에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2
안녕하세요.
로스윗의 영상편집 입니다.
오늘은 포스팅에서는 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 대해 자세하게 알려드리겠습니다.
한 번에 10개씩 총 3번에 걸쳐 포스팅 될 예정입니다. (#1, #3는 포스팅 맨 하단에 링크 걸어두겠습니다.)
순서 상관없이 제가 직접 작업하면서 가장 많이 쓰게 되는 효과들 위주로 알려드리겠습니다.
그럼 바로 시작하겠습니다.
11. CC Split - 점과 점을 이은 직선을 기준으로 위 아래로 찢어준다.
- 응용 범위가 어마어마 하지만 보통 눈을 깜빡거리는 효과를 줄 때 사용한다.
- 블러와 함께 또는 눈이 감기는 효과를 주어 졸림을 표현 할 수도 있다.

12. CC Radial fast blur - 원형 블러를 만들어준다.
- 사용 방법은 굉장히 간단하고 옵션도 많지 않다
- 텍스트에 넣고 [Zoom]을 [standard]에서 [Brightest]로 바꾸면 글자 뒤에서 빛나는 효과를 줄 수 있다.
- [Amount]를 통해 빛나는 정도의 양을 조절할 수 있다.

13. RGB Seperation - 이미지의 RGB를 분리해준다.
- 사진에 [RGB Separation] 효과를 넣고, [radius] 값에 [expression]으로 [wiggle] (20,5) 정도로 주고, 변화값인 5를 [radius]의 노예로 만들어주고, [radius]에 키를 잡으면 흔들림 값을 조절 할 수 있다.
- 흑백 이미지에 이 효과 넣으면 멋있다.
- 또는 흔들림을 안주고 단순히 radius값만을 조절해 수준 높은 고퀄리티의 흑백 이미지를 만들 수 있다.

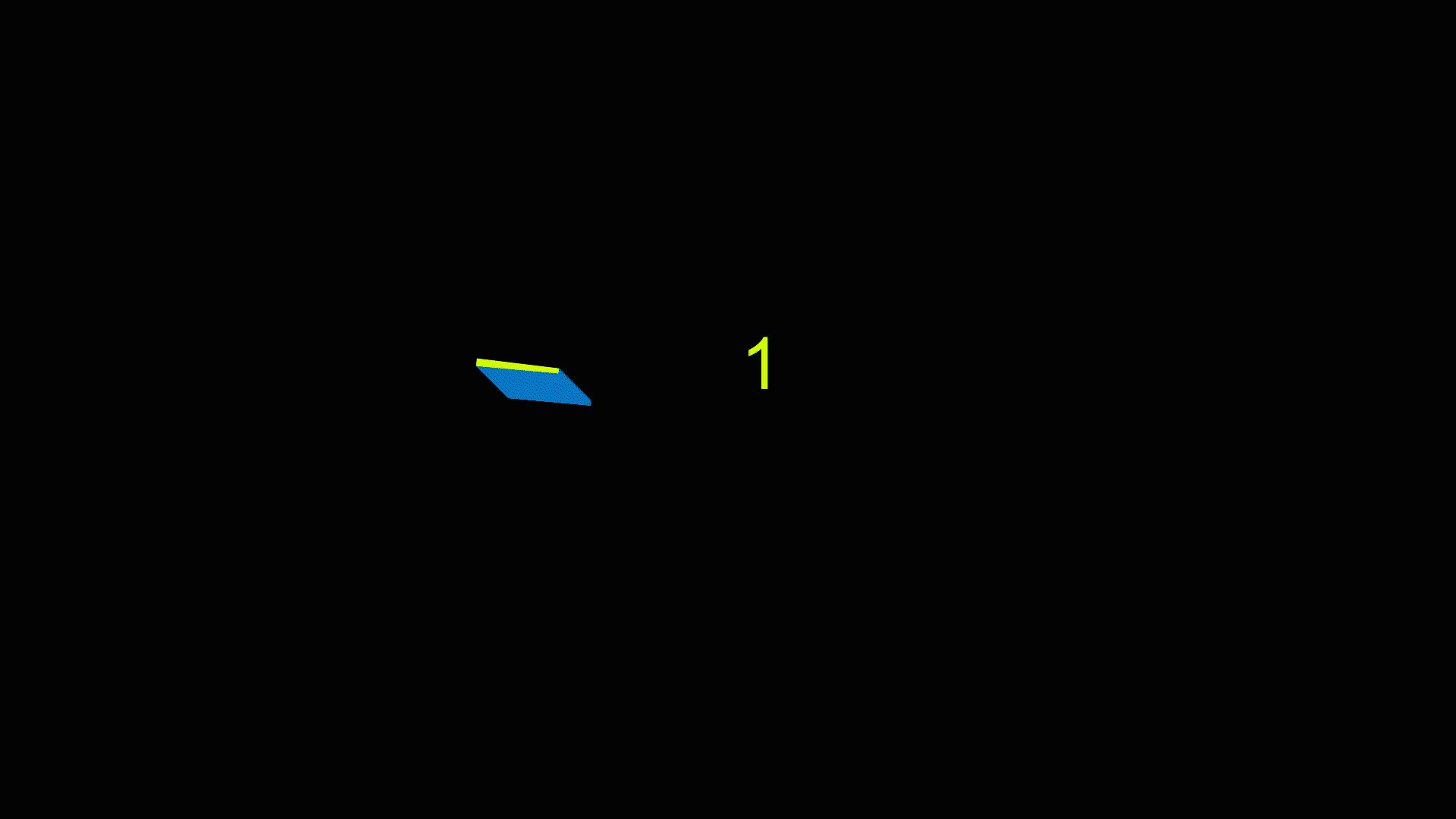
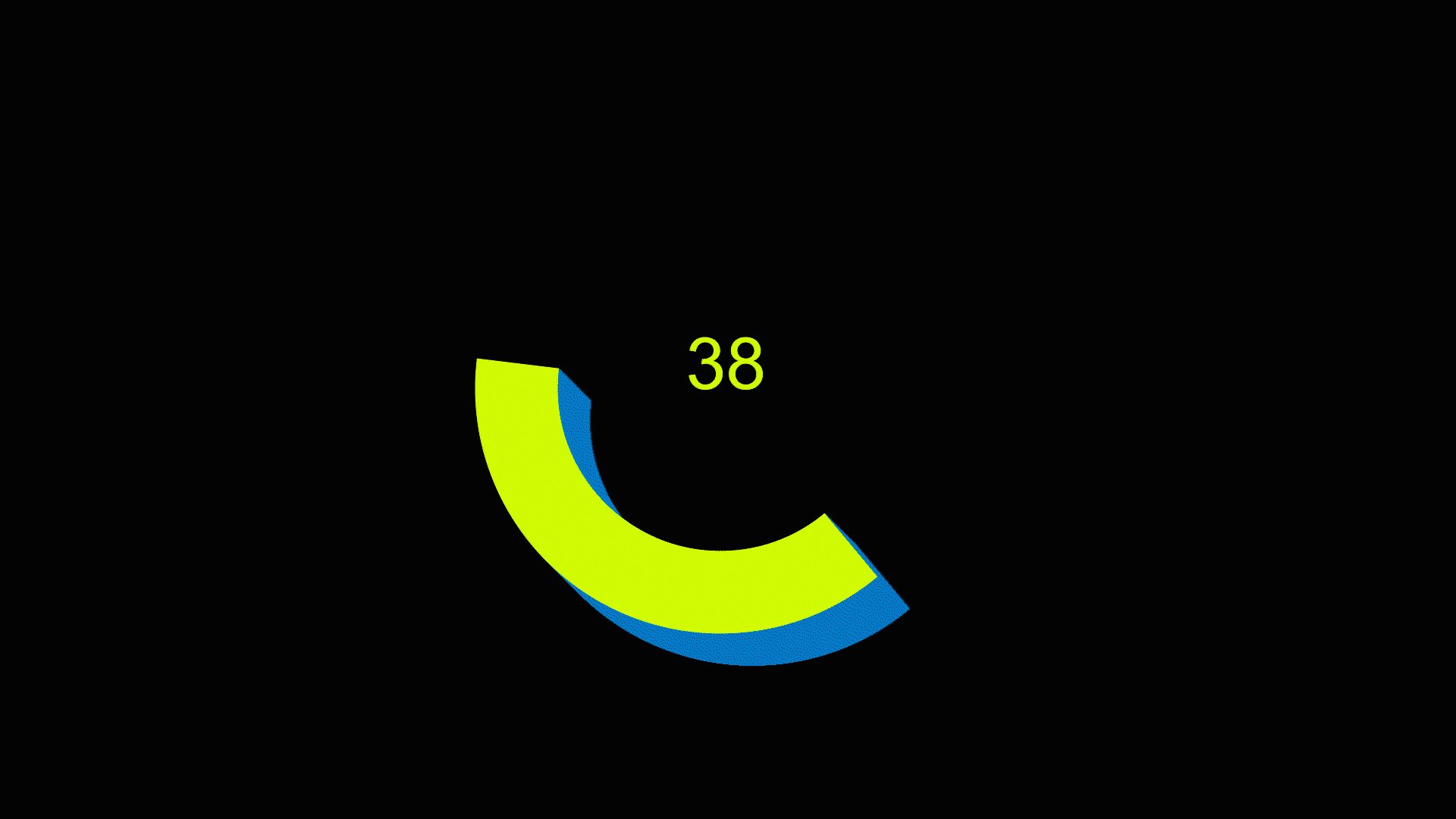
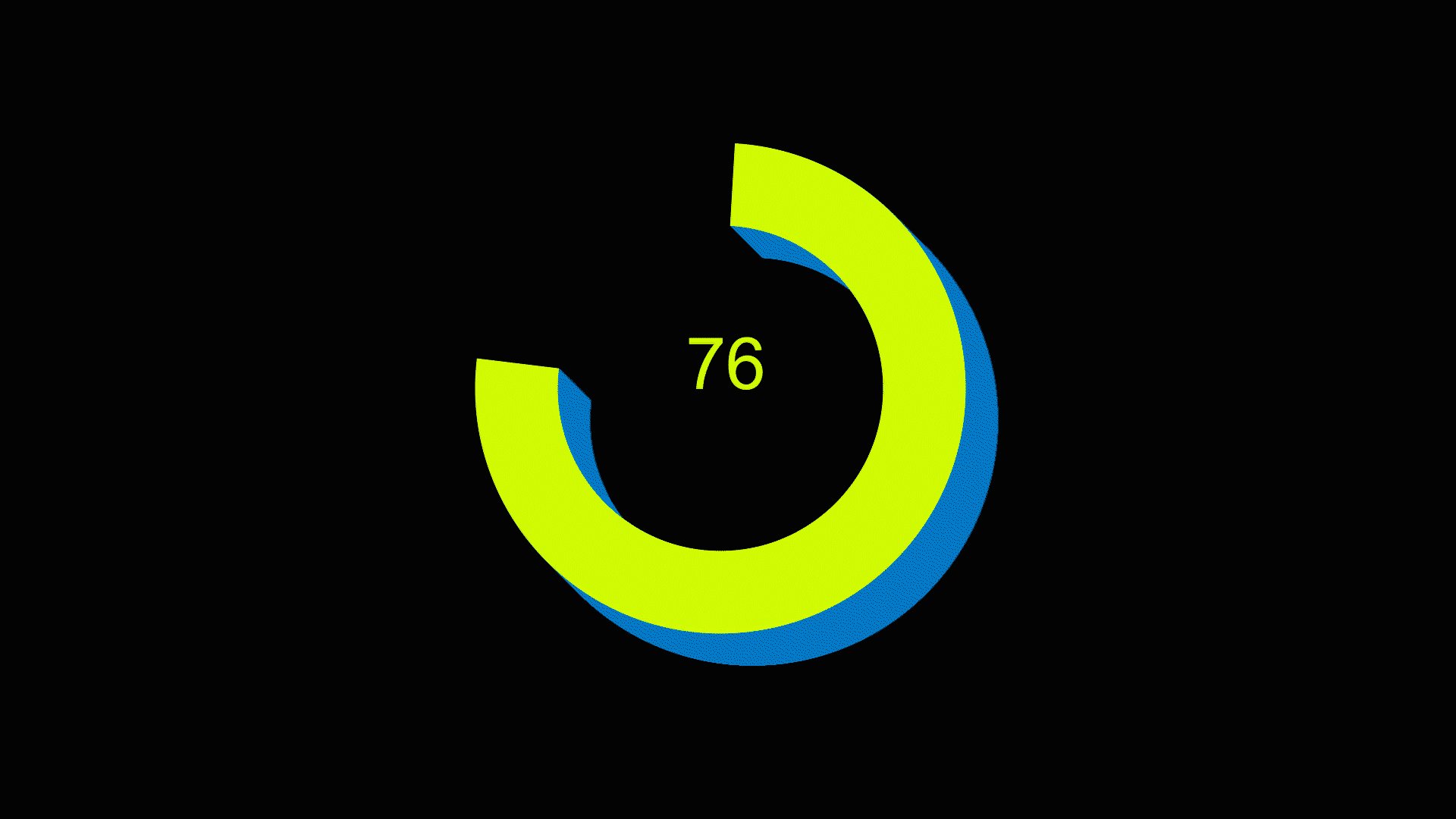
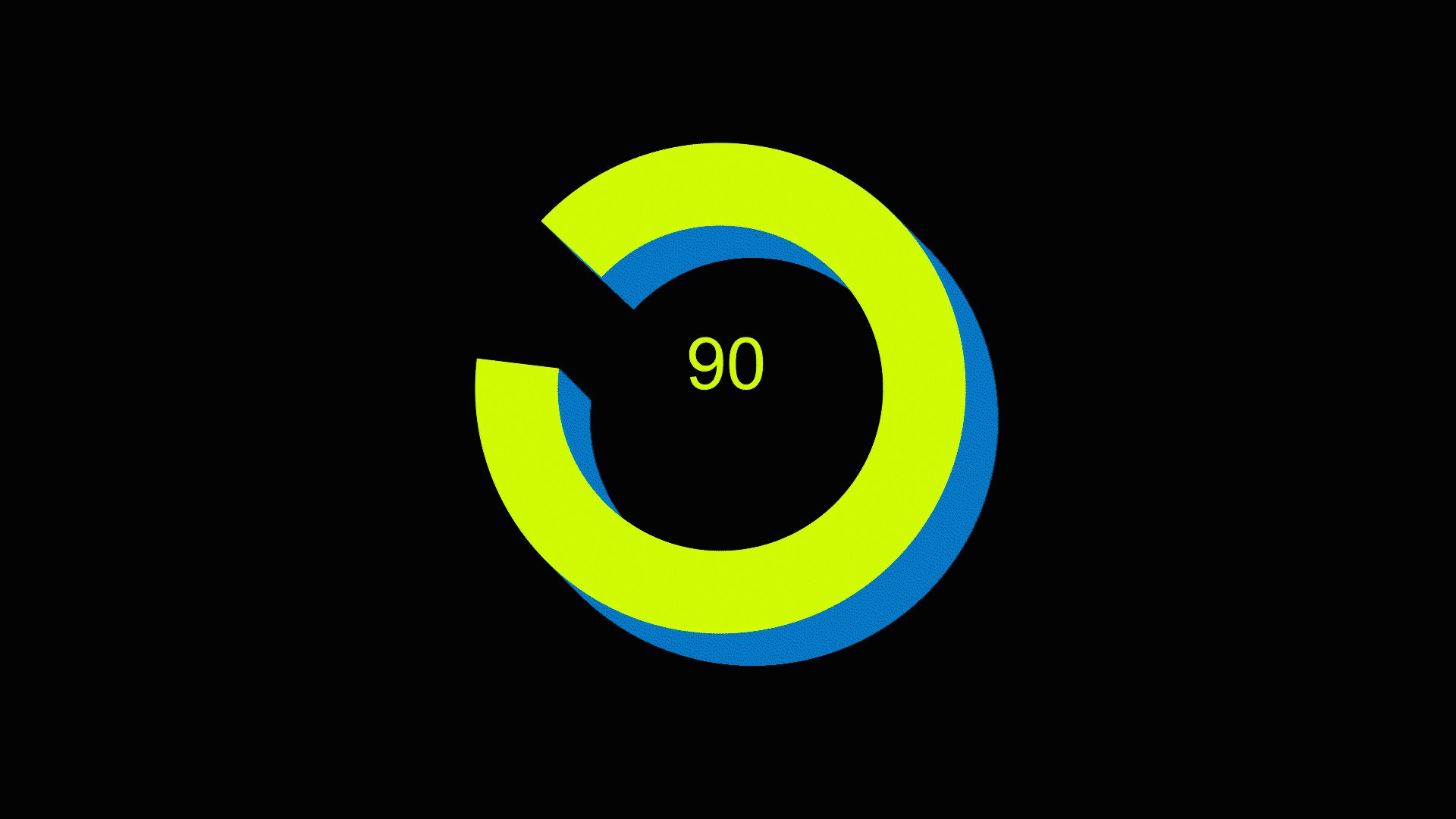
14. numbers - 타임코드를 만들어주는 이펙트다.
- 솔리드를 하나 만들고 [numbers]를 이펙트를 넣습니다.
- 로딩 바를 만들기 위해 [shape layer]로 [path]를 하나 만들어주고 [Trim path]로 [end]값을 0 - 100까지 잡습니다.
- 솔리드에 넣었던 [numbers]이펙트의 [value]값을 [expression]으로 [shape layer], [trim path]의 [end] 값에 종속시켜줍니다. 그러면 [end]값의 속성을 숫자가 같이 따라가게 됩니다.
- 이 같은 원리로 로딩바, 막대그래프, 벤 다이어그램 등의 모션에 숫자가 0~100까지 같이 움직이는 효과를 만들 수 있습니다.

- 여기서 한 단계 더 나아가면 이펙트 [long shadow]를 추가하여 입체감을 잡아 줄 수도 있다.
- 이 효과의 단점은 숫자가 '1'처럼 좁아 질때 간격이 같이 좁아진다는 것이다.
- 그래서 숫자가 계속 일정치 못하고 튀게 된다.

숫자가 계속 튀는 단점을 보완하기 위해 [math round]를 이용하는 방법도 알아보자.
- 텍스트를 아무거나 써서 만들어줍니다.
- 똑같이 로딩바를 만들기 위해 [shape layer]로 [path]를 하나 만들어주고 [Trim path]로 [end]값을 0 - 100까지 잡습니다.
- 텍스트의 소스 텍스트를 트림패스의 키 잡은 [end]에 [expression]으로 종속시켜줍니다.
- [end]의 [expression]을 열고 화살표 - [java script math] - [math round(value)] 해주면 텍스트가 숫자로 변하고 [end]값과 같이 움직입니다.
- 이 효과의 장점은 숫자가 1로 바뀔 때라도 숫자간격이 좁아지지 않습니다. 고로 숫자가 튀지않고 깔끔하게 올라갑니다.

- [math round]란 소수점 단위를 정수로 만들어주는 것입니다.
- 이것을 안해주면 숫자가 소수점 단위로 계속 올라가게 됩니다.
- 소수점을 정수로 만들기 위해 [math round]를 쓰는 것입니다.
- [wiggle]에도 [Frequency]에 [math round]를 걸면 소수점이 정수로 보다 정교하게 잡힙니다. (꿀TIP)
15. Wiggle position - 위글 포지션의 값을 흔들어준다.
- 간편하게는 [wiggler]를 씁니다.
- 하지만 흔들림의 정도를 디테일하게 잡고 싶으면 [Adjustment] + [wiggle position] 조합으로도 많이 쓴다.
16. CC kaleida - 여러가지 추상적인 만화경 효과를 만들어준다.
- 주의사항 : 눈이 있는 사람이나 동물 이미지에 사용하면 무섭습니다.
- 이 효과는 실무에서도 광고나 뮤비에 배경으로 심심치 않게 등장한다. (이병헌 피자 광고, 트와이스 뮤비)

17. CC ball action - 크고 작은 ball을 만들어준다.
- 어떤 솔리드나 이미지 등에 [CC ball action]효과를 넣어주면 이렇게 볼 형태로 만들어준다.
- 눈, 비, 우주의 별이나 각종 텍스트에 트랙매트로도 그 활용빈도가 높은 이펙트다.

18. Glow - 광 효과를 낼 수 있다.
- 3가지 옵션 정도만 건드리면 된다.
- Color channel : RGB 채널 조절
- Glow radius : 광의 범위조절
- Glow intencity : 광의 밝기조절
19. Timewarp - 이펙트의 효과를 빠르게 혹은 느리게 해줄 수 있다. 이 외에도 다양한 옵션이 있다.
- 연기 소스에 [Timewarp]을 적용할 경우 [speed] 옵션에서 키프레임을 잡고 조절한다.
- 연기가 빠르게 나오게 했다가 다시 느리게 나오게 키를 잡아 효과를 준다.
- 연기 외에도 다양한 상황에서 응용하여 요긴하게 사용 된다.

20. Puppet pin - 멈춰있는 이미지, 일러스트 등에 간단한 움직임을 줄 수 있다.
- 일러스트나 포토샵에서 배경없는 파일로 만들어 와야 합니다.
- 프리컴프 leave합니다. 간단한 움직임은 퍼펫으로 해도 괜찮다.
- 퍼펫핀은 고속촬영 카메라처럼 슬로우 잡아줄 때 종종 쓴다. (야구배트 휘두를 때나 배구 스파이크 할 때 등)
- 또는 천천히 쓸때는 토끼가 절구질 할때 어깨 들썩하는 것을 포지션 로테이션 등과 함께 쓰기도 한다.


에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #1
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #1
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #1 안녕하세요. 로스윗의 영상편집 입니다. 오늘은 포스팅에서는 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #1 대해 자세하게 알려드
rosweet.tistory.com
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #3
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #3
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #3 안녕하세요. 로스윗의 영상편집 입니다. 오늘은 포스팅에서는 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #3 대해 자세하게 알려드
rosweet.tistory.com
'달콤친절한 에프터이펙트' 카테고리의 다른 글
| 에펙강좌 가장 중요한 기초강의 (ft. 워크스페이스 / 컴포지션/ 레이어) (1) | 2021.01.30 |
|---|---|
| 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #3 (0) | 2020.08.11 |
| 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #1 (0) | 2020.07.21 |
| 에펙 색보정 할 때 꼭 알아야 할 컬러(색상)의 유형 (0) | 2020.07.04 |
| 에펙에서 MP3 오디오를 쓰면 안 되는 이유 (5) | 2020.06.01 |



