
에펙 쉐이프레이어 개념과 가장 자주쓰는 기능 설명
안녕하세요.
로스윗의 영상편집입니다.
오늘은 많은 사람들이 궁금해하시고 많이 알고 싶어하시는
에펙 쉐이프레이어 개념과 가장 자주쓰는 기능 설명에 대해서 포스팅을 진행해보고자 합니다.
바로 시작하겠습니다.

- 에펙에 쉐이프레이어(Shape layer)가 들어온 이유
원래 에펙에는 쉐이프레이어 기능이 없었습니다.
그래서 예전에는 맨날 일러스트에서 그려서 에펙으로 가져와서 사용했습니다.
그런데 그 과정이 너무 번거롭고 귀찮아서 사용자들이 간단한 그림은 에펙에서 그리게 해달라고 몇년간 요구를 했습니다.
그래서 어도비에서 에펙 CS3부터 쉐이프레이어의 Fill과 Stroke 그리고 animation도 같이 넣어주었습니다.
이게 10버전 정도 됩니다. 텍스트 에니메이트는 6.0버전부터 들어왔습니다. 그 전에는 없었습니다.
- 쉐이프레이어(Shape layer) 그리기
쉐이프레이어(Shape layer)를 그리는 방법은 간단합니다.
펜툴이나 사각형툴 등의 펜으로 아무것도 없는 컴프 위에 그냥 도형을 그려주면 됩니다.
일러스트의 아트보드라고 생각하시면 됩니다.
도형을 그리면 Fill과 Storoke는 화면 위쪽에 있습니다.
여기서 도형의 크기와 색 등을 조절할 수 있습니다.

- 쉐이프레이어(Shape layer)의 좌표
쉐이프레이어(shpae layer)는 좌표가 살짝 복잡합니다.
그래도 좌표에 대해 이야기 해보겠습니다.
예를들어 컴포지션의 크기가 FHD사이즈인 1920x1080입니다.
그 위에 도형을 그렸으니 아트보드도 1920x1080 이겠죠.
그렇다면 그린 도형의 포지션 값은 어떻게 될까요?
쉐이프레이어는(shape layer)는 그림좌표라는 것이 있습니다.
투명한 종이(컴포지션, 아트보드, transform)위에 그림좌표가 또 따로 있구나~ 하고 생각하면 됩니다.
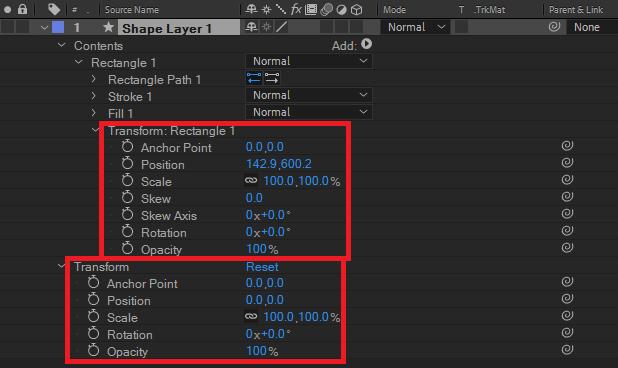
그래서 레이어의 좌표인 transform과 도형의 좌표인 transform이 따로 있습니다.
그래서 쉐이프레이어는 tranform을 2개를 가지고 있습니다.

그래서 쉐이프레이어 자체의 transfrom에 보면 기본 레이어 transform에는 없는 Skew라는 옵션이 있습니다.
skew는 '왜곡하다'라는 뜻이 있는데 잘만 사용하면 정말 재미있는 모션을 많이 만들 수 있습니다.
도형을 왜곡한다면 skew Axis에 키프레임을 걸면 아래와 같은 일렁이는 재밌는 모션을 만들 수 있습니다.

- 쉐이프레이어(shape layer)에서 가장 많이 쓰는 기능
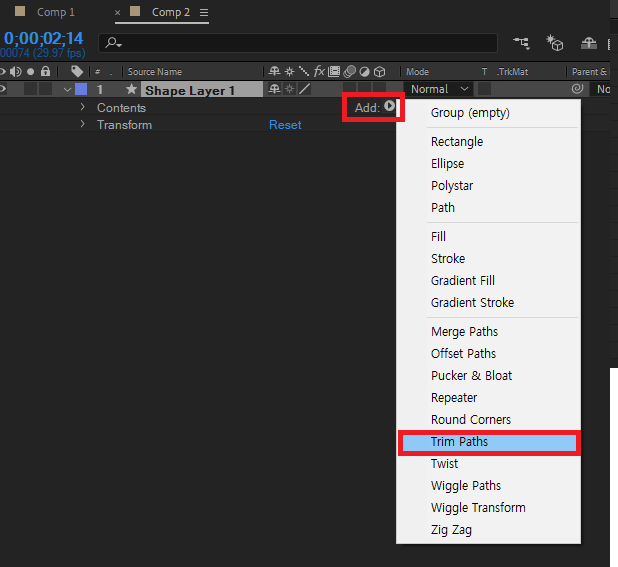
1) 트림패스 (trim path)
쉐이프레이어는 바로 트림패스를 쓰려고 사용한다는 말이 있을 정도로 자주 쓰는 기능입니다
경로는 [shape layer - contents - add - trim path]입니다.

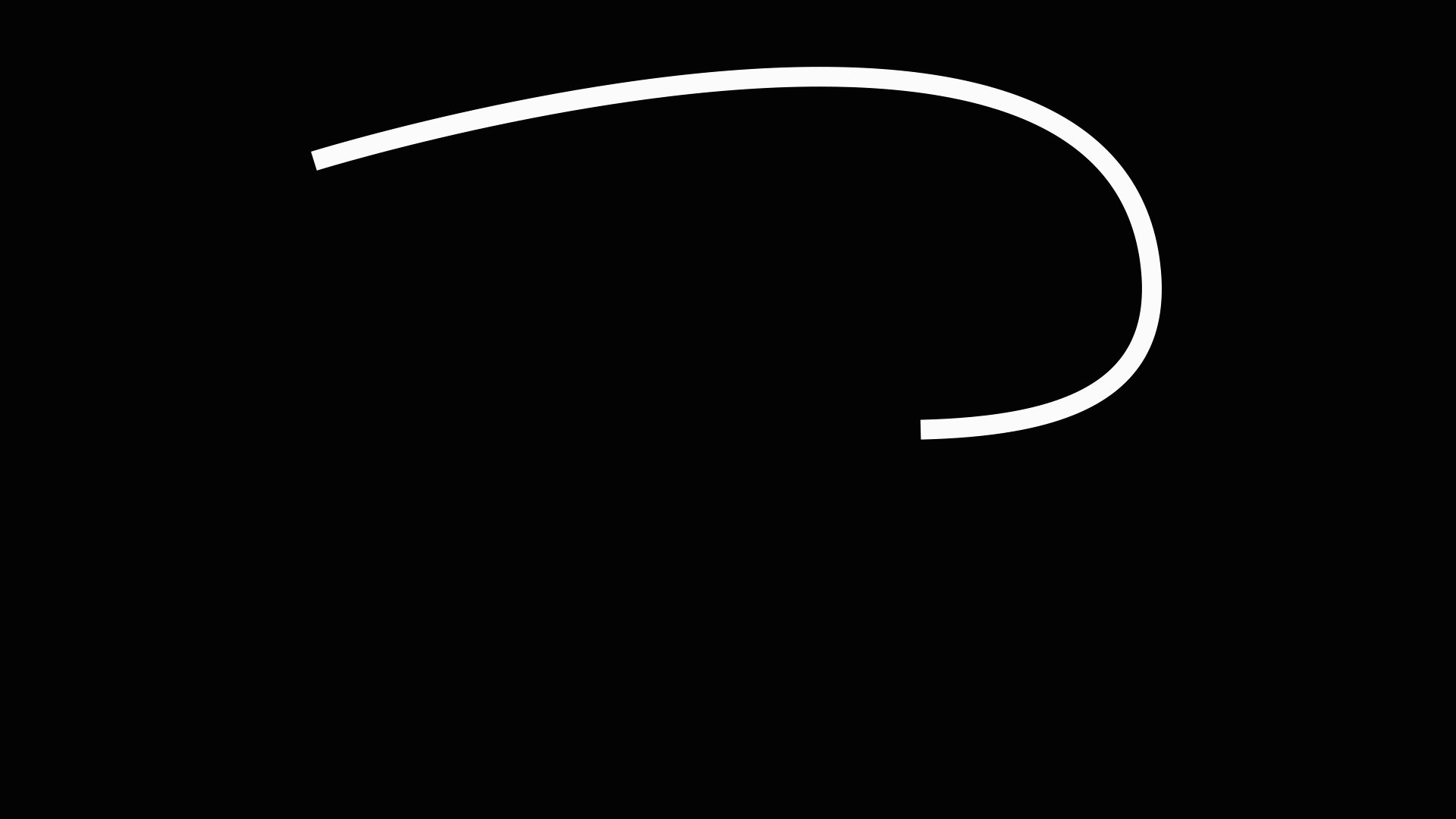
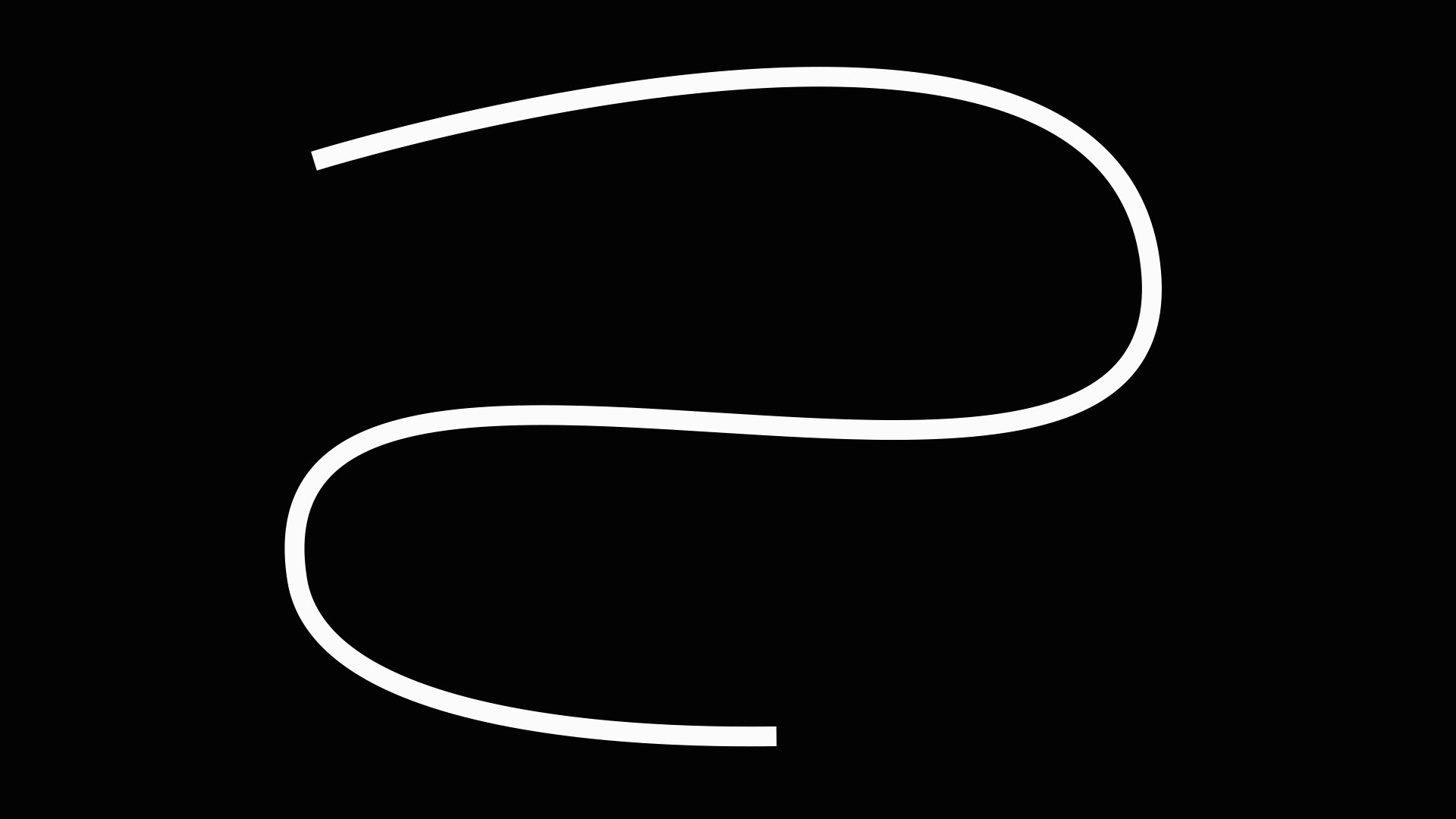
이 트림패스로 가장 많이 하는 것이 바로 라인따라 그리기입니다.
아마 여러분들이 잘 아시는 그것인데 기초부터 응용까지 상당히 많은 모션을 줄 수 있는 기능입니다.
펜툴로 라인을 긋고 trim path의 end와 start로 키프레임을 잡으면 아래와 같은 모션을 줄 수 있습니다.

- stroke effect
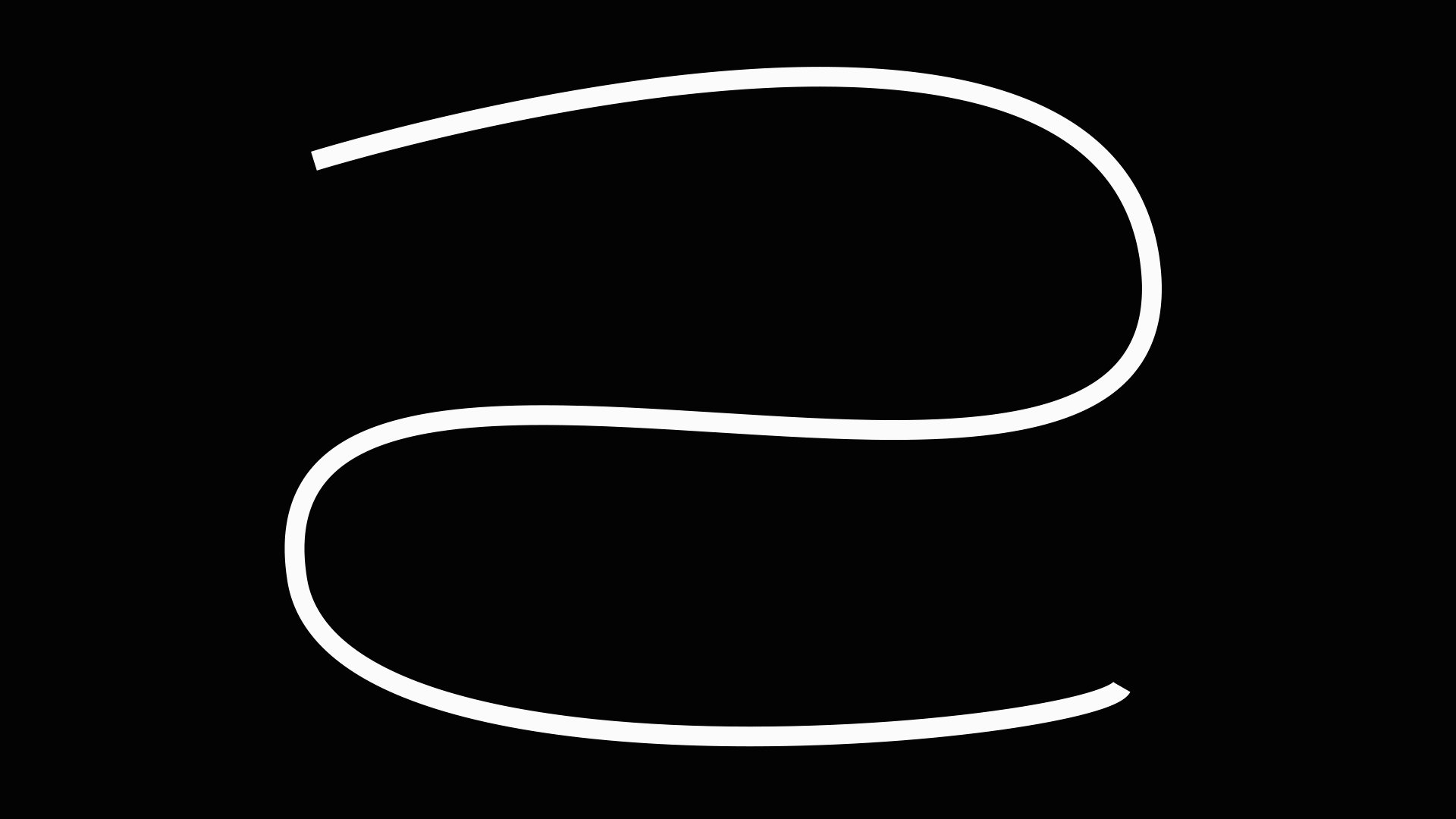
위와 같은 모션은 트림패스 말고도 에펙 효과 중에 stroke effect 라는 효과로도 같은 모션을 줄 수 있습니다.
차이점이 있다면 트림패스는 선의 처음과 끝이 사각형으로 들어가고 stroke effect는 라운드하게 들어갑니다.
또 렉탱글(사각형)은 trim path에서 스트로크의 방향은 바꿀 수 있지만 시작 지점은 바꿀 수 없습니다.
시작지점을 바꾸고 싶으면 애초에 펜툴로 그려야 합니다.
선도 굵으면 둔하다고 합니다. 폰트도 얇은 폰트가 세련되다고 합니다.
세련, 현대, 모던의 이미지는 선의 이미지를 얇게가면 좋습니다.
- 디테일 꿀팁
한가지 꿀팁을 더 알려드리겠습니다. 꿀팁이라기 보다는 디테일인데요.
만약 도형의 크기를 키울려면 스케일(scale)로 키우면 안됩니다.
transform의 스케일도 아니고, transform: rectangle 1의 스케일도 아닙니다.
이게 무슨 말이야고요?
스케일(scale)로 키워도 상관은 없지만 그럴 경우 도형의 두께인 stroke가 깨지게 됩니다.
도형의 크기를 키우거나 줄이거나 해도 도형의 stroke값이 깨지지 않게 하려면 스케일이 아닌 사이즈를 조정해야 합니다.
사이즈입니다. 사이즈. 그래야 도형의 레디우스 값이 깨지지 않습니다.
경로는 [contents - rectangle path - size]입니다.
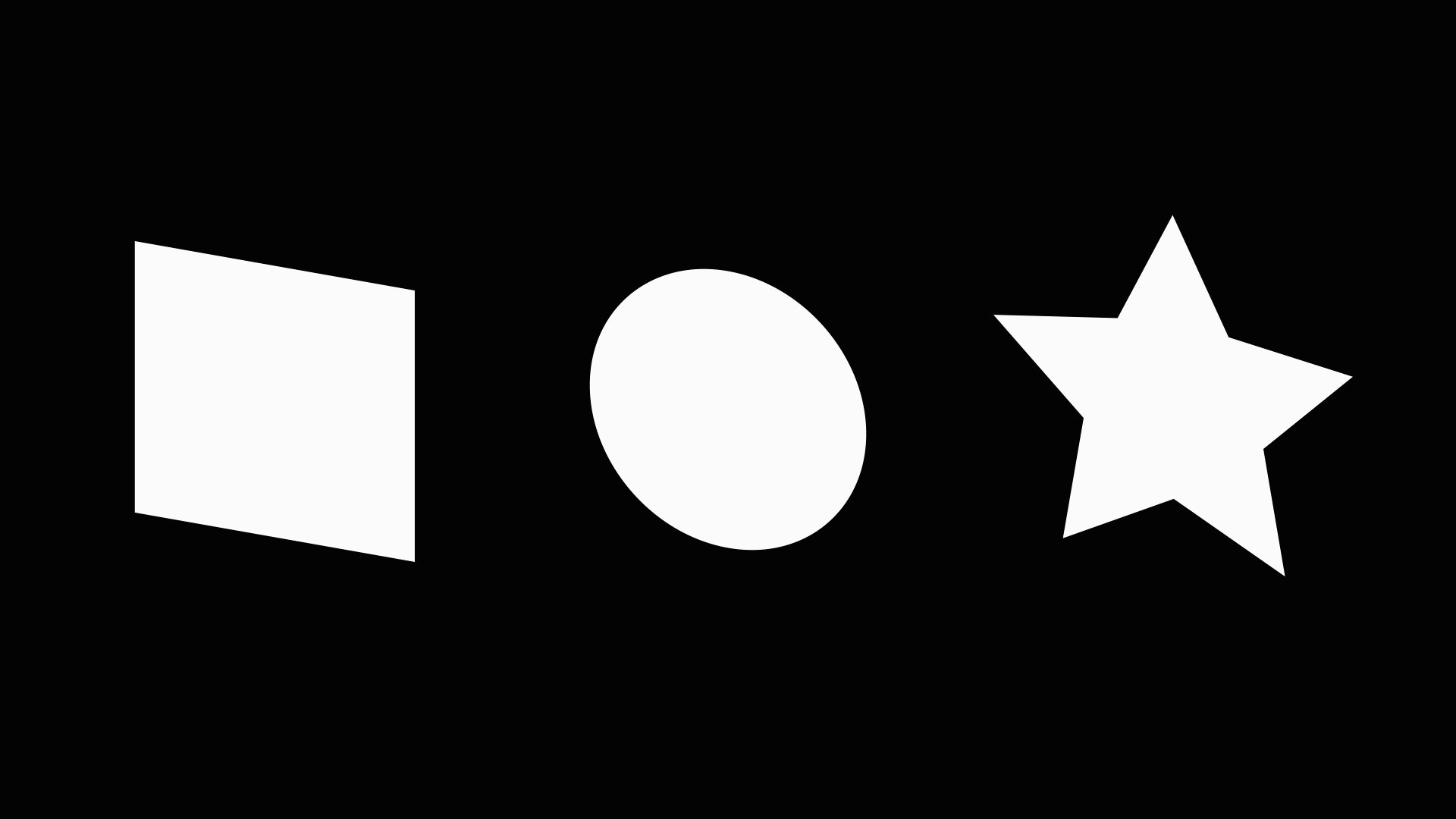
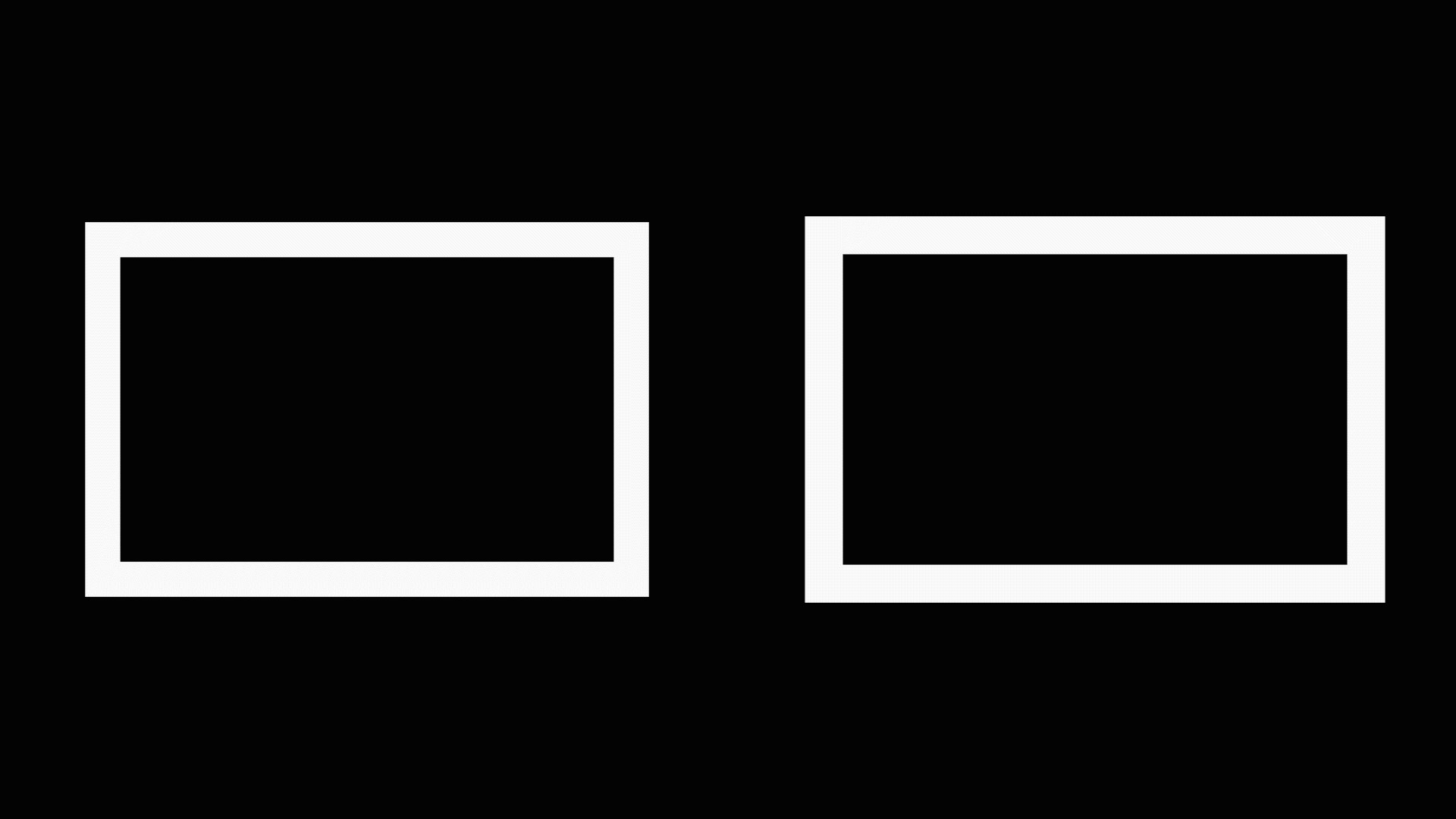
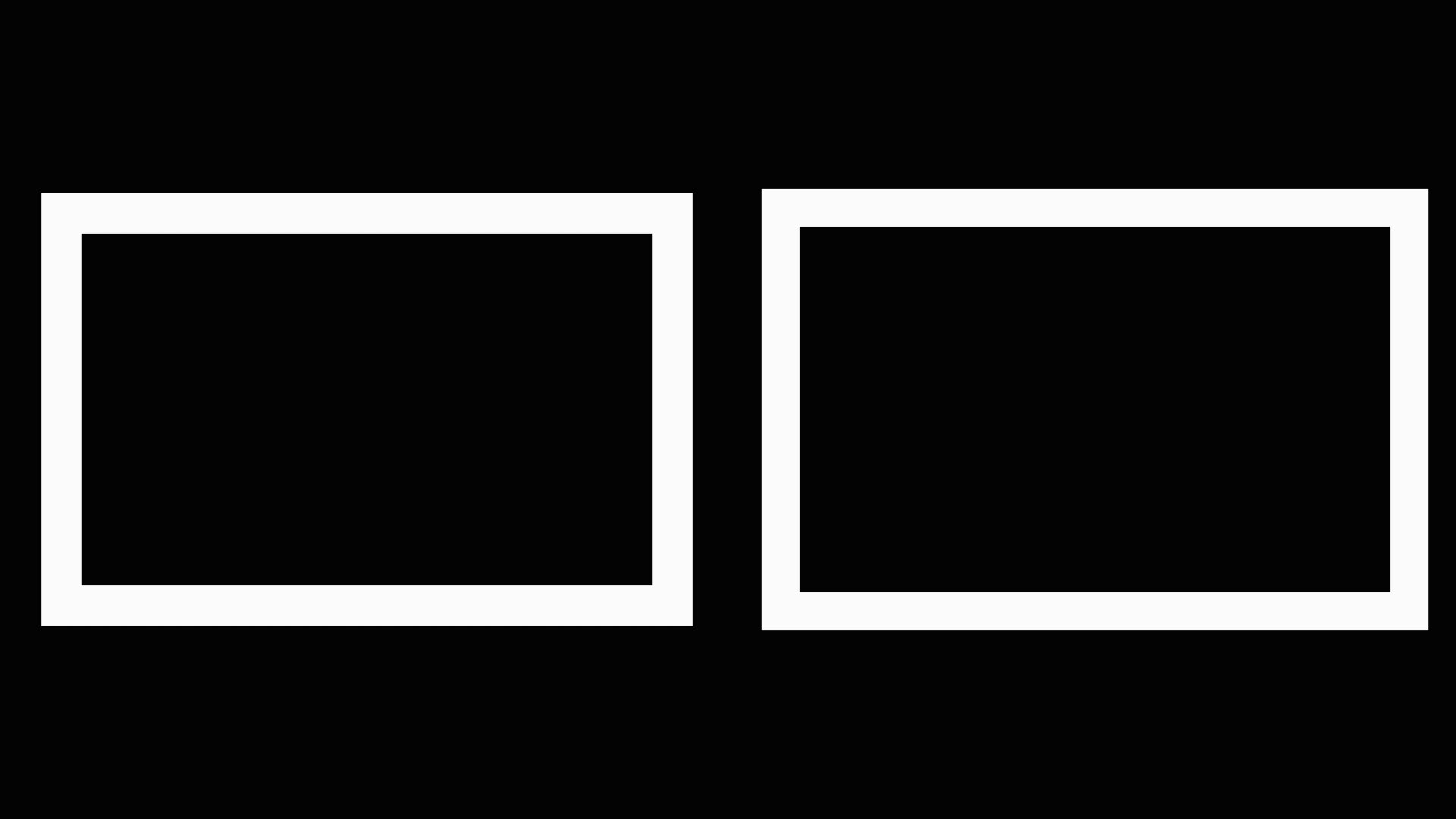
확연한 차이를 보기 위해
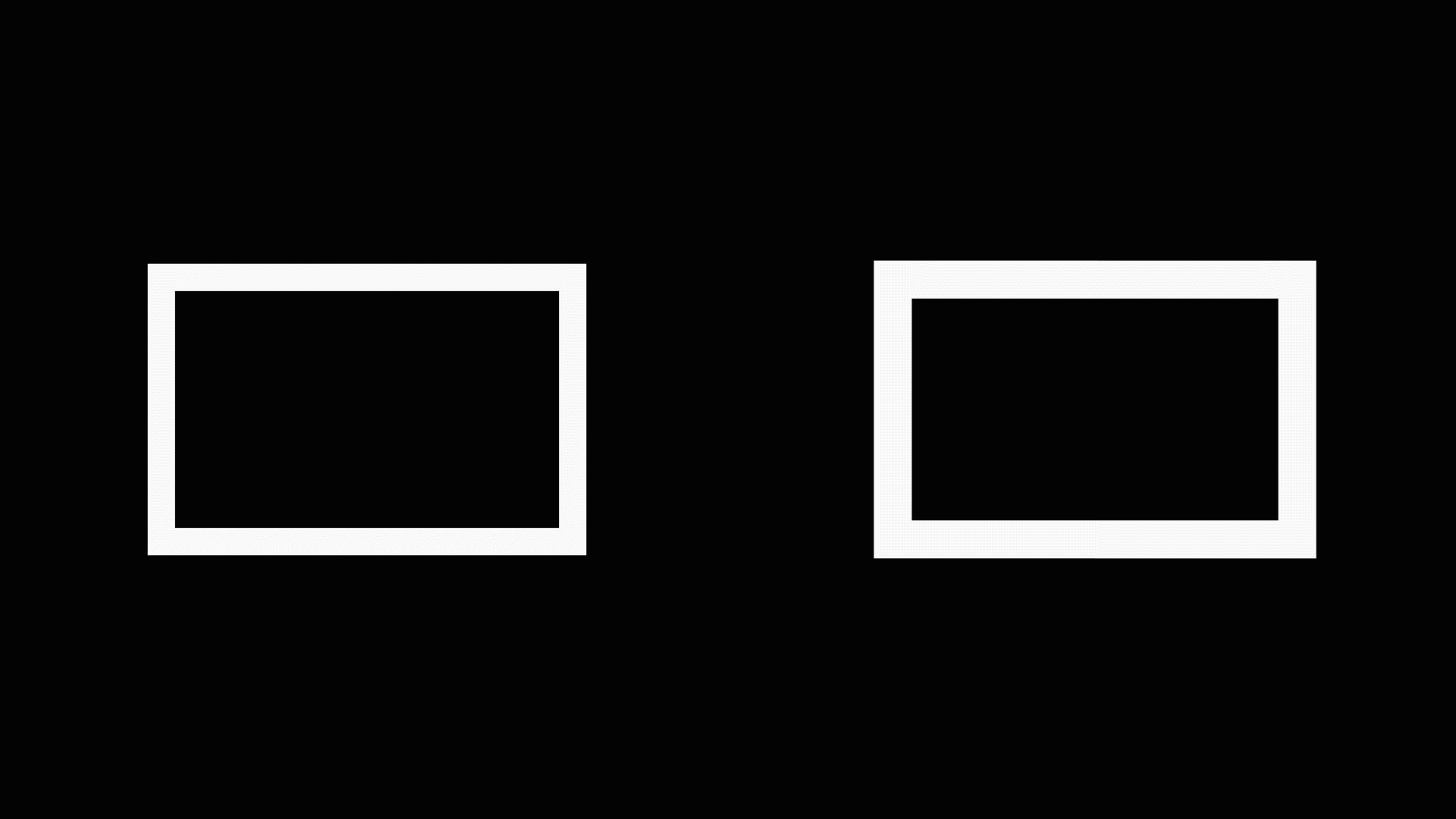
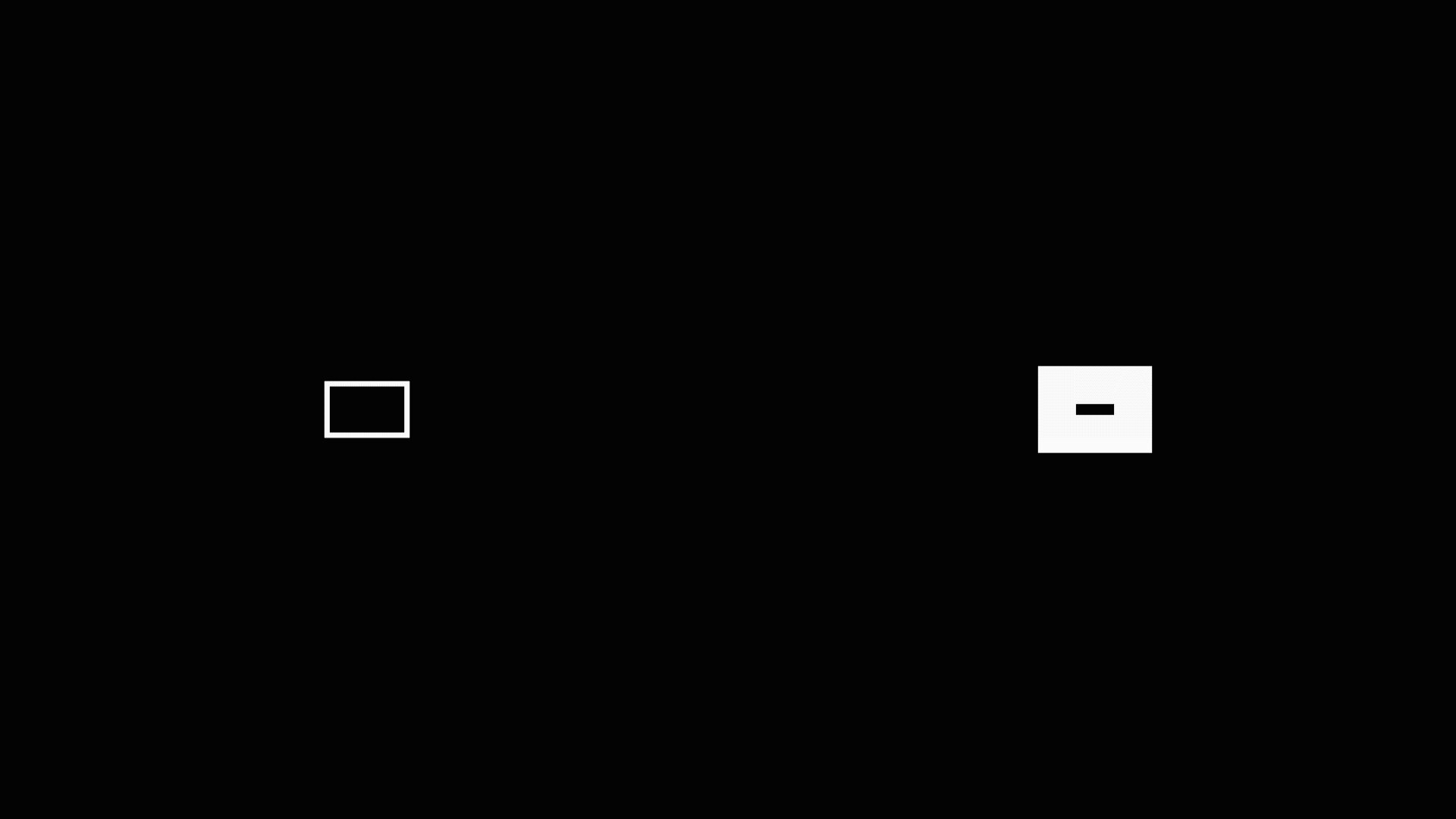
도형의 크기를 스케일로 줄였다 키웠다 하는 모션과 사이즈로 줄였다 키웠다 하는 모션을 비교해보겠습니다.
왼쪽이 스케일로 도형의 크기를 조절한 것이고, 오른쪽이 사이즈로 도형의 크기를 조절한 것입니다.
보시면 알겠지만 스케일과는 다르게 사이즈로 키우거나 줄이면 도형의 두께가 변하지 않는 것을 볼 수 있습니다.

도형의 크기를 꼭 사이즈로 조절할 필요는 없지만
이런 디테일의 차이를 알고 그때그때 합당한 것으로 조절하시면 됩니다.
사람들이 크기를 조절하는 것은 스케일(scale) 하나만 알고 있기로 이런 차이와 디테일을 말씀드립니다.
오늘은 이렇게 에펙 쉐이프레이어 개념과 가장 자주쓰는 기능 설명에 대해서 알아보았습니다.
다음 포스팅도 기대해주세요.
감사합니다.
↓↓[에프터이펙트 가장 자주 쓰는 효과 보러가기]↓↓
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 안녕하세요. 로스윗의 영상편집 입니다. 오늘은 포스팅에서는 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 대해 자세하게 알려드
rosweet.tistory.com
↓↓[에프터이펙트 정말 자주쓰는 단축키 모음 보러가기]↓↓
에펙 정~~~말 자주쓰는 단축키 모음 (1편)
에펙 정~~~말 자주쓰는 단축키 (1편) 안녕하세요. 로스윗의 영상편집입니다. 오늘은 제가 에펙을 사용하면서 정~~~말 자주쓰게 되는 단축키들을 모아서 몇 편에 걸쳐 포스팅을 하려고 해요. 제가
rosweet.tistory.com
'달콤친절한 에프터이펙트' 카테고리의 다른 글
| 에펙 편집시간을 줄이는 무료 플러그인 공유 (ft. EZ Inertia) (0) | 2023.04.08 |
|---|---|
| 에펙 트래킹 모션으로 텍스트 애니메이션 만들기 (0) | 2023.04.01 |
| 에펙 작업시 앞 1초를 반드시 비워둬야 하는 이유 (0) | 2023.03.18 |
| 에펙에서 mp4로 렌더링하는 방법 (0) | 2023.03.11 |
| USB 포맷 방식 FAT32, NTFS, exFAT 특징 및 장단점 (1) | 2023.03.04 |



