
[C4D 기초] 부울(Boole)로 도형 자르고 모델링하기 (ft. 캡슐 Capsule)
로~~~~스윗!!
안녕하세요. 로스윗의 영상편집입니다 :)
'프리미어프로'와 '에프터이펙트' 강의에 이어
오늘부터는 '시네마4D' 강의를 포스팅하게 되었습니다. (짝짝짝짝~~~~)
3D까지 한다고!?
네 맞습니다!
이 강의는 시네마4D를 이제 막 입문한 자들을 위한 강의로
기초부터 활용까지 자세하고 세밀하게 가르쳐드릴 예정입니다.
시네마4D에 관심이 있다는 것은,
--> 기본적으로 영상에 대한 깊이가 있고 더 멋진 영상을 만들고 싶은 분들일 겁니다.
그렇기에 프리미어나 에펙 등을 어느정도 다룰 수 있다는 전제하에 강의를 진행하도록 하겠습니다.
역시 저 로스윗이 늘 그래왔듯 쉽고 재밌고 달콤친절하게 설명합니다.
그냥 쭉쭉 읽어 내려가시면서 이해하시고 스스로 연습하시면 금방 잘 따라 오실 수 있을 겁니다.
항상 그림과 함께 쉽게 이해하실 수으니 끝까지만 잘 따라와주세욥!!
그럼 바로 시작하겠습니다!
[C4D 기초] 부울(Boole)로 도형 자르고 모델링하기 (ft. 캡슐 Capsule)
지난 강의에서는 C4D의 패쓰파인더! 부울(Boole)로 도형 빼고 합치기에 대해서 배웠습니다.
[이전 강의 보러가기]
[시포디 기초] C4D의 패쓰파인더! 부울(Boole)로 도형 빼고 합치기
[시포디 기초] C4D의 패쓰파인더! 부울(Boole)로 도형 빼고 합치기 로~~~~스윗!! 안녕하세요. 로스윗의 영상편집입니다 :) '프리미어프로'와 '에프터이펙트' 강의에 이어 오늘부터는 '시네마4D' 강의를
rosweet.tistory.com
오늘은 부울(Boole)로 도형 자르고 모델링하기 (ft. 캡슐 Capsule)에 대해서 같이 알아보겠습니다.
- 부울(Boole)의 기능을 활용한 모델링
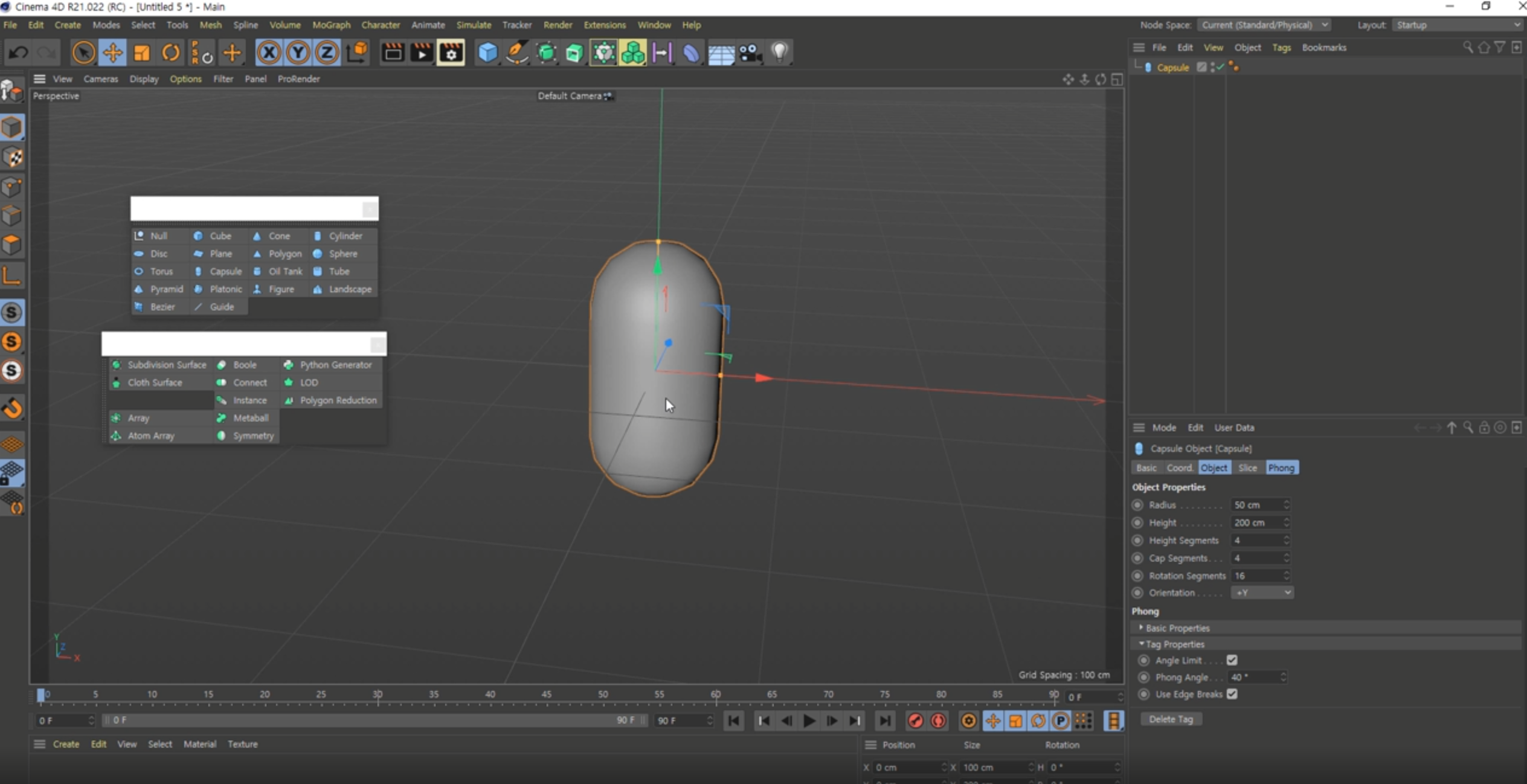
먼저 오브젝트 중에 캡슐(Capsule)을 새로 생성해 보도록 하겠습니다.

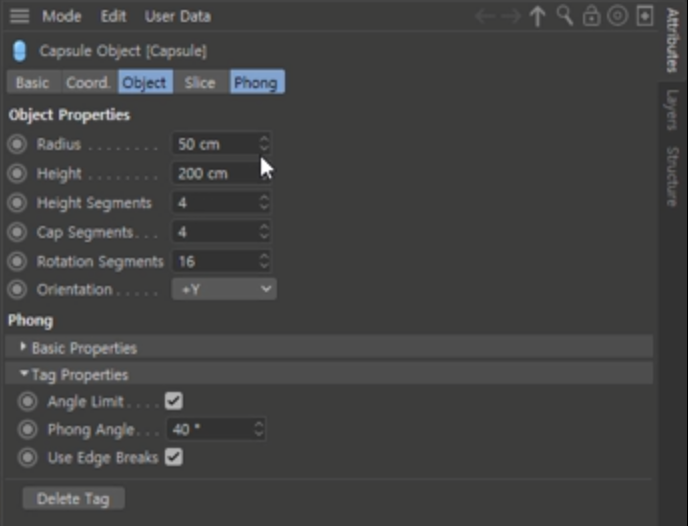
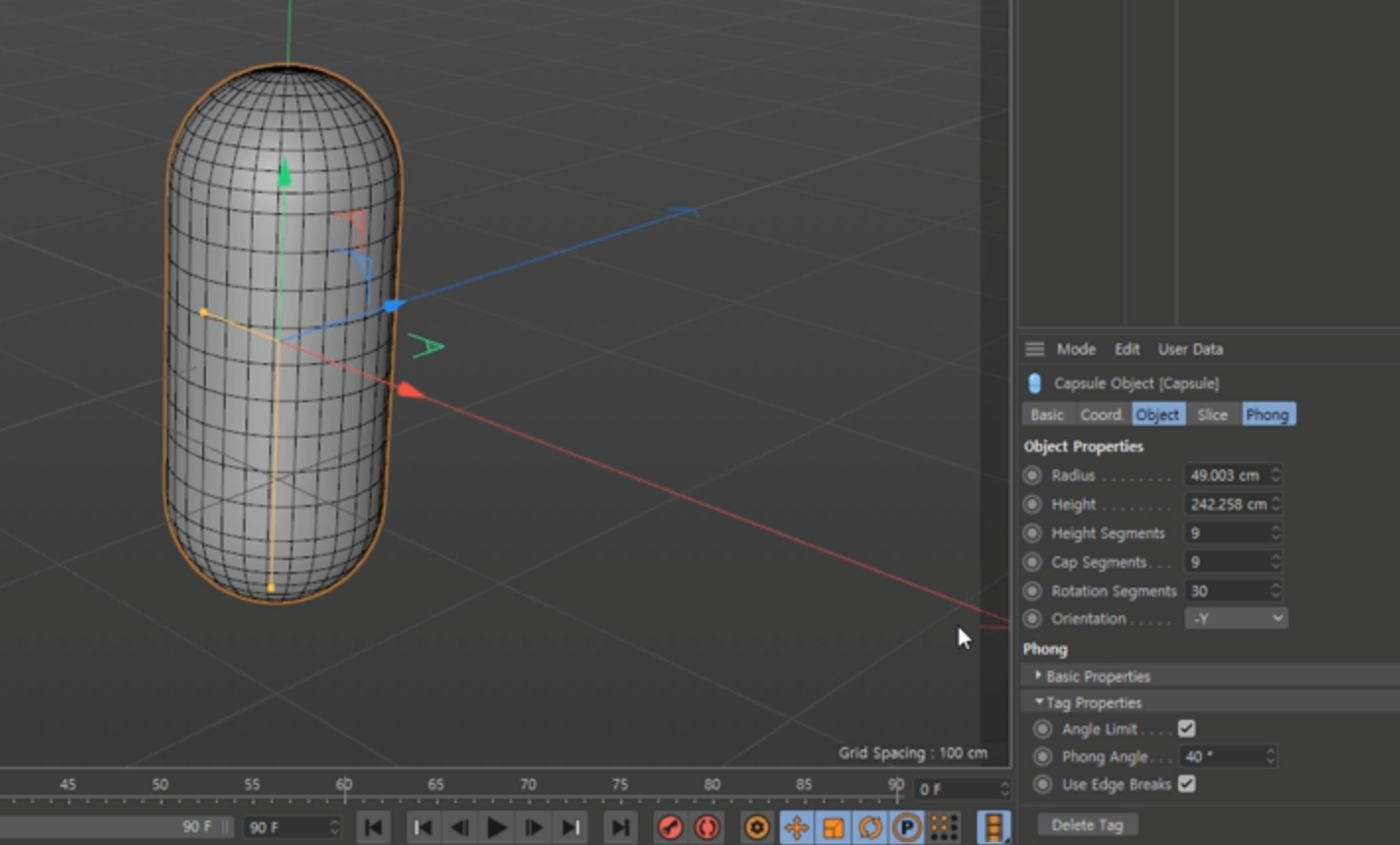
캡슐을 생성하고 속성(Attribute)패널에 보시면 모양을 변형할 수 있는 다양한 속성들이 있습니다.

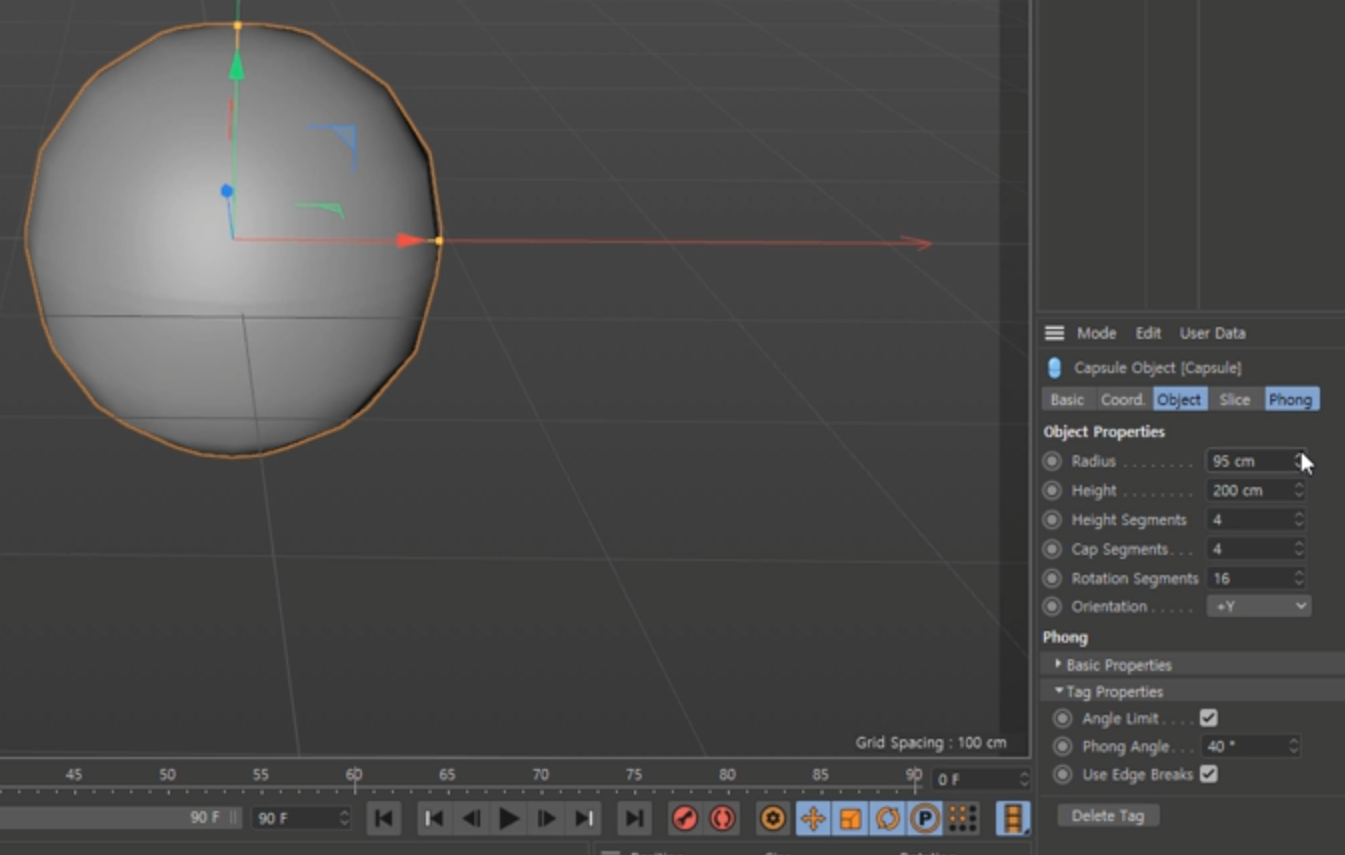
Radius 값을 움직이면 이렇게 크기가 두껍게 변화됩니다.

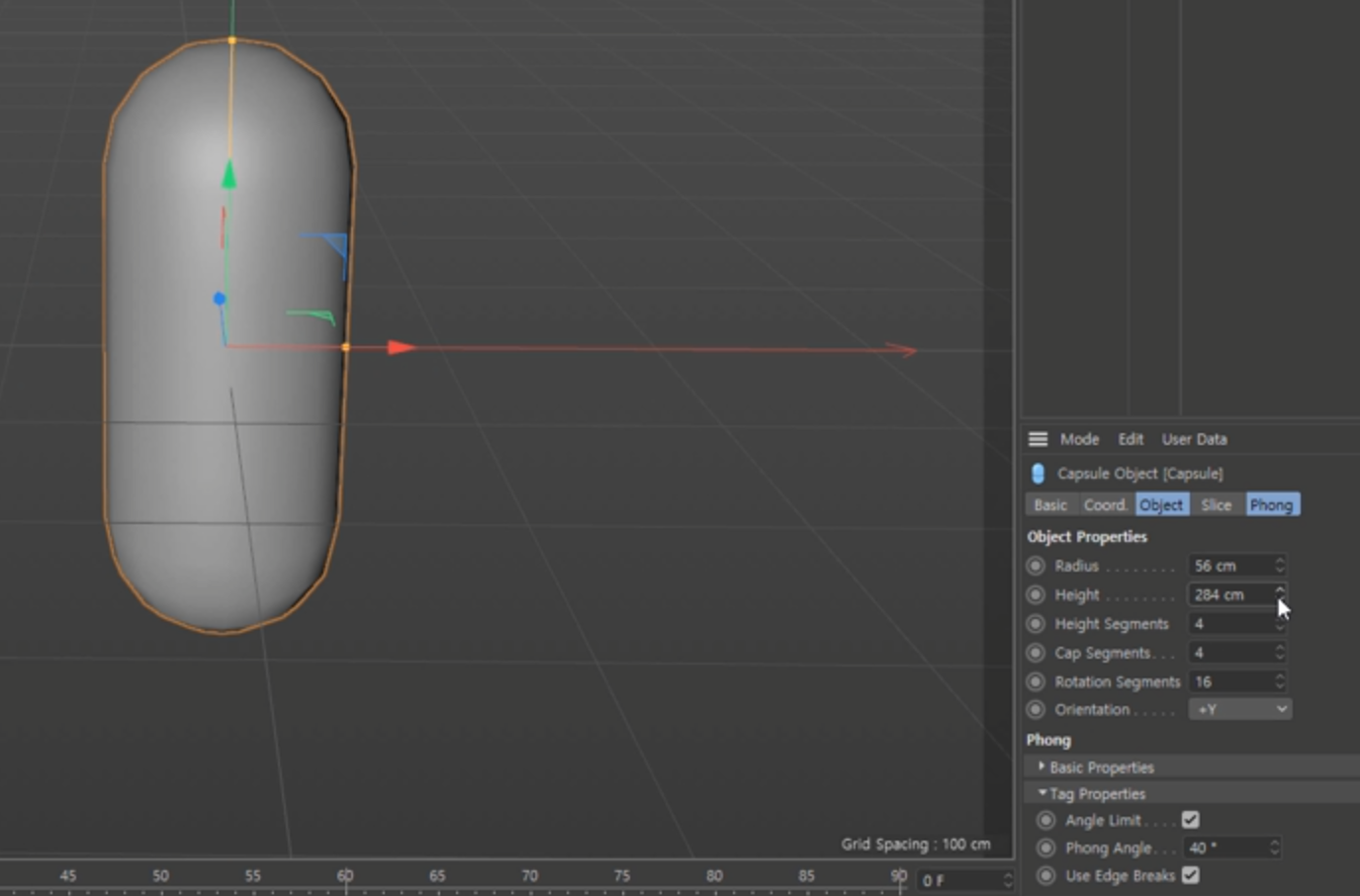
Height 값을 움직이면 이렇게 높이가 길쭉하게 변화됩니다.

Height segments 값을 움직이면 옆면쪽에 선이 추가가 되면서 값을 조절한 만큼 면이 분할됩니다.
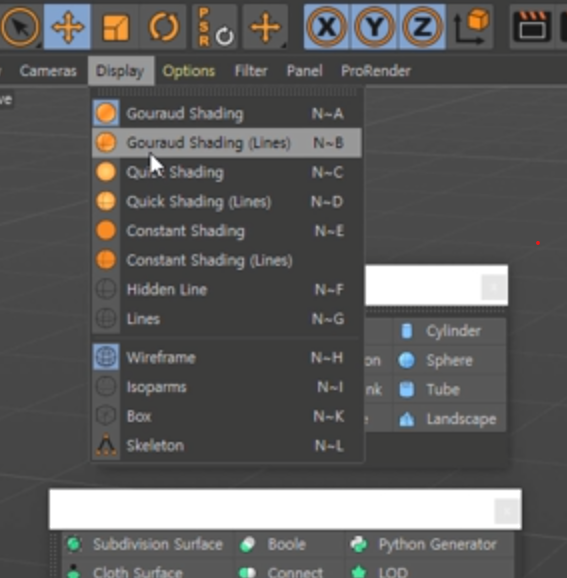
Segments의 변화를 보시려면 Display - Gouraud Shading (lines)을 선택해주셔야 합니다.
단축키는 [N -B]입니다. 지난 시간에도 말했지만 자주 쓰이는 단축키중에 하나입니다.


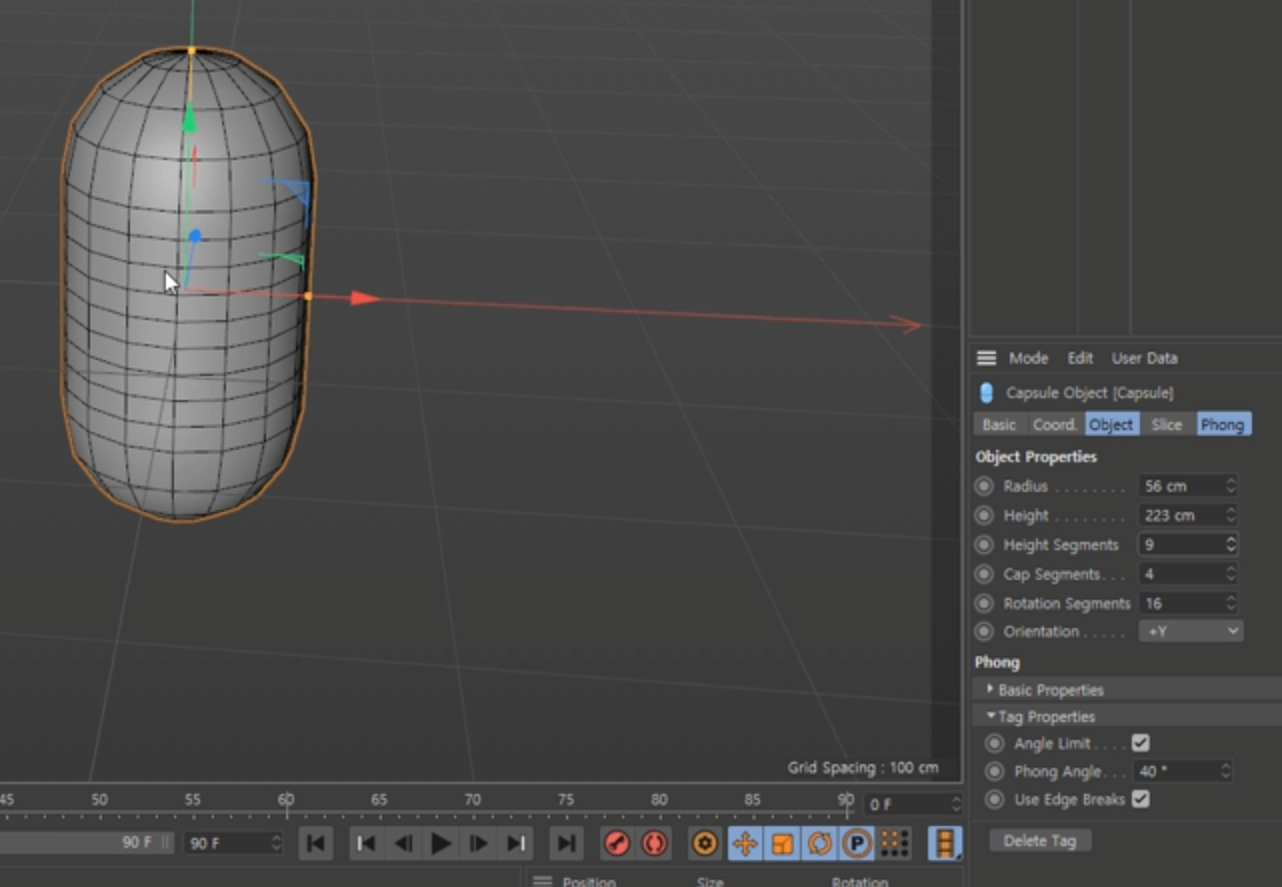
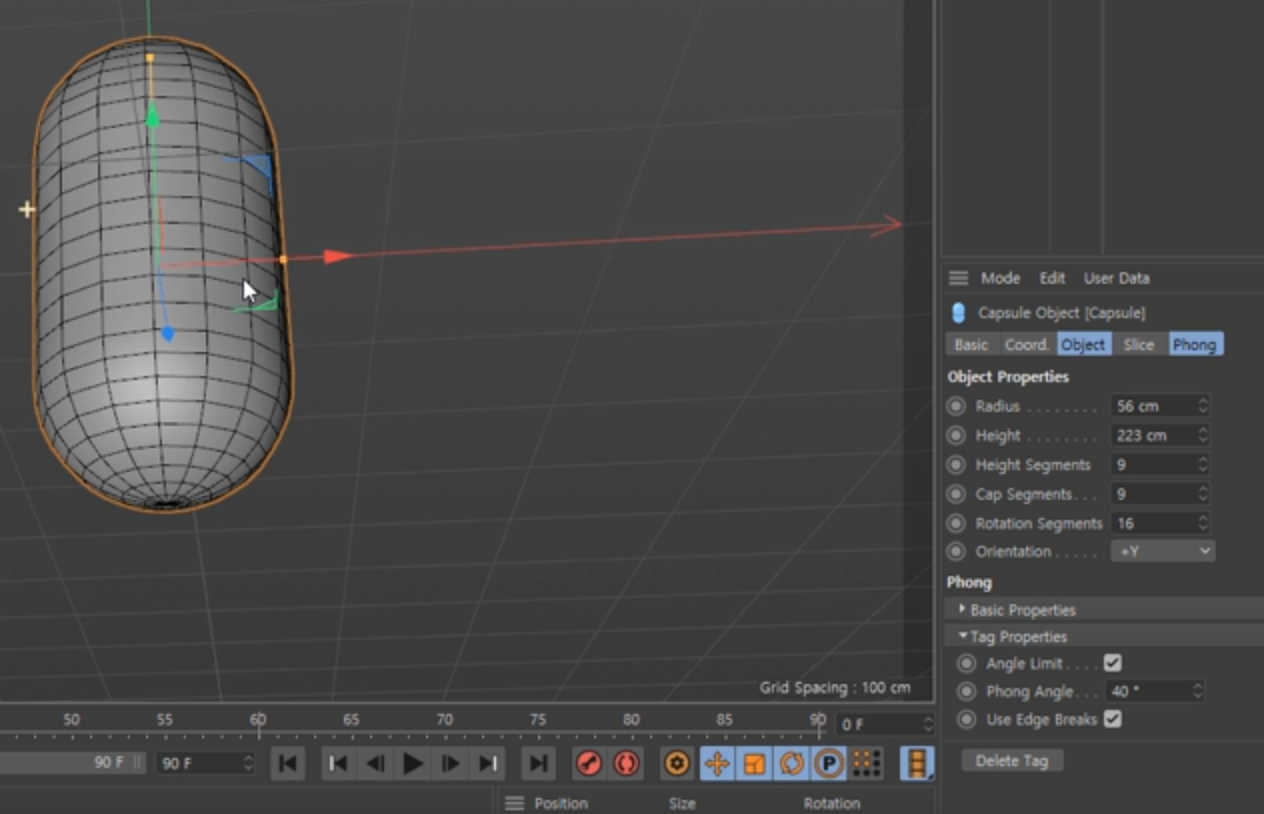
Caps Segments 값을 올리면 위아래 쪽 면에 선이 추가가 되면서 면이 분할 되는 것을 볼 수 있습니다.

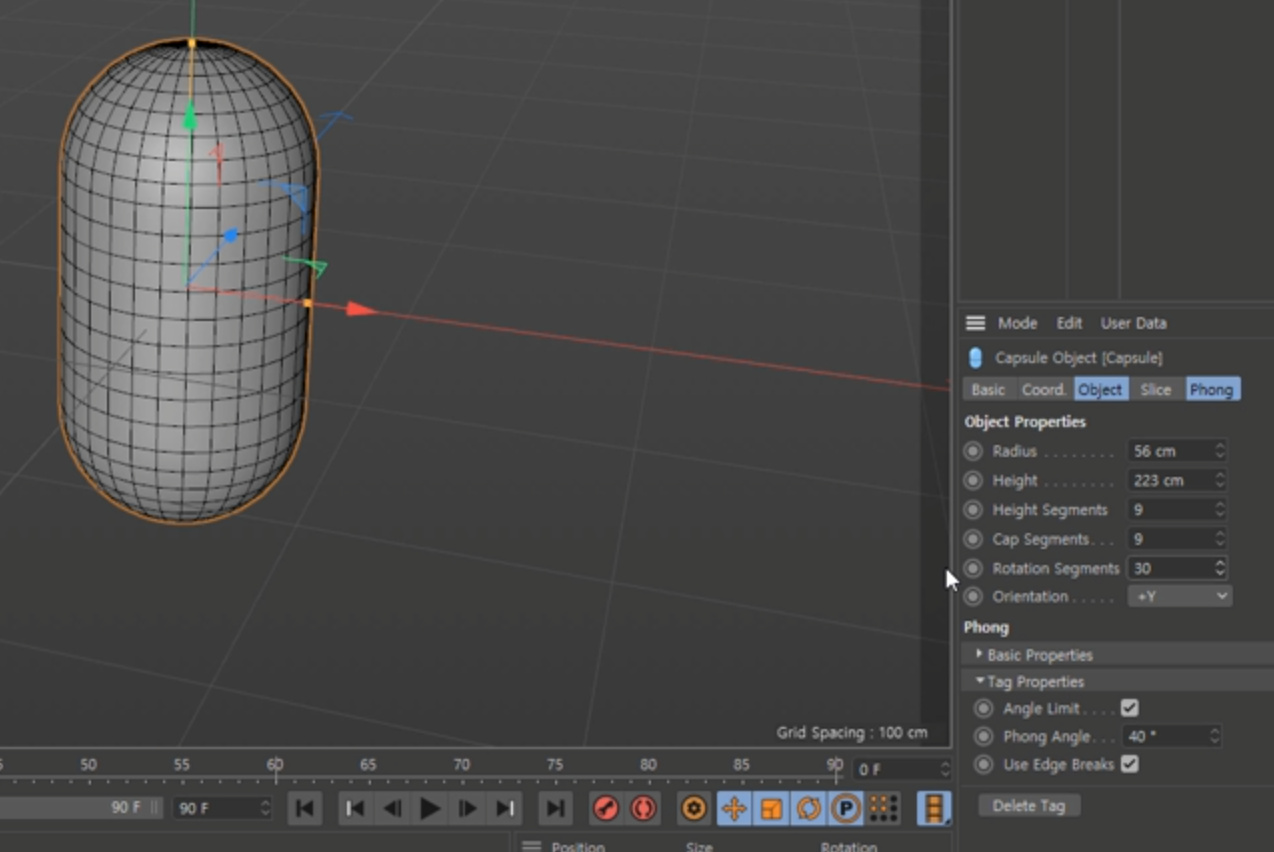
Rotation Segments는 옆면에 세로의 선을 추가해 면을 분할해주는 것을 볼 수 있습니다.

이렇게 캡슐(cpasule)에는 Segments를 이용할 수 있는 부분이 총 3가지가 있다는 것을 알고 계시면 됩니다.
- 오리엔테이션(Orientation)
Orientation은 회전을 의미합니다.
지금 보시면 +Y로 되어 있습니다.
+Y라는 뜻은 화면에서 축을 보시면 캡슐의 Y축 끝에 주황색 선이 보일 겁니다.
이 선을 잡고 움직이면 Height의 길이가 늘어나고,
X축 끝에 있는 주황색 선을 잡고 움직이면 Radius 값이 늘어납니다.

보시면 Height의 값을 늘어나게 하는 이 조절자가 위쪽을 향하고 있습니다.
이 상태에서 Orientation을 -Y로 바꾸게 되면 조절자가 아래쪽을 향하게 됩니다.

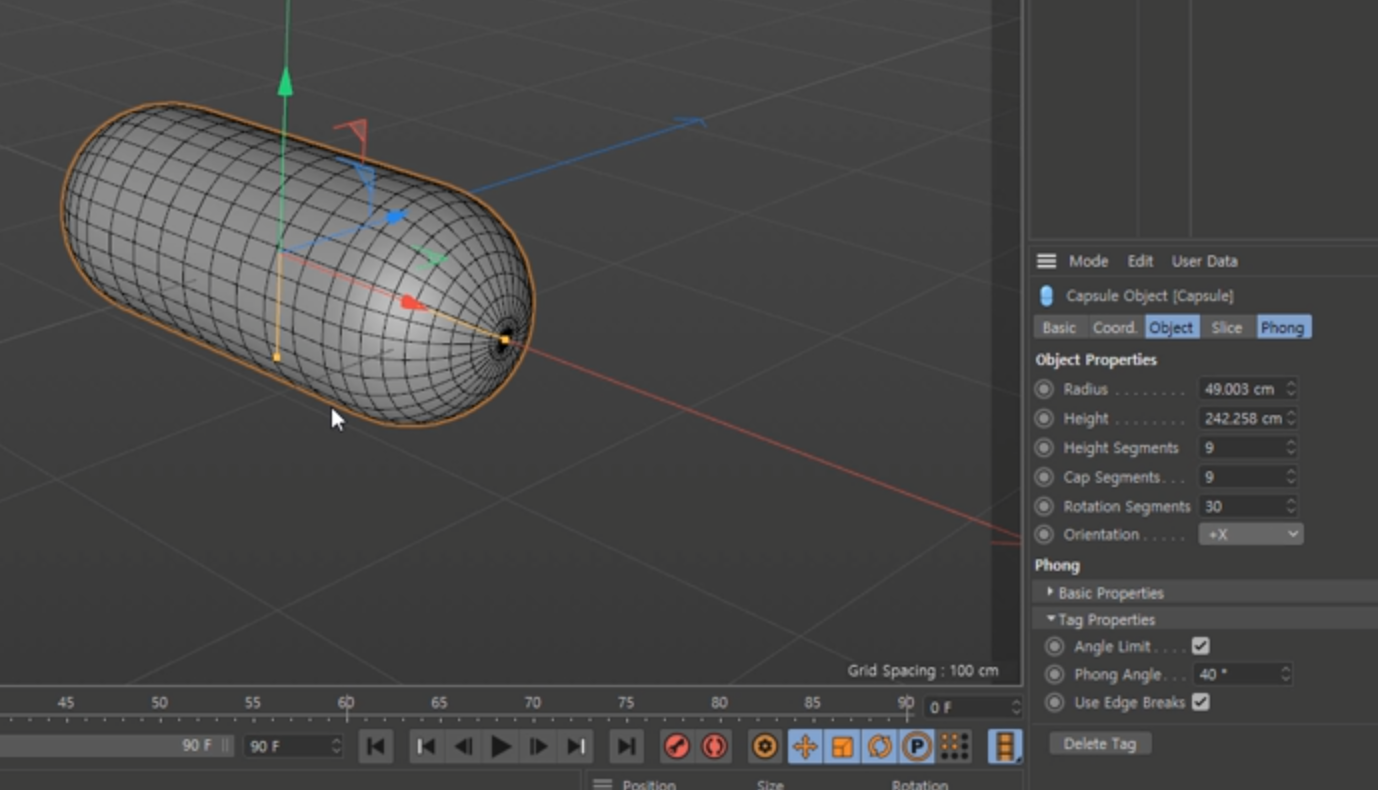
같은 원리로 Orientation을 +X쪽으로 하면 조절자가 +X쪽으로 향하게 됩니다.

그래서 Orientaion에는 +X, -X, +Y, -Y, +Z, -Z
이렇게 총 6가지의 회전을 할 수 있는 기능이 있다는 것을 아시면 되겠습니다.
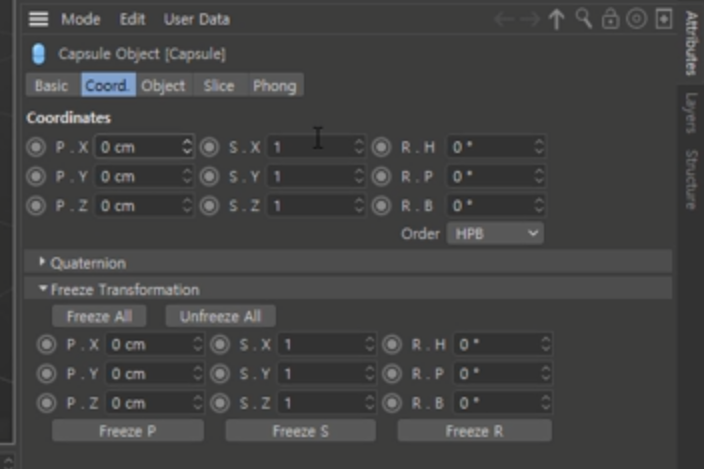
- 캡슐의 속성 Coord.
다음으로 Coord.탭으로 가보겠습니다.
다른 오브젝트와 마찬가지로 Position, Scale, Rotation의 기능이 있어 이동/크기/회전을 할 수 있습니다

이번에는 캡슐의 Radius값을 조금 키워보고
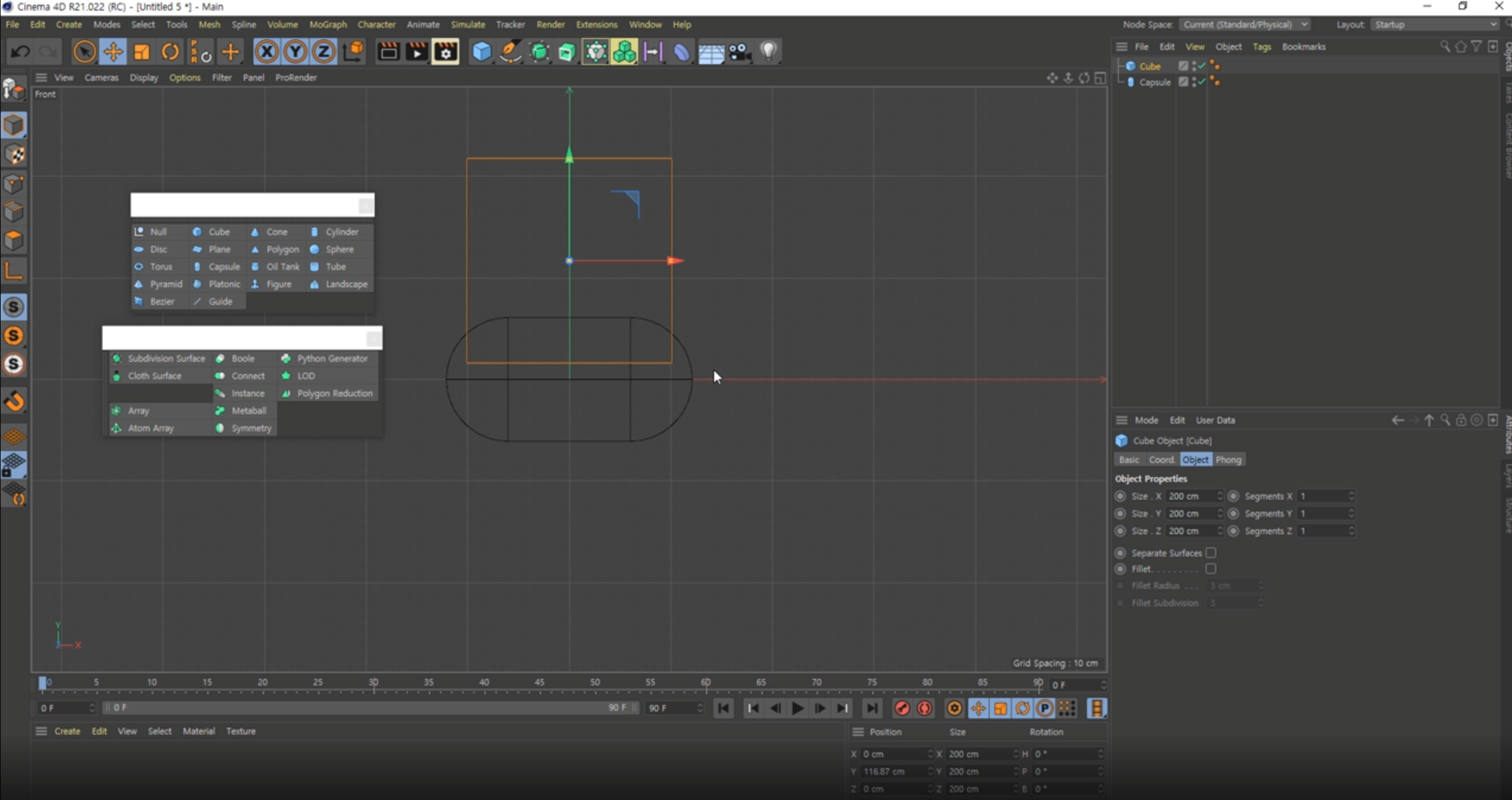
큐브(Cube)오브젝트를 새로 생성해서 살짝 위로 올려보도록 하겠습니다.

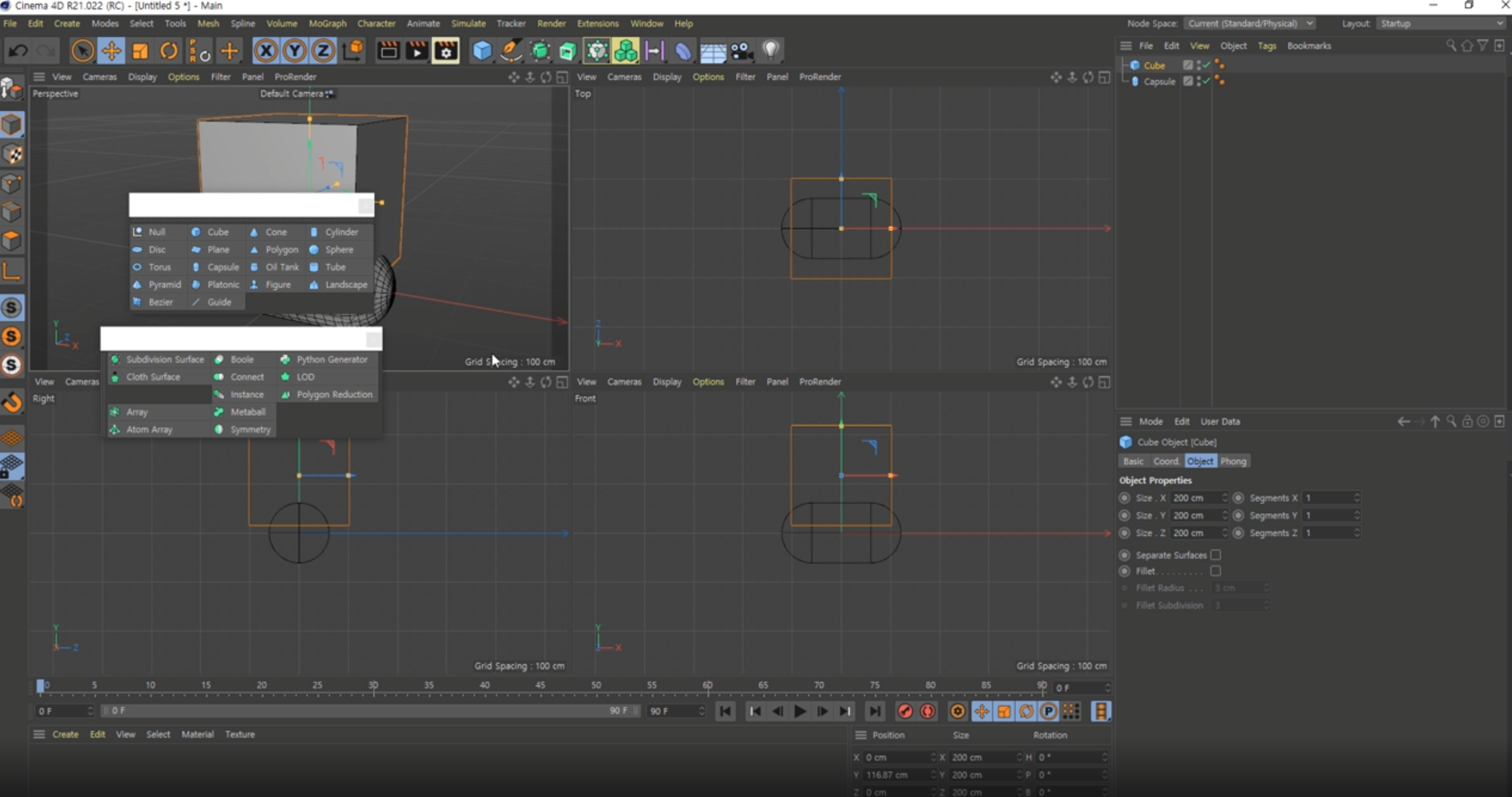
- 화면 4분할
이 상태에서 마우스 휠버튼을 클릭을 해서 4분할 화면으로 만들어 보겠습니다.

이 상태에서 우측 하단의 Front view에 마우스를 갖다대고 다시 마우스 휠버튼을 클릭을 하면
Front view가 전체화면으로 보이게 됩니다.

이 상태에서 Alt키를 누른채 마우스 왼쪽 버튼을 클릭하면 View가 회전이 됩니다.

근데 Front view를 회전하게 되면
앞에서 보는 뷰를 제어하는 것이기 때문에 모델링을 하기가 힘들어 질 수 있습니다
그래서 예기치 않게 화면이 회전이 되었을 때 원래 모양으로 되돌려 놓으려면
Alt와 Shift키를 동시에 누르고 클릭 드래그 하면
15도 간격으로 균일하게 회전을 하여 원래 모양으로 쉽게 되돌려 놓을 수 있습니다.

이 상태에서 이번에는 Alt키를 누른채 마우스 휠버튼으로 클릭 드래그를 해보겠습니다.
그러면 이제는 View 회전이 아닌 View 이동이 됩니다.
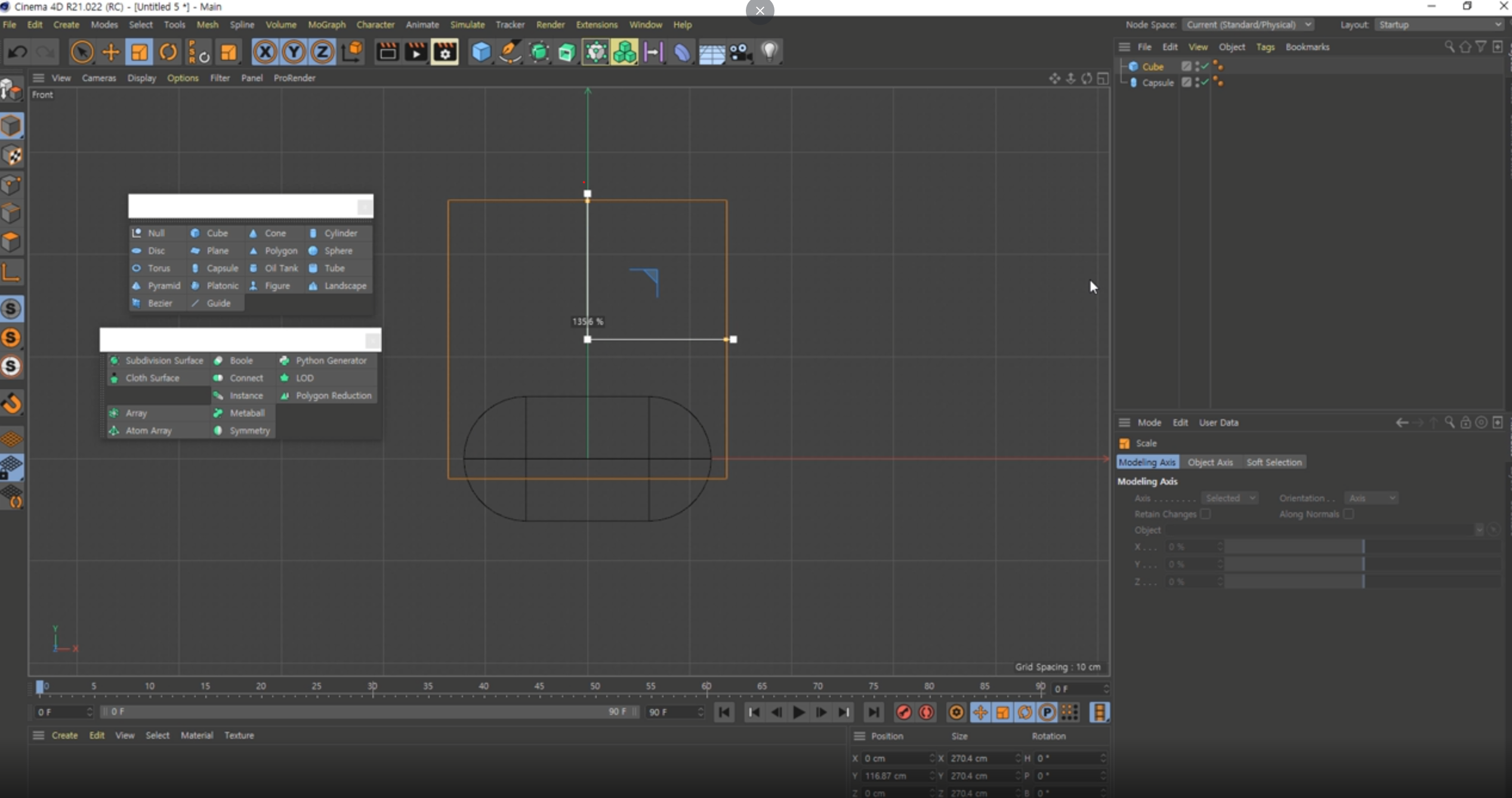
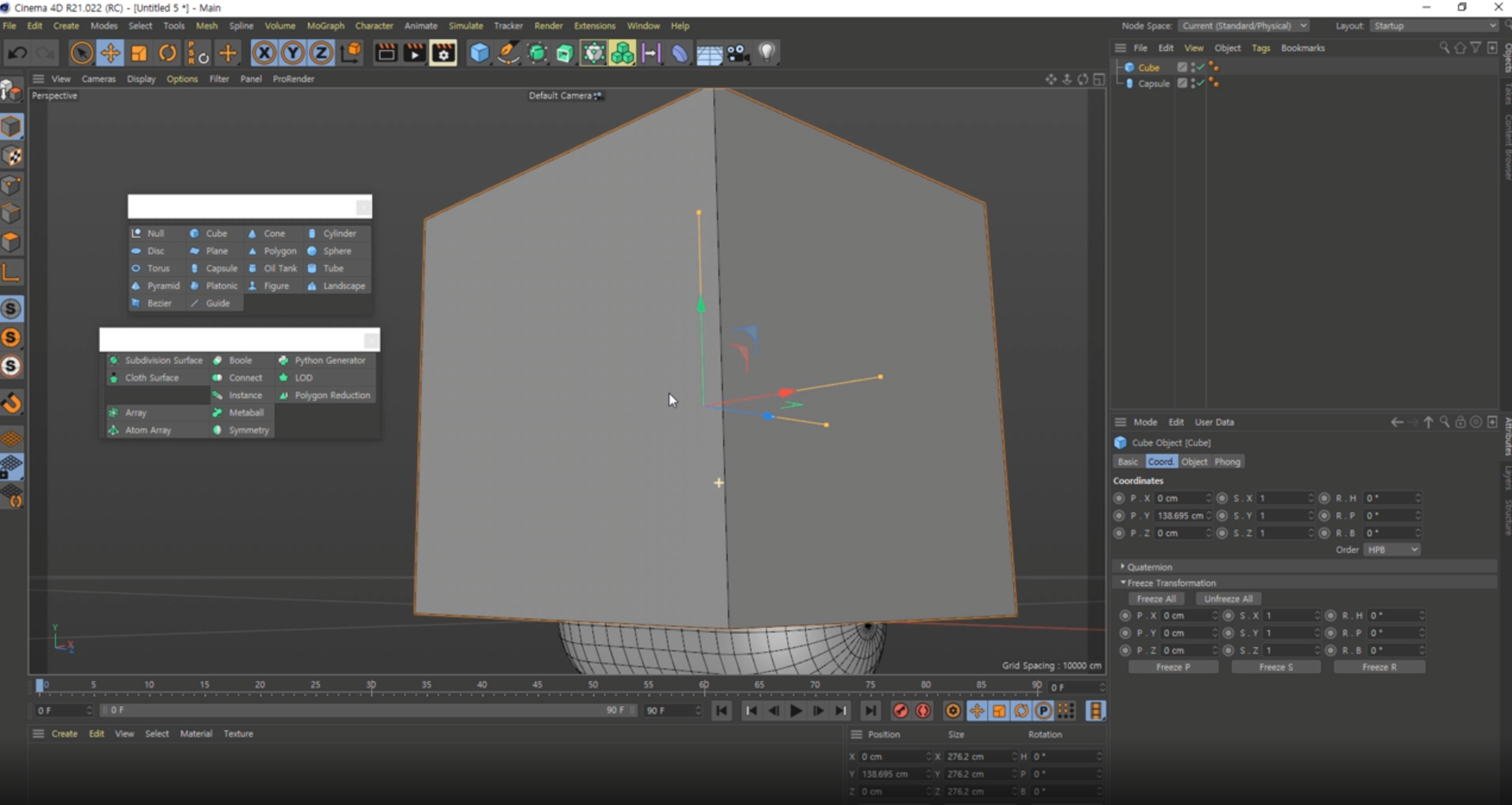
이 상태에서 [단축키 T키]를 눌러 Cube의 크기를 변경을 해보겠습니다.
빈공간을 클릭한 상태로 클릭 드래그를 하게 되면 큐브 전체의 사이즈가
균일한 상태로 변경을 할 수가 있습니다.

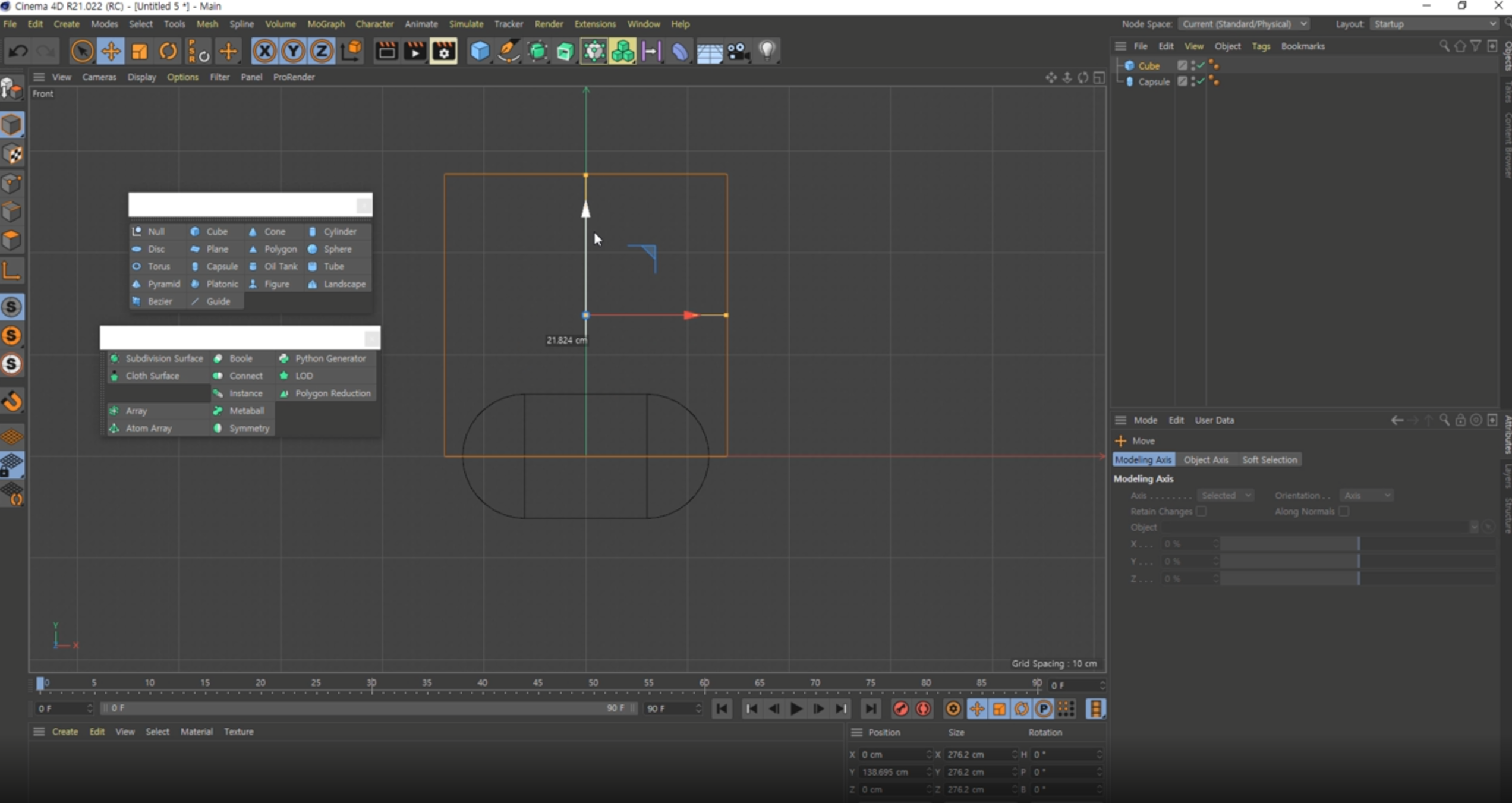
그 다음에 [단축키 E키]를 눌러 위로 살짝 이동시켜 중간에 위치 할 수 있도록 해보겠습니다.

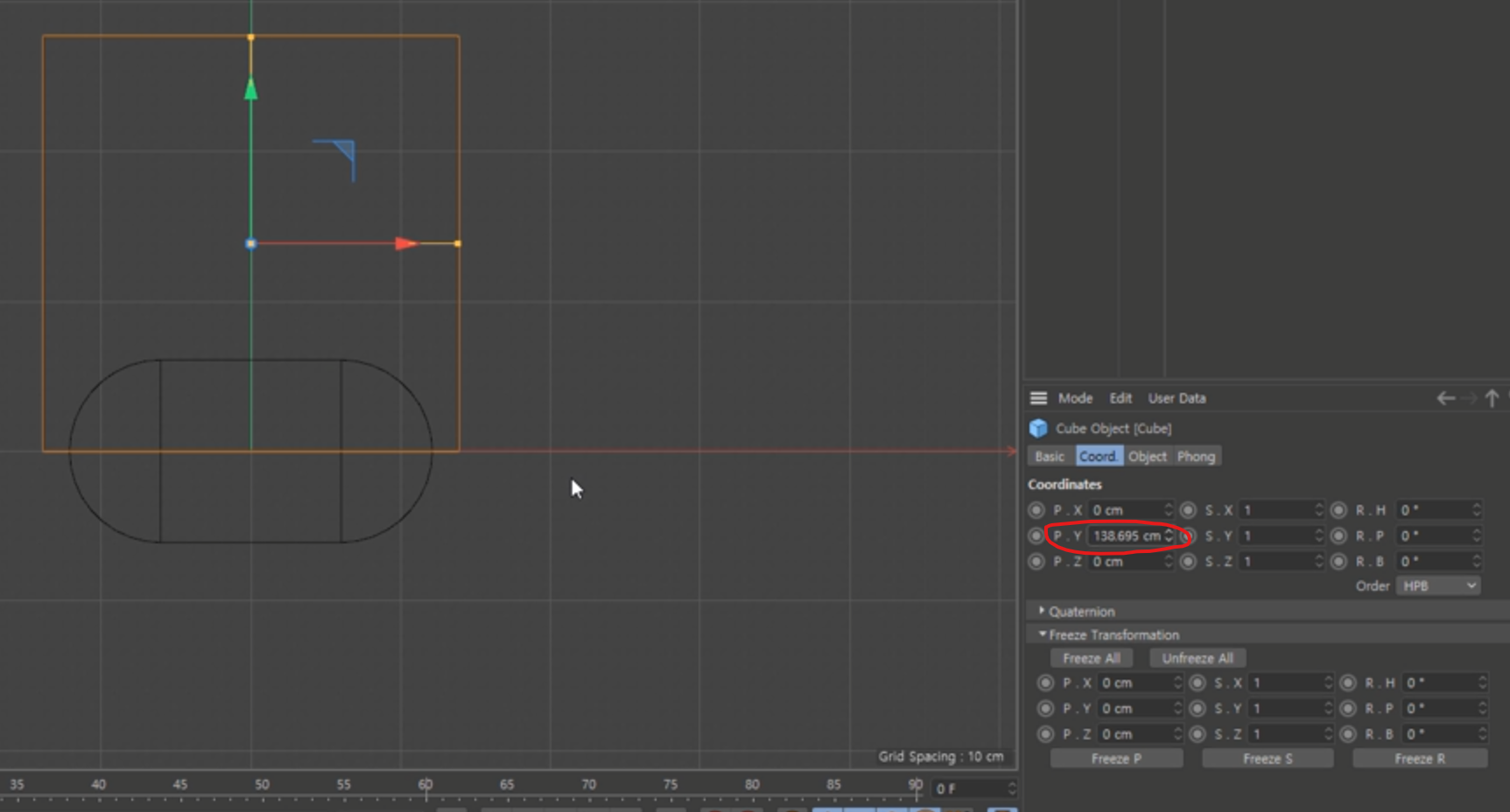
만약 더욱 더 정밀하게 위치시키고 싶다면 Coord. 탭에서
Position값을 움직여 보다 정밀하게 조절 할 수도 있습니다.

이 상태에서 다시 마우스 휠버튼을 눌러 4분할 화면으로 갔다가
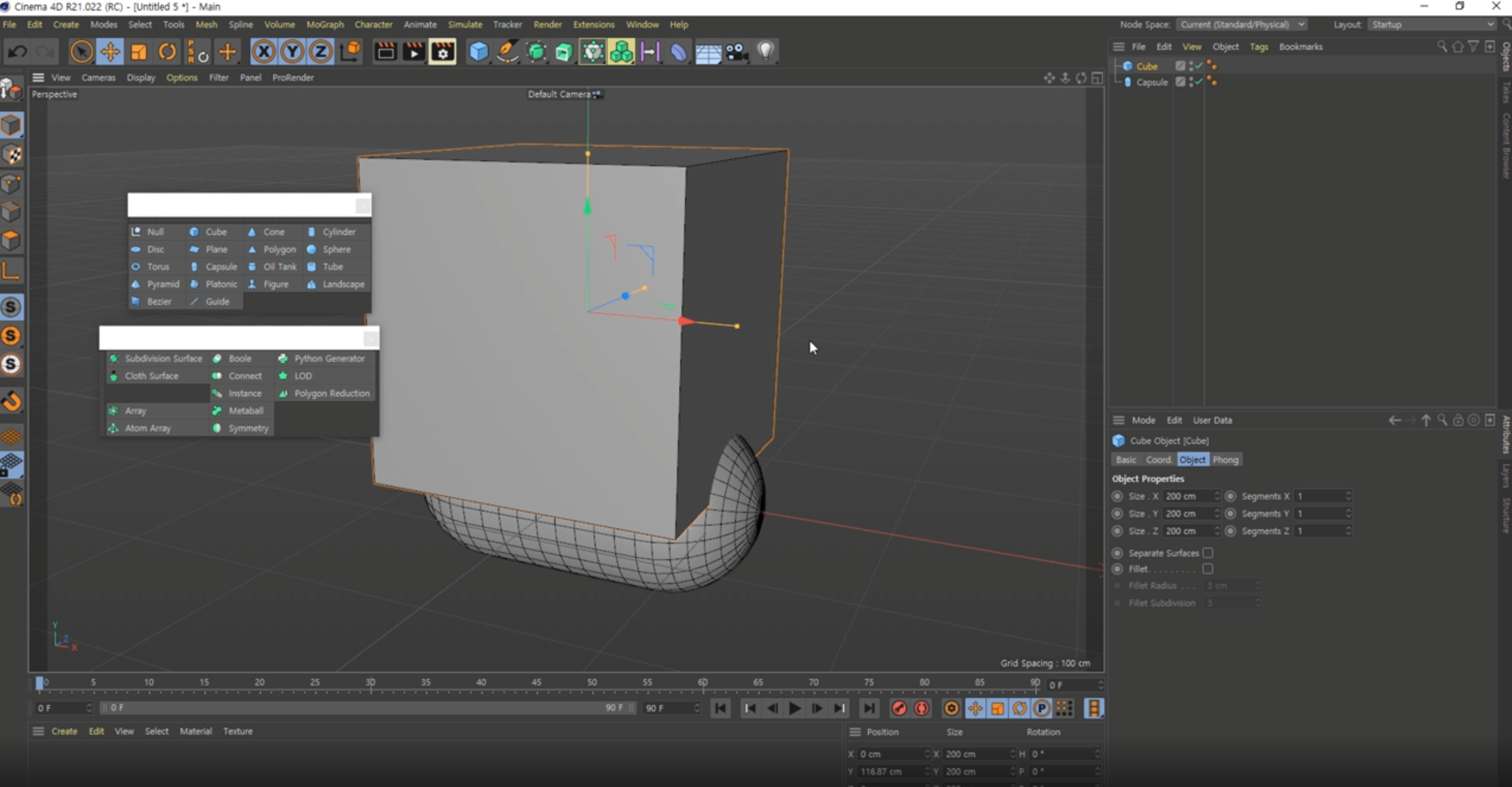
Perspective view에서 휠버튼을 눌러 원래 화면으로 돌아오면 다음과 같은 모습으로 바뀌었을겁니다.

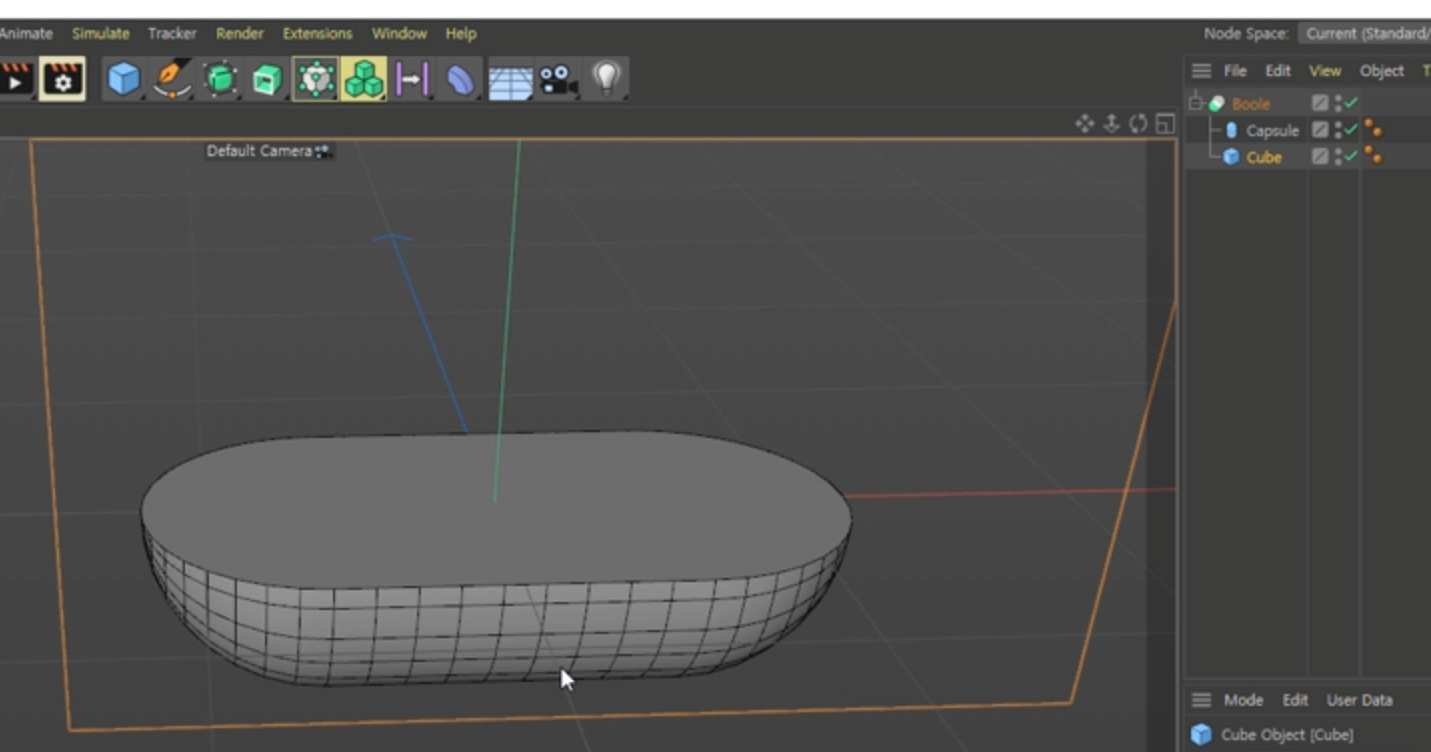
이 상태에서 이전 강의에서 배웠던 부울(Boole)의 기능을 활용하여 오브젝트를 잘라보겠습니다.
부울(Boole)을 꺼내와서 캡슐(Capsule)을 A, 큐브(Cube)를 B에 넣어보도록 하겠습니다.
그랬더니 캡슐에서 큐브가 겹치는 부분이 잘라졌습니다.

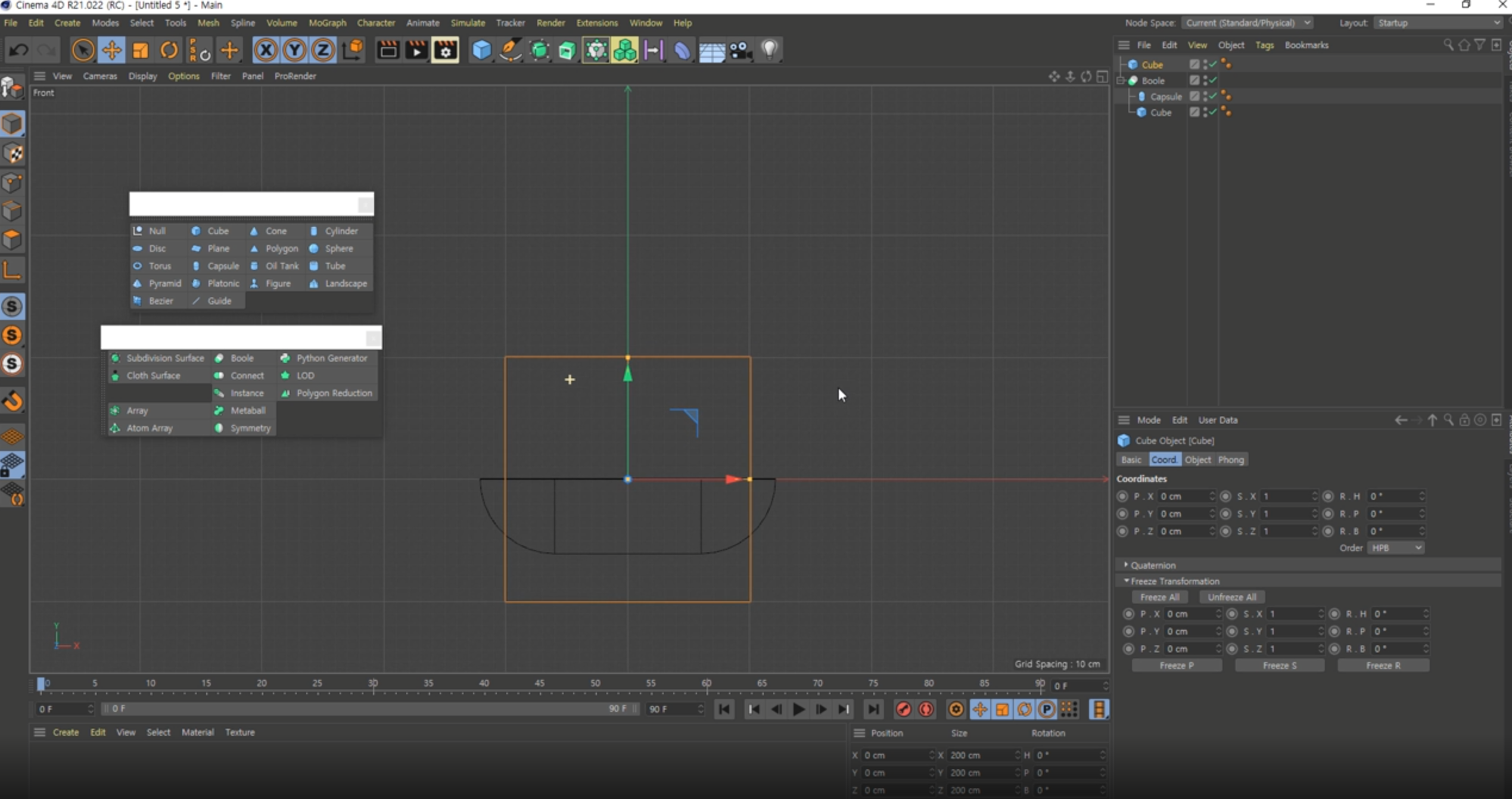
이 상태에서 이번에는 큐브를 하나 더 생성해 보겠습니다.
이번에 생성한 큐브는 마우스 휠버튼을 눌러서 4분할 화면으로 바꾼 뒤
Fropnt View에서 다시 마우스 휘버튼을 눌러 Front view를 전체화면으로 보도록 하겠습니다.

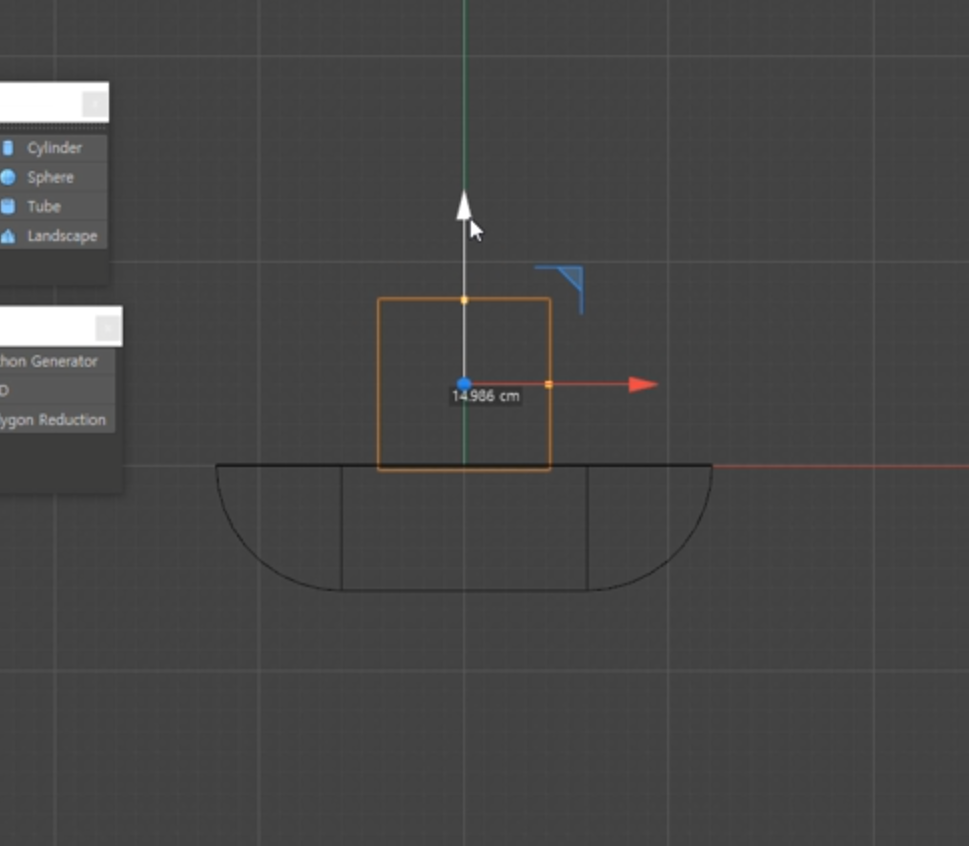
이 상태에서 위치와 크기를 아래와 같이 조절해보도록 하겠습니다.

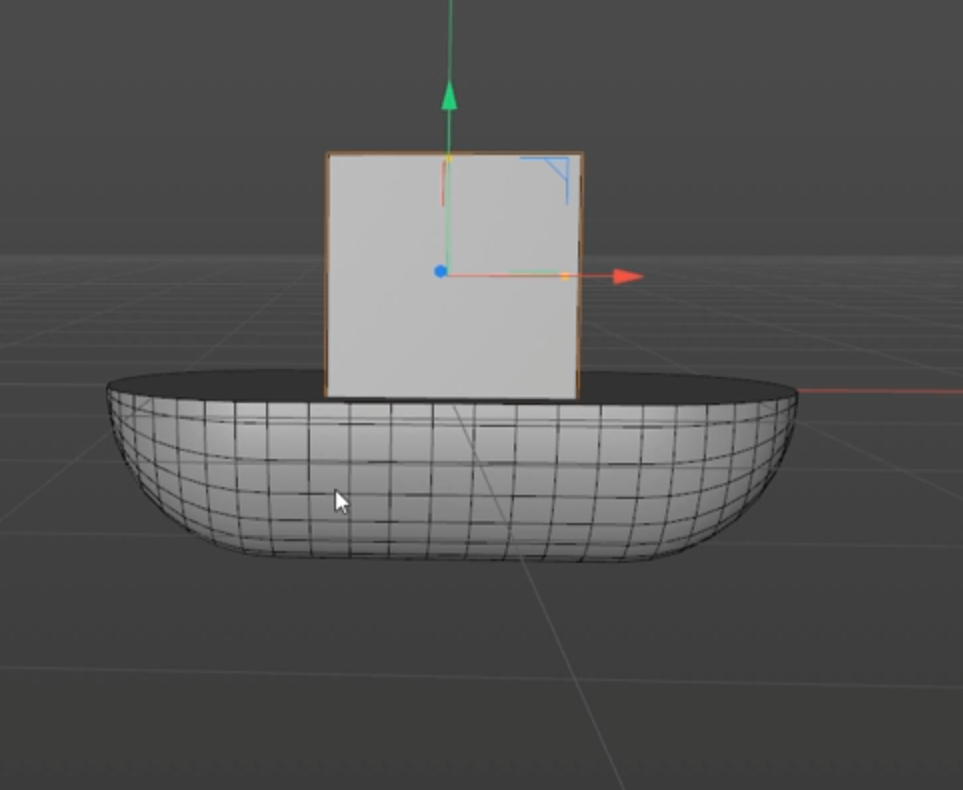
그리고 다시 perspective view로 가면 아래 화면처럼 잘린 캡슐위에 큐브가 올라가 있는 모습이 됩니다.

이런식으로 부울(Boole)을 활용해서 도형을 자르고 붙이고 올리고하면서 원하는 모델링을 할 수 있게 되는 것입니다.
이것저것 설명하느라 조금 오래 걸렸지만 저희는 지금 둥둥 떠다니는 배를 만들어 보려고 하는 것입니다.
지금은 틀만 잡은 상태인데요.
배를 조금 더 구체적으로 완성하려면 오일 탱크, 깃발, 튜브 등등이 더 필요하겠죠?
다음 강의에서는 보다 디테일하게 배 모델링을 완성 해보도록 하겠습니다.
[다음 강의 보러가기]
[시포디 기초] 부울(Boole)로 배 모델링하기 (ft. 자세한 설명)
[시포디 기초] 부울(Boole)로 배 모델링하기 (ft. 자세한 설명) 로~~~~스윗!! 안녕하세요. 로스윗의 영상편집입니다 :) '프리미어프로'와 '에프터이펙트' 강의에 이어 오늘부터는 '시네마4D' 강의를 포
rosweet.tistory.com
'달콤친절한 시네마4D' 카테고리의 다른 글
| 시포디 도형을 자르고 합치는 4가지 방법 (ft. 불린타입 Boolen type) (1) | 2021.10.02 |
|---|---|
| [C4D 기초] 부울(Boole)로 배 모델링하기 (ft. 자세한 설명) (0) | 2021.09.25 |
| [C4D 기초] C4D의 패쓰파인더! 부울(Boole)로 도형 빼고 합치기 (0) | 2021.09.11 |
| 시포디 오브젝트 이름/크기/세그먼트 변경하기 (1) | 2021.09.04 |
| [C4D 기초] 도형 크기 키우기 회전하기 자르기 구멍 뚫기 (ft. 실린더 Cylinder) (0) | 2021.08.28 |



