모바일앱 UIUX 스토리보드 작성 및 워크플로우
안녕하세요.
오늘 포스팅에서는 모바일앱 UIUX 스토리보드 작성 및 워크플로우에 대해 알려드리겠습니다.
주옥같은 내용들이 있으니 꼭 끝까지 잘 읽고 따라와 주시면 감사하겠습니다.
그럼 바로 시작하겠습니다!
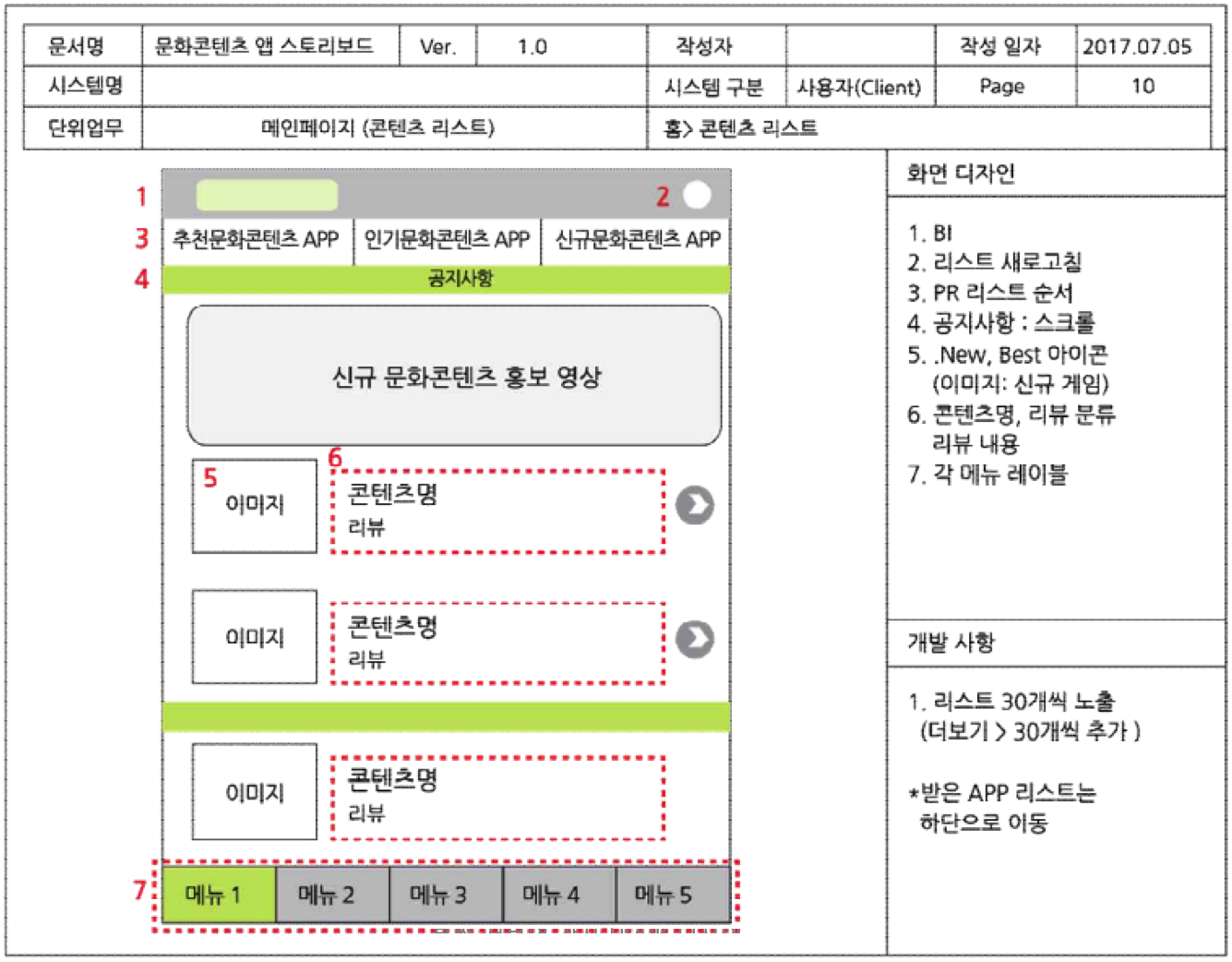
1. 스토리 보드 작성하기
먼저 아래의 5가지 작성 단계에 따라 스토리 보드를 작성한다.
(1) 표지에 앱의 제목과 버전 정보, 날짜를 기입한다.
(2) 문서 명, 개정 이력, 디렉토리, 업데이트 기록 등 앱에 대한 전반적인 설명을 작성한다.
(업데이트 기록에는 언제 어떤 페이지에 어떤 내용이 수정되었으며, 해당 수정이슈의 작업을 진행할 파트를 정확히 작성한다)
(3) 사이트 구조도(서비스 흐름)를 작성한다.
(이는 각 페이지의 메인 메뉴와 그 메뉴에 귀속된 하위 메뉴를 시각화하여 보여주는 것이다.)
(4) 메뉴별 화면 설계도를 작성하고 각 영역별로 디자인 팀에게 전달할 관련 내용과 개발 팀에게 전달할 기술적 상세 설명을 구분하여 기재한다.
(5) 앱 기획안의 기획부터 개발 완료까지의 전체 작업 스케줄을 정리하여 기재한다.

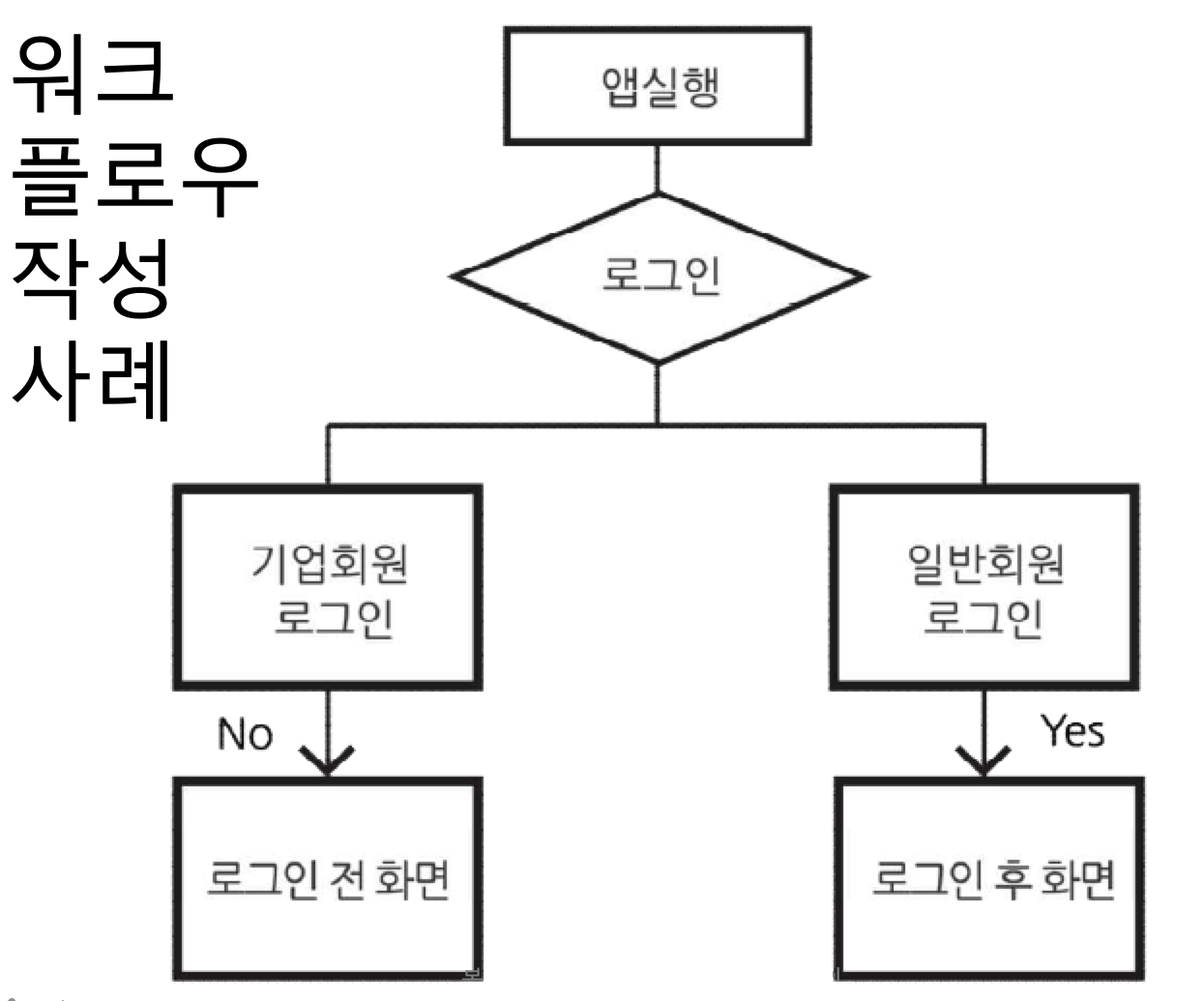
2. 워크 플로우
작업절차 -> 업무흐름
주요기능간의 화면전환 및 화면 흐름
논리적 연결
유스케이스로 사용자의 목표 파악
3. 워크플로우의 정의
워크플로우를 만들기 위해서는 사용자의 목표를 파악해야 한다.
사람들이 어떻게 사용하는가를 분석해서 그 사람이 무엇을, 어떻게 하고 싶은가를 파악하는 것이다.
4. 워크플로우 작성 시 고려해야 할 UI구성 및 요소
1) 콘텐츠와 기능 구성
(1) 사용자 요구가 높은 콘텐츠/기능을 우선순위별로 파악하고, 이와 함께 해당 앱에 꼭 필요한 콘텐츠/기능이 무엇인지 파악하고 비교하여 선정한다. 이때 중요한 점은 사용자가 왜 이앱을 사용하는가의 관점에서 접근하는 것이다.
(2) 콘텐츠/기능들을 어떤 형태로 제공할 것인지 UI구성 요소를 고려한다.
(3) 콘텐츠/기능 요소를 어느 위치에 넣을 것인지, 화면의 일관된 레이아웃을 전반적으로 구상하고 사용자의 접근성을 고려한다.
2) 화면 구성 및 종류
화면 구성의 종류는 일반적인 홈, 상단 레벨뷰, 카테고리 뷰, 디테일 뷰가 있으며, 어떤 뷰의 화면을 설계할 것인가에 따라 화면의 구성 방법이 달라진다.
(1) 카테고리 뷰 (category view)
카테고리 뷰는 사용자가 홈 화면에서 바로 접근할 수 있도록 홈 아래에 놓여있는 구성으로 복잡하지 않고 단순해 보이는 메뉴 구조이다. 따라서 사용자가 작업의 다음 단계로 느끼지 않도록 하는 구성 방식이다.
(2) 상세뷰(detail view)
상세 뷰, 또는 편집 뷰는 상세 정보 및 동작에 따른 적절한 화면 구성 방법이다. 사용자의 작동에 따른 메뉴 숨김 방법을 사용하여 화면의 복잡성을 줄일 수 있는 방법이다. 자주 사용하지 않는 기능이나 중요도가 상대적으로 낮은 정보를 구성할 때 적절한 방법이며, 또한 효과적인 항목 간 이동 방법으로 사용할 수 있다.
3) 과업 흐름 분석
화면 설계를 위해서 사용자 태스크 플로우를 분석하는 데에는 여러 가지 방법이 있다. 먼저, 사용자 조사 방법 중 관찰 조사를 통해서 사용자가 특정 앱을 이용할 때 목적을 이루기 위해 어떻게 태스크를 수행하는지 조사하고 사용자 태스크를 빠짐없이 기록하는 방법이 있다. 그리고 사용성 평가를 통해서도 태스크 플로우 분석이 가능하다. 사용자가 앱을 실행하는데 있어서 하나의 목적을 달성해 나가는 경로나 과정을 태스크 플로우라고 한다. 그리고 각 태스크 흐름상에서 사용자에게 필요한 기능/콘텐츠 요소들을 정의하기 위해서 UI시나리오를 이용하기도 한다.
(1) 사용자가 과업을 어떠한 단계로 수행하는가?
(2) 과업 단계가 화면 단위로 어떻게 나뉘는가?
(3) 사용자 과업에 따른 화면별 정보 요소의 우선순위는 무엇인가?
5. 워크 플로우 목표
1) 상품 검색 후 구매
2) 고객센터에 질문 남기기
3) 상품의 정보를 타 어플에 공유한다.
4) 상품이 있는지 확인하고 있다면, 원래의 상품과 비교를 해보고 종료한다.
(없다면 타 카테고리로 이동한다. 세일 상품이 있는지 확인하고 장바구니에 더한 후 종료한다.)
6. 워크 플로우 작성

1) 워크플로우 작성의 목적
워크플로우는 사용자들이 시스템을 이용하면서 취하는 경로나 과정을 보여주는 다이어그램이며, 시스템에서 사용자의 전체적인 이용흐름을 보여주기 위해 작성된다. 그리고 특정결정이 이루어져야 하는 지점과 함께 제시되어야 할 메뉴와 정보도 포함된다.
2) 워크플로우 구성요소
(1) 앱의 콘셉트를 대표하는 시스템의 핵심 태스크 목록
(2) 사용자의 목표 및 세부 목표에 따른 기능 목록
(3) 사용자와 시스템의 접점이 필요하며, 이는 사용자 니즈의 발생 시점이 된다.
3) 워크플로우 평가 항목
(1) 사용자가 수행할 작업을 예측 할수 있도록 되어 있는가?
(2) 사용자 중심에서 작업의 편의성이 고려되어 있는가? 시스템 중심의 설계로 불필요한 기능은 없는가?
(3) 작업 흐름을 고려한 기능 배치 및 정보 연관성을 직관적으로 보여주는가?
(4) 사용자가 특정 작업을 완료한 결과를 해당 화면에서 바로 보여주는가?
모바일 UI/UX의 기본적인 특성과 디자인 원칙
모바일 UI/UX의 기본적인 특성과 디자인 원칙 안녕하세요. 오늘 포스팅에서는 모바일 UI/UX의 기본적인 특성과 디자인 원칙에 대해 알려드리겠습니다. 주옥같은 내용들이 있으니 꼭 끝까지 잘 읽
rosweet.tistory.com
UIUX 페르소나와 디자인 작업 순서
UIUX 페르소나와 디자인 작업 순서 안녕하세요. 오늘 포스팅에서는 UIUX 페르소나와 디자인 작업 순서에 대해 알려드리겠습니다. 주옥같은 내용들이 있으니 꼭 끝까지 잘 읽고 따라와 주시면 감사
rosweet.tistory.com
'달콤친절한 UIUX 디자인' 카테고리의 다른 글
| 레이아웃이란? / 레이아웃의 역할, 요소, 원칙, 기본조건 (0) | 2020.07.24 |
|---|---|
| UIUX 디자인 도출 및 휴리스틱 평가하기 (0) | 2020.07.20 |
| 모바일 UI/UX 컨셉 설계 및 아이디어 스케치하기 (0) | 2020.07.16 |
| 모바일 UI/UX의 기본적인 특성과 디자인 원칙 (0) | 2020.07.15 |
| 혼자서 또는 여럿이서 아이디어를 모으는 방법 꿀Tip (1) | 2020.07.14 |
