UX디자인이란? (ft. UI디자인, IxD와의 차이점과 삼각관계)
안녕하세요.
로스윗의 UI/UX 디자인입니다.
오늘 포스팅에서는 UX디자인이란? (ft. UI디자인, IxD와의 차이점과 삼각관계)라는 주제로 UX디자인이란 무엇인지 그 정의를 바탕으로 해서 UX디자인의 범위와 개념을 이해해보는 시간을 가져보도록 하겠습니다.
- UX디자인이란 무엇일까요?
UX디자인, 너무 익숙한 타이틀이죠. 그리고 이미 우리는 사실 'UX디자인은 뭔가 이럴것이다..' 라는 느낌적인 느낌, 저마다 그런 느낌들을 가지고 있을 것입니다. 여러분도 아마 인터넷에서 UX디자인의 정의를 찾아보시면 아마 정말 다양한 대답들을 찾아보실 수 있을거에요. 왜 다양할까요? 그 이유는 정답이라고 할 수 있는 한 가지 대답은 없기 때문입니다. 왜냐하면 사람들마다, 그리고 회사마다 정말 다 각기 다른 이름으로 UX디자인의 역할과 개념을 정의하고 있거든요.

UX디자인은 정말 다양한 차원을 가진 개념으로 Prototyping, Accessibility, UI / GUI 그리고 Information Architecture, User Reserch 등등 이런 모든 분야를 다 포함합니다.
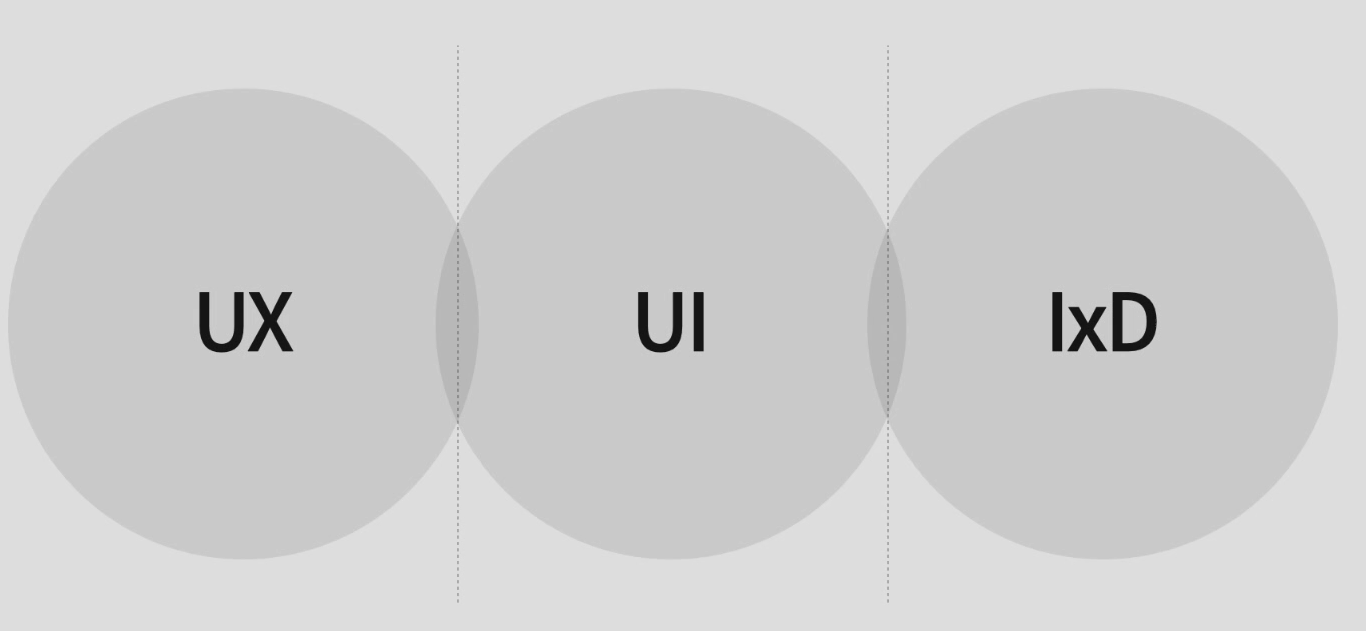
- UX디자인 메가 밴 다이어그램
아래 그림은 뭘까요? 굉장히 복잡해 보이죠. 아래의 밴다이어그램은 Dan Saffer(댄 새퍼)라고 하는 디자이너가 UX디자인에 관해서 그린 '메가 밴다이어그램'인데요. 메가 라고 하는 이름처럼 뭔가 굉장히 복잡해 보이죠. 이렇게 복잡하고 많은 분야를 아울러서 정의를 해야되기 때문에 누군가가 'UX디자인이 이렇습니다' 하고 정의를 간단하게 내리기가 어려운게 당연하겠죠.

- 그렇다면 UX디자인이 왜 이렇게 다양하고 복잡할까요?
그 이유는 시장과 트랜드가 계속해서 변하고 있기 때문입니다.
1995년~2000년 사이에 인터넷 거품이라고 불리는 버블닷컴현상이 나타 날 정도로 그때는 웹 디자인이 굉장히 유행이었다면, 그 이후엔 개인 휴대폰이 일반화되면서 모바일 디바이스, 양방향 TV 서비스 등 여러 디지털 디바이스의 사용자 인터페이스를 디자인하는 UI/GUI 라는 디자인 종류가 생겨났습니다.

특히 2007년 이후에는 아이폰과 스마트폰이 등장하면서 앱디자인, 프로덕트 디자인 등 비슷하고 다양한 이름들이 더 생겨났어요. 그런가하면 이전에는 정말 특별한 분야였던, 마치 공상과학에서나 볼 것 같았던 AI(인공지능)와 VR(가상현실)이 지금은 새로운 트렌드로 급상승하기도 했습니다. 앞으로 어떤 방향으로 계속해서 발전하고 변하게 될 지, 저와 여러분은 그 흐름의 어딘가에서 열심히 달리고 있는 상황입니다.
계속해서 변화되고 계속해서 발전하지만 우리는 그래도 UX디자인이라는 것에 대한 정의를 집고 넘어가야 할 것입니다. 제가 정답이라고 할 수는 없겠지만 그동안 계속해서 발전하고 변화해 온 이 시간들 속에서 제가 직접 겪으면서 이해한 저의 UX디자인에 대해서 설명드려볼게요. 특히 UX디자인을 설명드리면서 여러분들이 가장 빈번하게 보고 들으실 수 있으실, 얼핏 비슷한것 같기도 하고 다른것 같기도 한 UI와 IxD까지 함께 같이 구별하면서 알아보도록 해볼게요.

저는 먼저 어떤 것의 정의를 찾을 때 항상 먼저 방문해서 살펴보는 사이트가 있는데요, 바로 위키피디아입니다.
위키피디아는 온라인 소스 인터넷 백과사전이라고도 하죠. 위키피디아의 가장 큰 특징은 누구나 문서를 편집하고 관리하는데 참여할 수 있다는거에요. 전문기관에서 검토와 확인을 통하지 않고도 그 문서들은 끊임없이 누군가에 의해서 계속해서 수정이 되고, 또 기사를 읽고 수정하는 모든 사람들이 검토자이기 때문에 편집을 위해서 공식적인 검토절차를 받을 필요가 없습니다.
그렇다면 가짜 정보만 넘쳐날 수도 있겠네요?
네 맞습니다. 그것도 맞는 얘기입니다. 그렇지만 누군가 틀린 정보를 등록하게 되면 그게 10사람 20사람 정도의 인원이 업데이트 하는 것이 아니라 전세계 수많은 사용자들의 기여를 통해서 시간이 계속 지남에 따라서 기사가 개선이 됩니다. 최근 통계를 살펴보면 한 달 순수 방문자만 20억명에 달합니다. 정말 대단한 숫자죠. 그래서 걱정할 일이 안됩니다.
그리고 그 문서의 히스토리는 사용자에 따라서 계속 저장이 되고, 누가 언제 어떤 내용을 수정했는지 확인할 수 있습니다. 그래서 만약에 변경 내용이 누군가가 고의적으로 악의적으로 문서를 훼손했다면 사용자는 이것을 손쉽게 되돌릴 수 있습니다.
위키피디아는 두껍고 오래된 백과사전처럼 정말 오래되고 전통적인 사전적인 의미를 가지고 있는 것보다, 매년 계속해서 새로운 트랜드가 나오고, 매일같이 바뀌는 세상에 맞는, 계속해서 발전하고 성장하는 사전이라고 해도 과언이 아니라고 보고, 또 상황과 조건에 맞게 유용하게 본인이 사용하면 굉장한 도움을 줄 수 있는 리소스라고 말씀을 드리고 싶습니다.
- UX 디자인의 정의
그래서 위키피디아에서 UX디자인의 정의를 찾아보면 User Experience, 사용자의 요구와 목적을 이해하고 사용자에게 정말 의미있는 경험을 제공하는 프로세스입니다. 이때 디자인의 목적은 유용하고, 사용하기 쉽고 또 상호작용하기에 좋은 디지털과 물리적인 제품을 디자인 하는 것입니다. 여기에는 브랜딩 디자인과 서비스, 제품 디자인을 모두 통합하는 전반적인 디자인 과정을 말합니다.
- UI 디자인의 정의
UI 디자인은 User Interface Design을 말합니다. 주로 사람과 제품, 사람과 서비스간의 인터페이스, 접점을 디자인하는데 중점을 둡니다. UI디자인은 일반적으로 사용자들이 쉽게 사용할 수 있도록 간단하고, 효율적이고, 사용자들에게 심리적으로도 매력적인 디자인을 표현하는 것을 목표로 합니다.
일반적으로 UI디자인이라고 하면 주로 시각적인 접점을 많이 이야기를 하는데요, 저는 시각적인 접점을 포함해서 청각에 의한 음성 사용자의 인터페이스의 접점, 그리고 터치, 제스쳐와 같은 터치 인터페이스에 대한 접점, 사용자와의 접점도 생각해볼 수 있다고 말씀을 드리고 싶습니다.
- IxD 디자인의 정의
IxD 디자인은 Interaction Design을 말하는데요. 말 그대로 상호작용을 디자인 하는 것입니다.
애플의 전 CEO인 스티브잡스는 어떤 사람들은 디자인을 단순히 제품의 외향정도로만 생각을 하지만 좀 더 깊이 들어가면 제품이 어떻게 작동하느냐 까지를 모두 의미하는 것이라고 했습니다. UI가 사람과 제품, 서비스 간의 디자인이 어떻게 보이고, 어떻게 느껴지는지를 고민하는 방법이라면, IxD는 사람과 제품, 서비스 간의 주고받는 대화와 경험의 상호작용과 그 방법, 그리고 그 관계, 어떻게 보면 안보이는 끈과 연결고리를 디자인 하는 것이 아닐까 합니다.

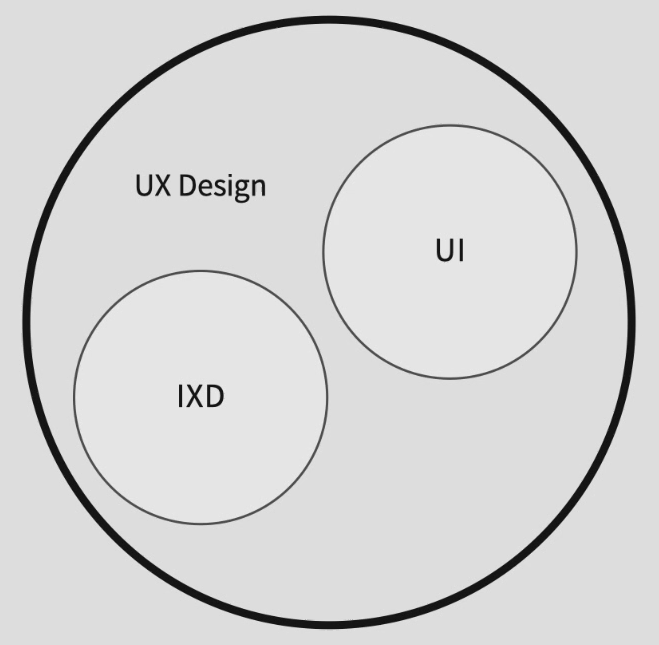
간단하게 이 3가지를 도표로 그려보면 위 그림처럼 이표현이 될 것 같습니다.
UX 디자인은 제품을 사용하는 경험을 디자인 하는 것이고, 그에 따라 사용자가 누구인지 파악하고, 어떤 조건에서 어떤 목적에 맞게 제품을 사용하는지 등의 테스트와 연구 등이 모두 포함이 됩니다. 그 경험의 대부분은 그러니까 사용자와 제품 간의 상호작용 Interaction Design(IxD)을 포함하고 그 상호작용과 사용자간의 접점을 디자인 하는 것을 Interface Design(UI)이 맞게 됩니다.

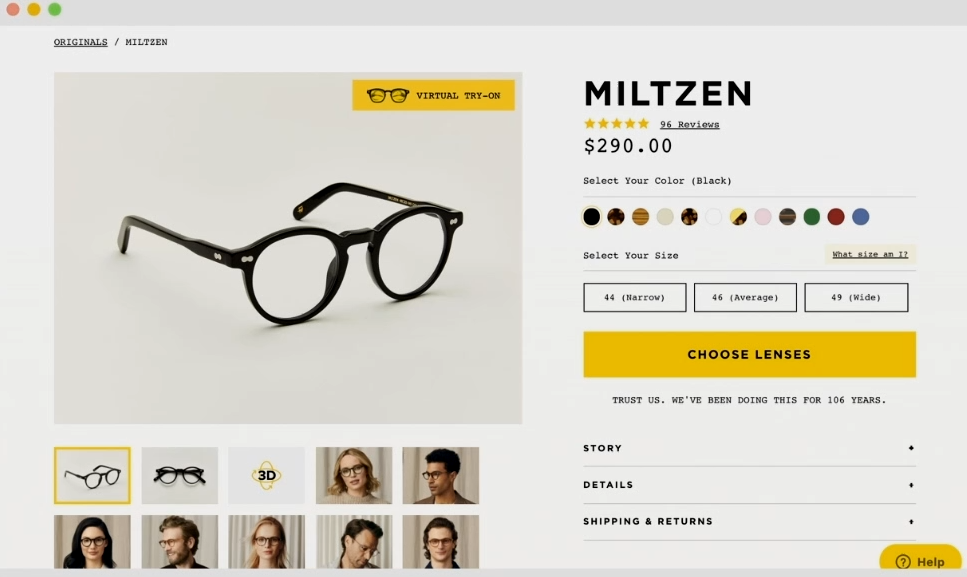
온라인 안경판매 서비스에서 UI디자인을 예로 들어보면
첫번 째로 심리적으로 보기 좋고, 일관적인 디자인을 통해서 사용자들에게 처음부터 끝가지 일정하게 분명한 경험을 할 수 있도록 도와주며,
두번 째로 사용자들에게 필요한 제품의 이름과 제품의 정보가 읽기 쉽도록 가독성이 좋은 폰트체와 폰트사이즈, 레이아웃 등으로 그 정보를 보여주고,
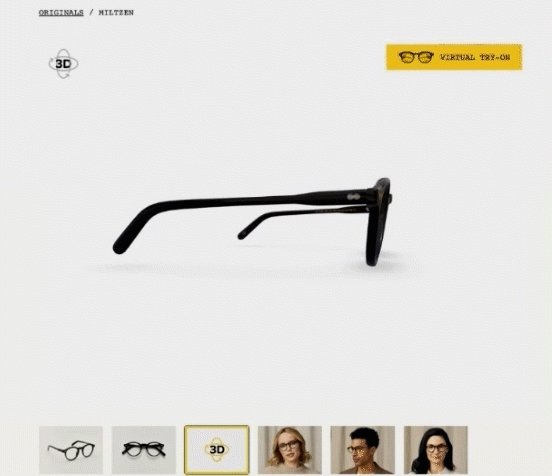
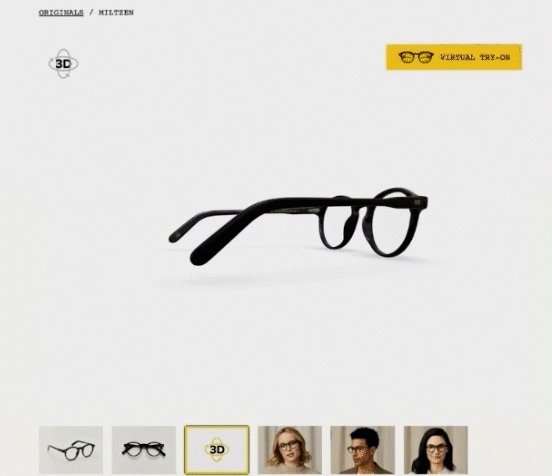
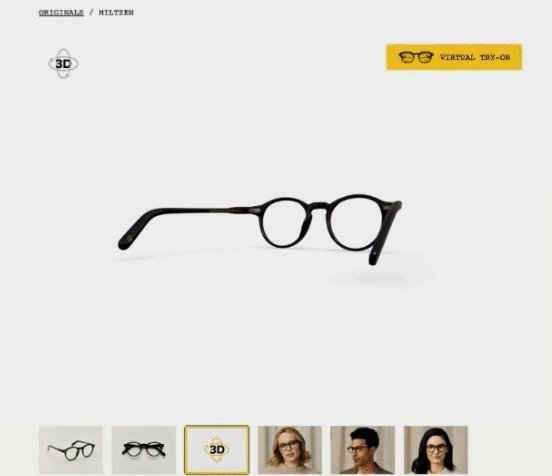
세번 째로 제품이 여러각도에서 잘 드러날 수 있는 다양한 측면의 사진과 실제 착용 예시 사진을 보여주고,
네번 째로 다양한 색상의 옵션 중에서 선택하기 쉽도록 그 색상이 제품에 적용된 이미지를 보여주고,
다섯 번째로 매 단계마다 사용자의 결정이나 취고를 입력하는 접점에 쉽게 접근할 수 있게끔 디자인을 하고,
여섯 번째로 모바일 디바이스 같은 경우는 장바구니에 담거나 선택 취소를 할 경우 그 햅틱의 반응을 더해서 촉각적인 접점을 디자인하게 되는 것도 말할 수 있습니다.
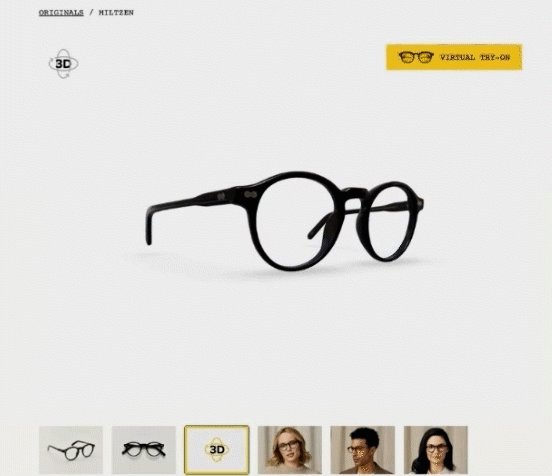
- 그렇다면 IxD는 어떤것일까요?
IxD는 사용자가 결정 내리는 것을 도와줄 수 있게 제품들의 다양한 옵션들이을 비교하기 쉽고, 편하게 브라우징 하는 방법에 대한 고민을 하는 부분을 말합니다. 또 현재 사용자의 환경에서 사용자가 직접 가게에 가지 않더라도 어떻게 하면 실제로 제품을 착용해보는 것 같은 경험을 할 수 있을지를 고민을 하고, 사진이나 실시간 영상을 통해서 AR, 증강현실의 기술을 적용해서 사용자들이 장소와 시간에 구애받지 않고 편하게 언제든 어디서든 안경을 가상으로 착용해볼 수 있는 사용자 경험에 의한 상호작용에 대해 디자인을 한다거나 사용자의 구매를 결정하는데 있어서 중요한 프로세스 중 하나인 사용자가 제품을 여러 각도에서 모두 확인을 해보면서 구매할 수 있도록 제품을 다른 각도의 사진들 외에도 360도 회전하는 이미지를 보여주는 방법 등을 통해서 샵에서 사용자가 직접 안경을 고를 때 사용자들이 겪는 경험과 비슷한 상호작용에 대해서 디자인하는 것이라고 생각하면 될 것 같습니다.

그리고 그 방법이 어떻게 데스크탑과 모바일 화면에서 적절한 접점의 방식으로 상호작용하면서 보여줄 것인지를 디자인합니다. 예를들면 데스크탑에선 마우스를 이용한 상호작용을 디자인 할 수 있고, 또 모바일은 화면의 터치를 통해서 손가락과의 접점을 통해서 상호작용을 디자인 할 수 있겠습니다. 그래서 UI와 IxD, 이 접점과 상호작용, 이 두 가지는 하나만 따로 떼어내서 디자인을 구분짓기는 어렵고, 보통 이 두 가지 부분을 모두 통합해서 디자인 하는 방법이 UX디자인이라고 이해하시면 되겠습니다.
감사합니다.
'달콤친절한 UIUX 디자인' 카테고리의 다른 글
| Ford가 자동차의 대중화를 이룰 수 있었던 근본적인 이유 (ft. UI/IX디자이너) (1) | 2023.11.27 |
|---|---|
| 구글과 에어비앤비의 UI/UX디자인 팀구성의 차이와 장단점 (1) | 2023.11.20 |
| 레이아웃이란? / 레이아웃의 역할, 요소, 원칙, 기본조건 (0) | 2020.07.24 |
| UIUX 디자인 도출 및 휴리스틱 평가하기 (0) | 2020.07.20 |
| 모바일앱 UIUX 스토리보드 작성 및 워크플로우 (0) | 2020.07.17 |

