
[시포디 기초] 인터페이스 뷰포트와 도형의 이동, 크기, 회전 (ft. 액시스)
로~~~~스윗!!
안녕하세요. 로스윗의 영상편집입니다 :)
'프리미어프로'와 '에프터이펙트' 강의에 이어
오늘부터는 '시네마4D' 강의를 포스팅하게 되었습니다. (짝짝짝짝~~~~)
3D까지 한다고!?
네 맞습니다!
이 강의는 시네마4D를 이제 막 입문한 자들을 위한 강의로
기초부터 활용까지 자세하고 세밀하게 가르쳐드릴 예정입니다.
시네마4D에 관심이 있다는 것은,
--> 기본적으로 영상에 대한 깊이가 있고 더 멋진 영상을 만들고 싶은 분들일 겁니다.
그렇기에 프리미어나 에펙 등을 어느정도 다룰 수 있다는 전제하에 강의를 진행하도록 하겠습니다.
역시 저 로스윗이 늘 그래왔듯 쉽고 재밌고 달콤친절하게 설명합니다.
그냥 쭉쭉 읽어 내려가시면서 이해하시고 스스로 연습하시면 금방 잘 따라 오실 수 있을 겁니다.
항상 그림과 함께 쉽게 이해하실 수으니 끝까지만 잘 따라와주세욥!!
그럼 바로 시작하겠습니다!
[시포디 기초] 인터페이스 뷰포트와 도형의 이동, 크기, 회전 (ft. 액시스)
1. 시네마4D 인터페이스
먼저 시네마4D 인터페이스에 대해 설명해드리도록 하겠습니다.
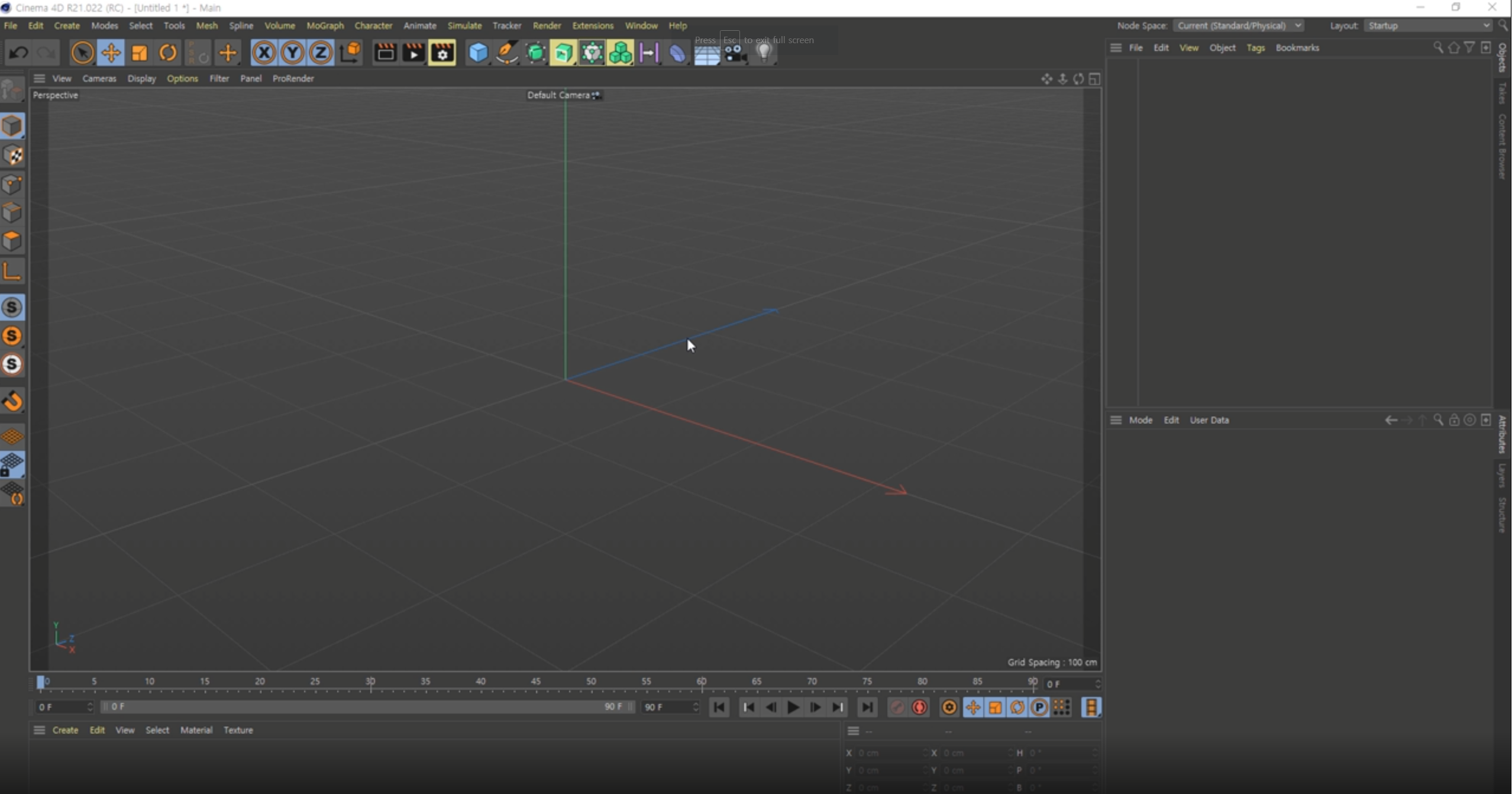
시네마4D를 처음 켜시면 이런 화면을 보실 수 있습니다.

시네마4D는 기본적으로 3D를 영상을 만드는데 가장 최적화된 툴이라고 생각하시면 될 것 같습니다.
시네마4D 화면에 보시면 가운데에 가장 많은 영역을 차지하고 있는 이 영역이 바로 뷰포트(View port)입니다.
뷰포트에서는 우리가 3D 오브젝트를 만들었을때
그것들을 보고 확인하고 수정하고 변경할 수 있는 화면이라고 생각하시면 됩니다.
뷰포트에서 우리는 앞으로 많은 작업을 하게 될 것입니다.
그리고 위쪽에 있는 아이콘들은 상단 툴바라고 부릅니다.
이 상단툴바에는 여러분들이 앞으로 가장 많이 사용 하실 아이콘들의 모음이라고 생각하시면 될 것 같습니다.
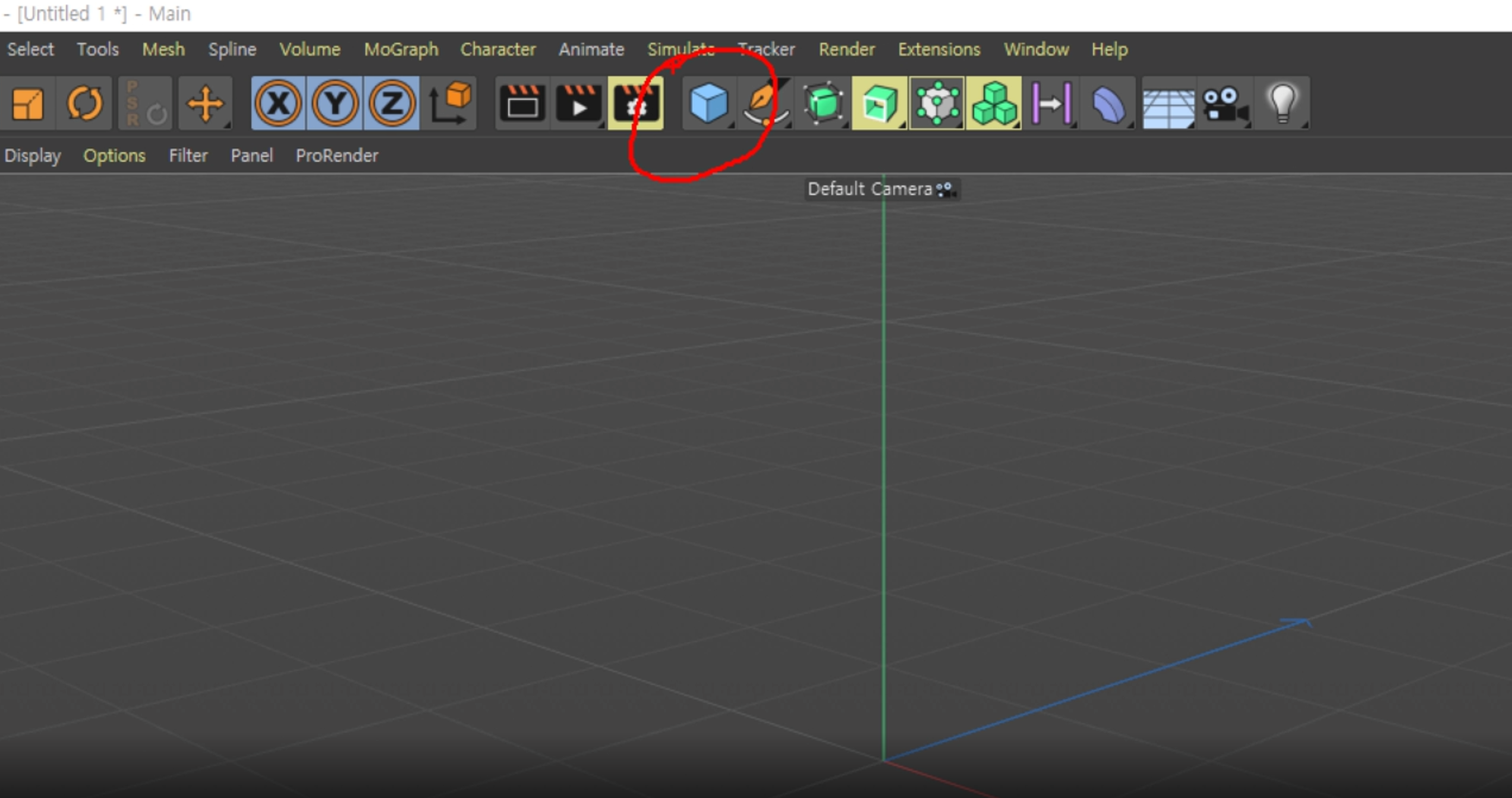
제가 상단툴바와 뷰포트를 설명하기에 앞서서 큐브를 하나 꺼내보도록 하겠습니다.
큐브를 꺼내는 방법은 위쪽에 상단툴바에 보시면 큐브 모양의 아이콘이 있어요.

이 큐브 모양 아이콘을 클릭하면 뷰포트에 큐브를 꺼낼 수가 있습니다.
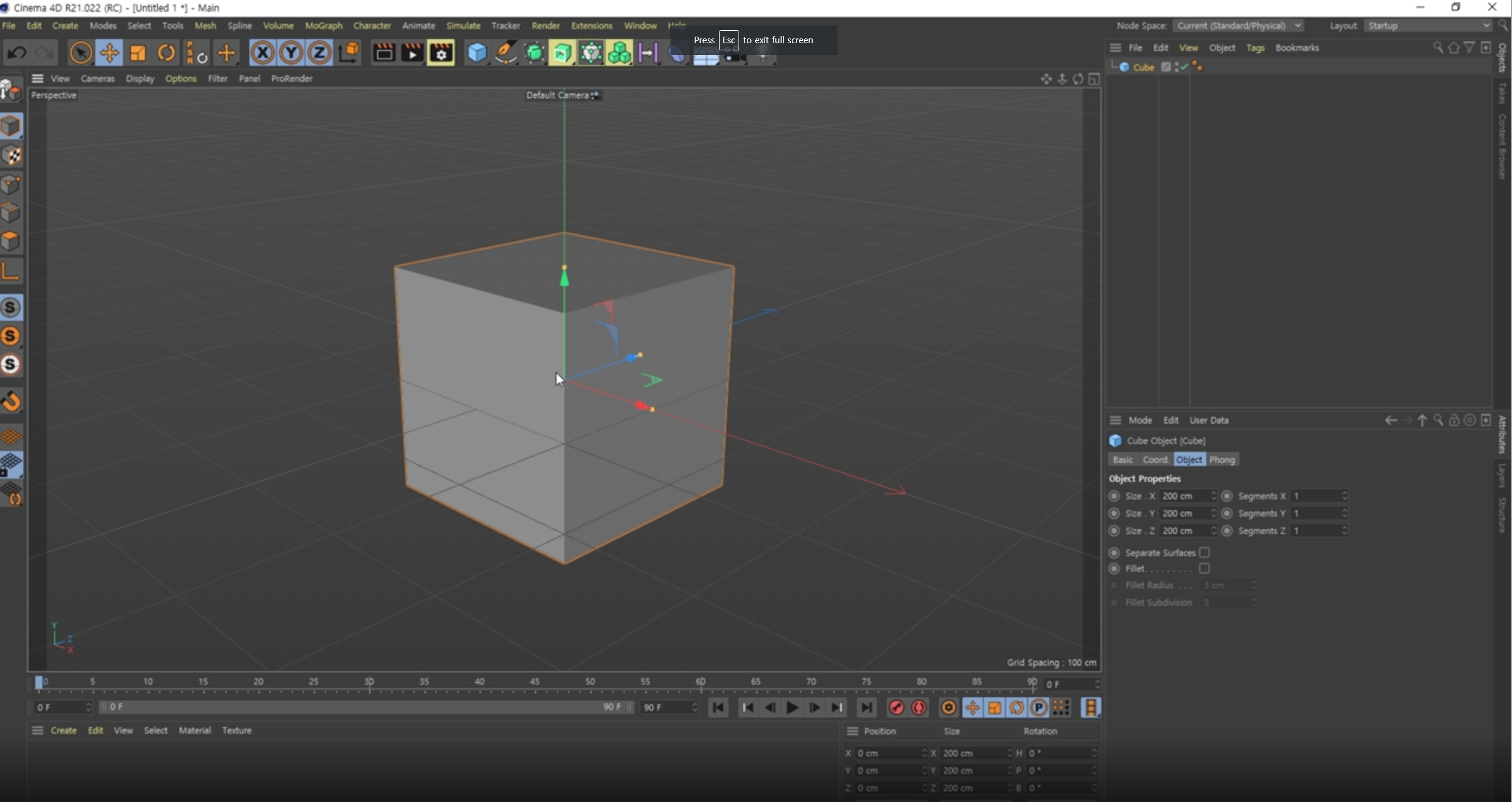
클릭을 했더니 뷰포트에 큐브가 나타난 것을 알 수 있습니다.

- Axis(액시스)
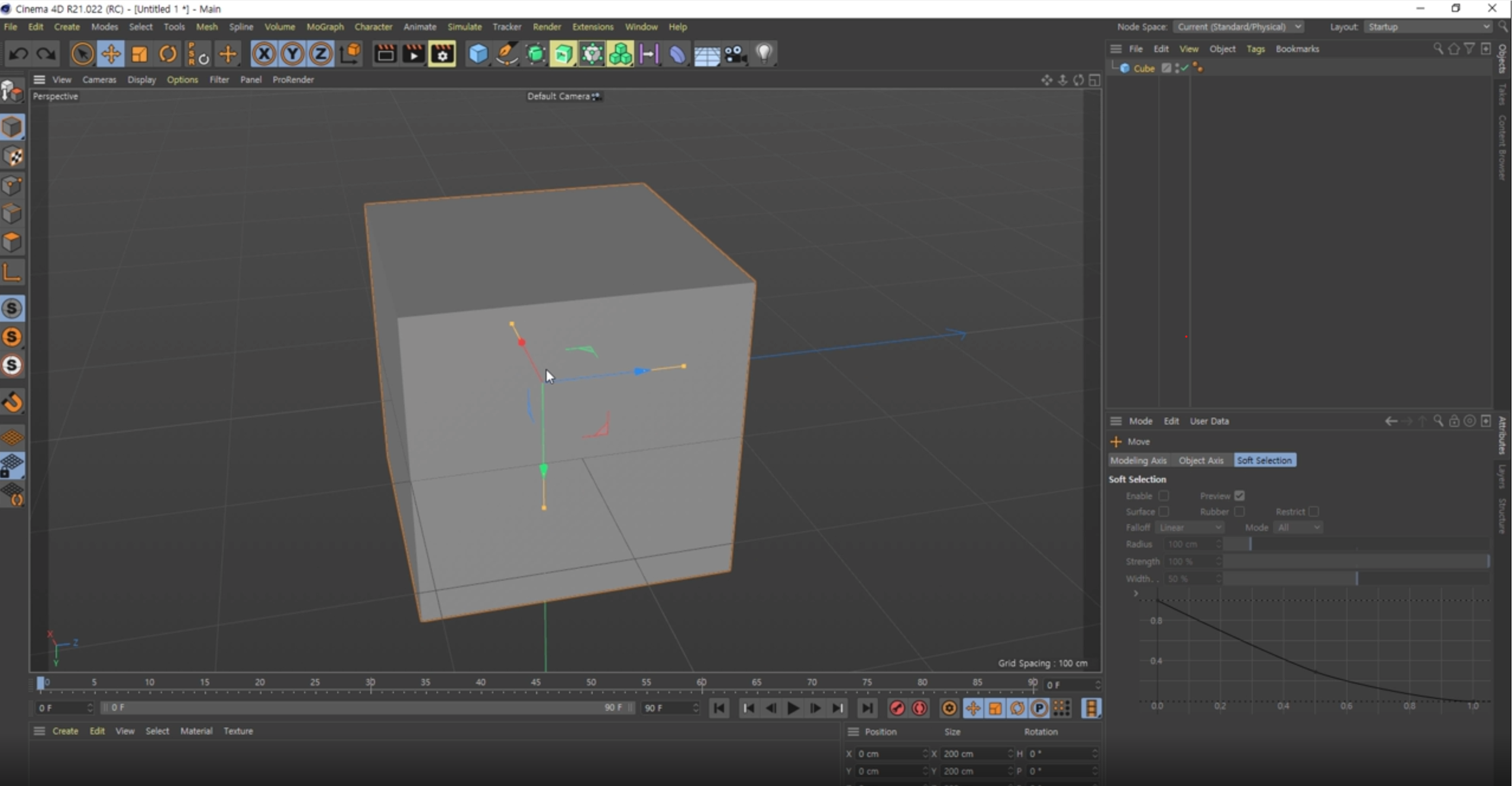
이 큐브를 봤더니 가운데에 총 3개의 화살표 아이콘이 있습니다.
3D의 각 축을 나타내는 이 아이콘들을 Axis(액시스)라고 부릅니다.
이 액시스는 빨간색, 파란색, 녹색으로 총 3가지 축으로 구성이 되어 있습니다.
시네마4D는 3D툴이기 때문에 이렇게 3가지 축을 사용합니다.
그렇기 때문에 시네마4D에서 만드는 오브젝트들은 모두 이 3가지 축을 가지게 됩니다.
먼저 빨간색 화살표는 X축입니다. x축은 양옆으로 움직이는 거라고 생각하시면 될 것 같구요.
그 다음 녹색 화살표는 Y축입니다. y축은 위아래로 움직이는 거라고 생각하시면 될 것 같습니다.
그래서 우리가 일반적으로 말하는 2D는 바로 이 x축과 y축만을 가지고 있는 영상 혹인 이미지를 말합니다.
그런데 여기서 Z축이라고 하는 파란색 축이 추가가 됐습니다.
Z축은 Depth(깊이)를 말합니다. x축 y축과 더불어서 깊이감을 나타낼 수 있는 축이라고 생각하시면 됩니다.
그래서 우리는 X축, Y축, Z축을 가지고 모든 오브젝트의 변형, 이동, 회전 등을 하게 될 것입니다.
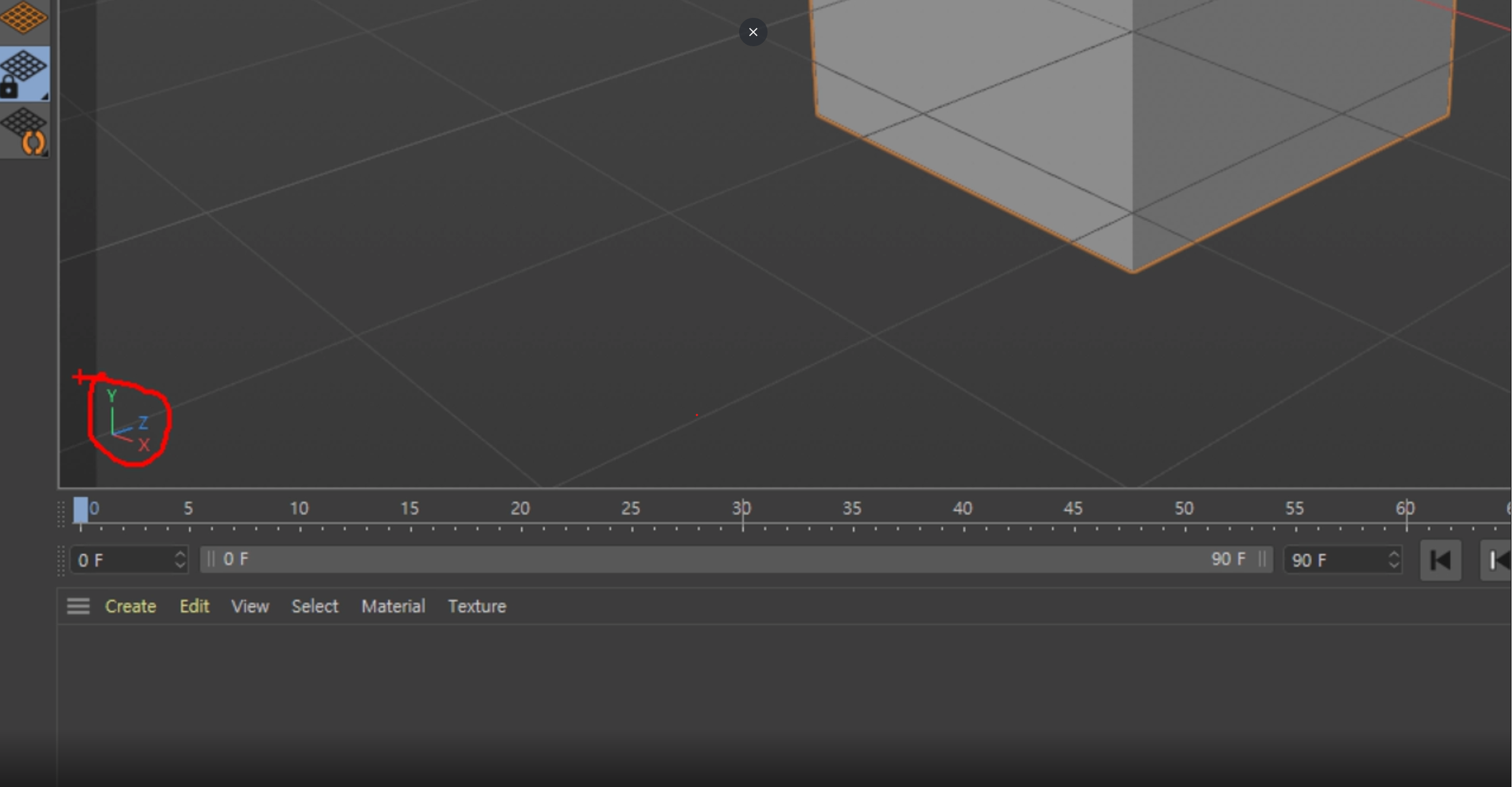
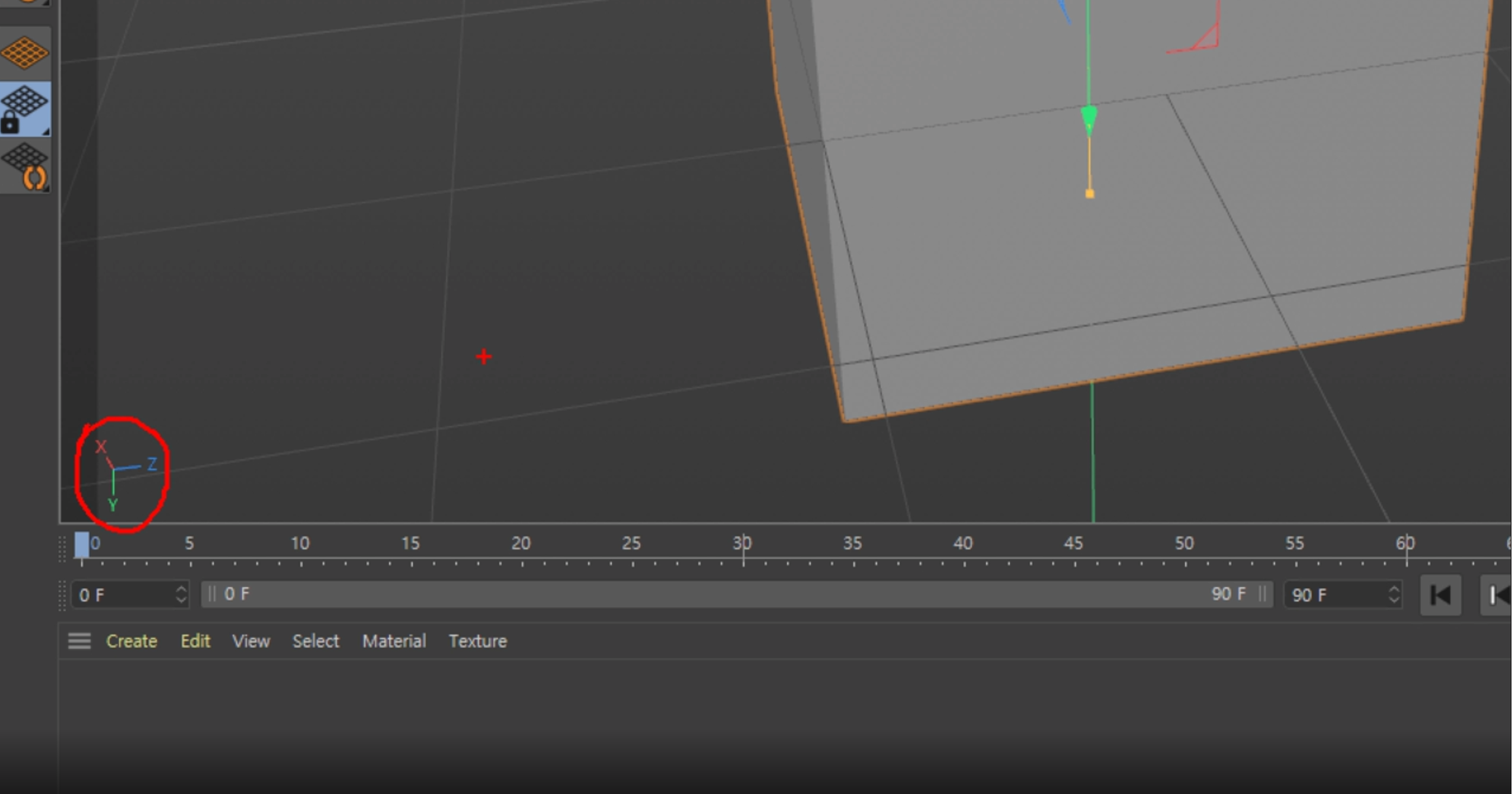
X, Y, Z축은 뷰포트 하단에 보시면 이런 아이콘이 있습니다.

현재 x, y, z축이 어느 방향 쪽으로 보여지고 있는지를 확인 할 수 있는 아이콘입니다.
예를 들어서 제가 이 3D 뷰포트를 회전을 시켜 보겠습니다.

회전을 시켰더니 Y축은 아래를 향하고 있고, X축은 뒤쪽을 향하고 있고, z축은 옆쪽을 향하고 있습니다.
지금 이렇게 회전된 Axis(액시스)의 방향은 뷰포트 왼쪽 하단의 아이콘에서 확인 할 수가 있습니다.

- 뷰포트(View port)
이제 다시 뷰포트를 돌려보도록 하겠습니다.
뷰포트를 회전시키는 방법은 3가지가 있습니다.
1) Alt 키를 누른 상태에서 마우스 왼쪽 버튼을 클릭을 하시면 회전을 할 수 있습니다.
2) Alt 키를 누른 상태에서 마우스 가운데 휠 버튼을 클릭하면 이동을 할 수가 있습니다.
3) Alt 키를 누른 상태에서 마우스 오른쪽 버튼을 누르시고 움직이면 줌인/줌아웃(확대/축소)를 할 수 있습니다.
※Tip 1: 마우스 가운데 휠을 누르고 드래그 해도 줌인 줌아웃(확대 축소)이 됩니다.
※Tip 2: 뷰포트를 이동시키다가 오브젝트들이 너무 멀거나 가까워졌을때 처음 생성될 때처럼
뷰포트 화면 중앙에 모두 보이게 정렬시키는 단축키 H
※Tip 3: 하나의 오브젝트를 선택하고 단축키 O(숫자가 아니라 영문키)를 누르면
선택된 오브젝트만 뷰포트 화면 중앙에 정렬되어 보여진다.
- 요약
단축키 H : 모든 오브젝트를 화면 전체에 정렬
단축키 O : 개별 오브젝트를 화면 전체에 정렬
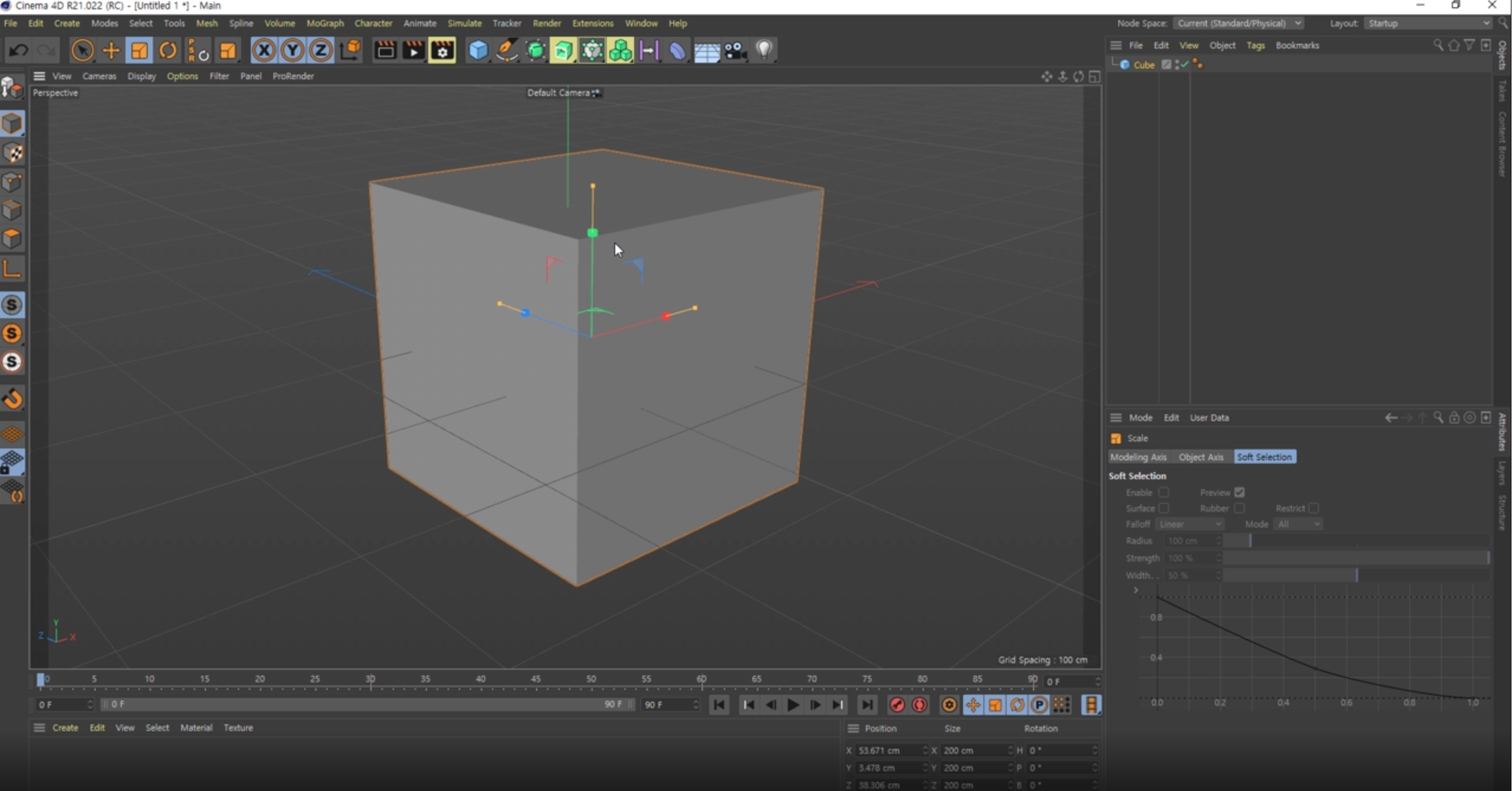
다시 화면 중앙에 큐브 하나를 정렬해 놓겠습니다.
단축키는 앞서 배웠듯이 H입니다. 또는 큐브를 선택하고 O입니다.
이 큐브의 가운데에 액시스가 있죠?
액시스의 모양은 화살표 모양이고, 이 화살표 모양이 있는 액시스는 이동을 할 수 있다고 생각하시면 됩니다.
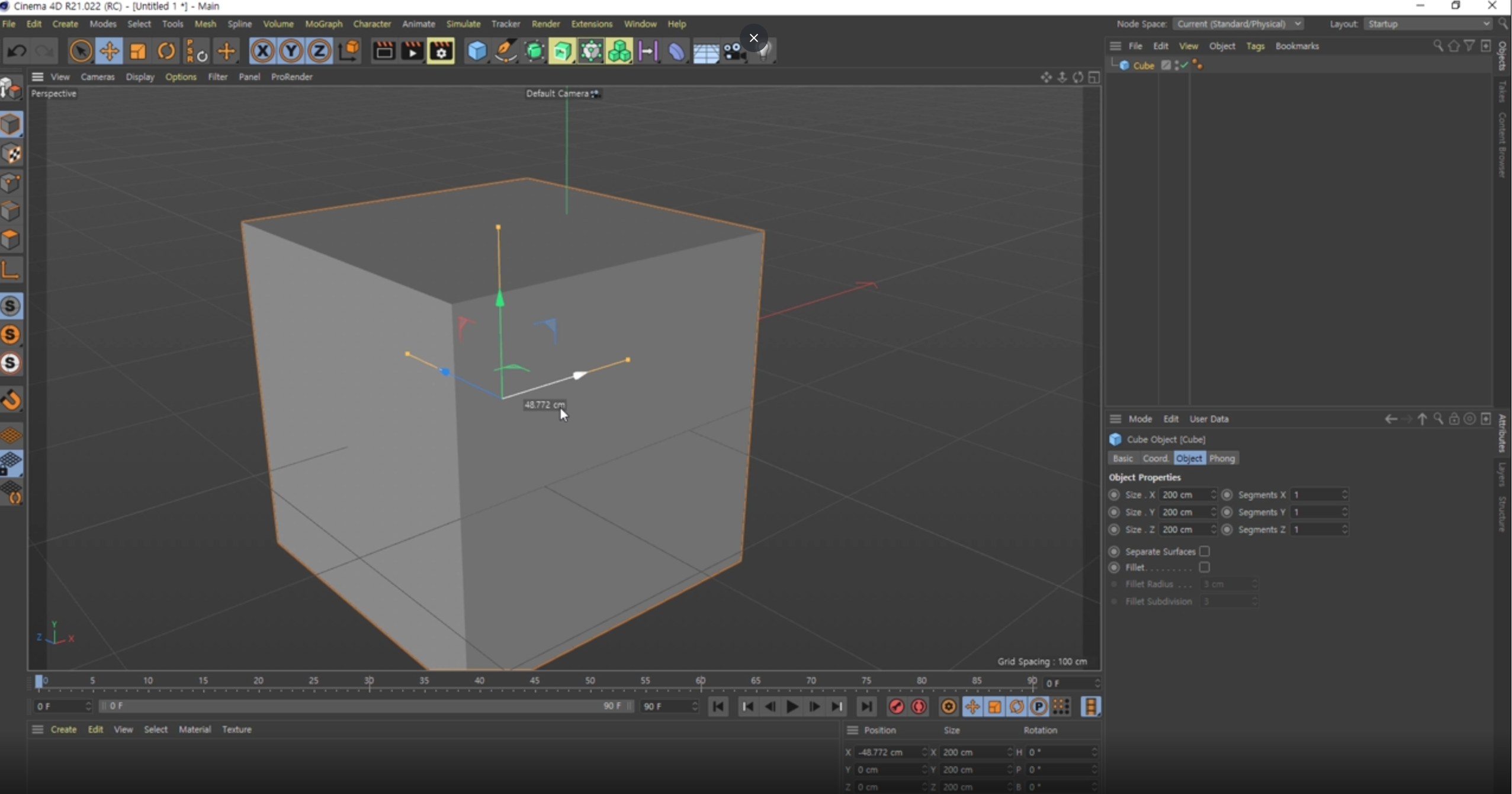
이동을 할 때는 액시스의 한 축을 클릭 한 상태에서 클릭 드래그로 움직일 수 있고
액시스에서 이동하는 이 위치의 좌표값이 나타납니다.
z축, y축 모두 마찬가지입니다.

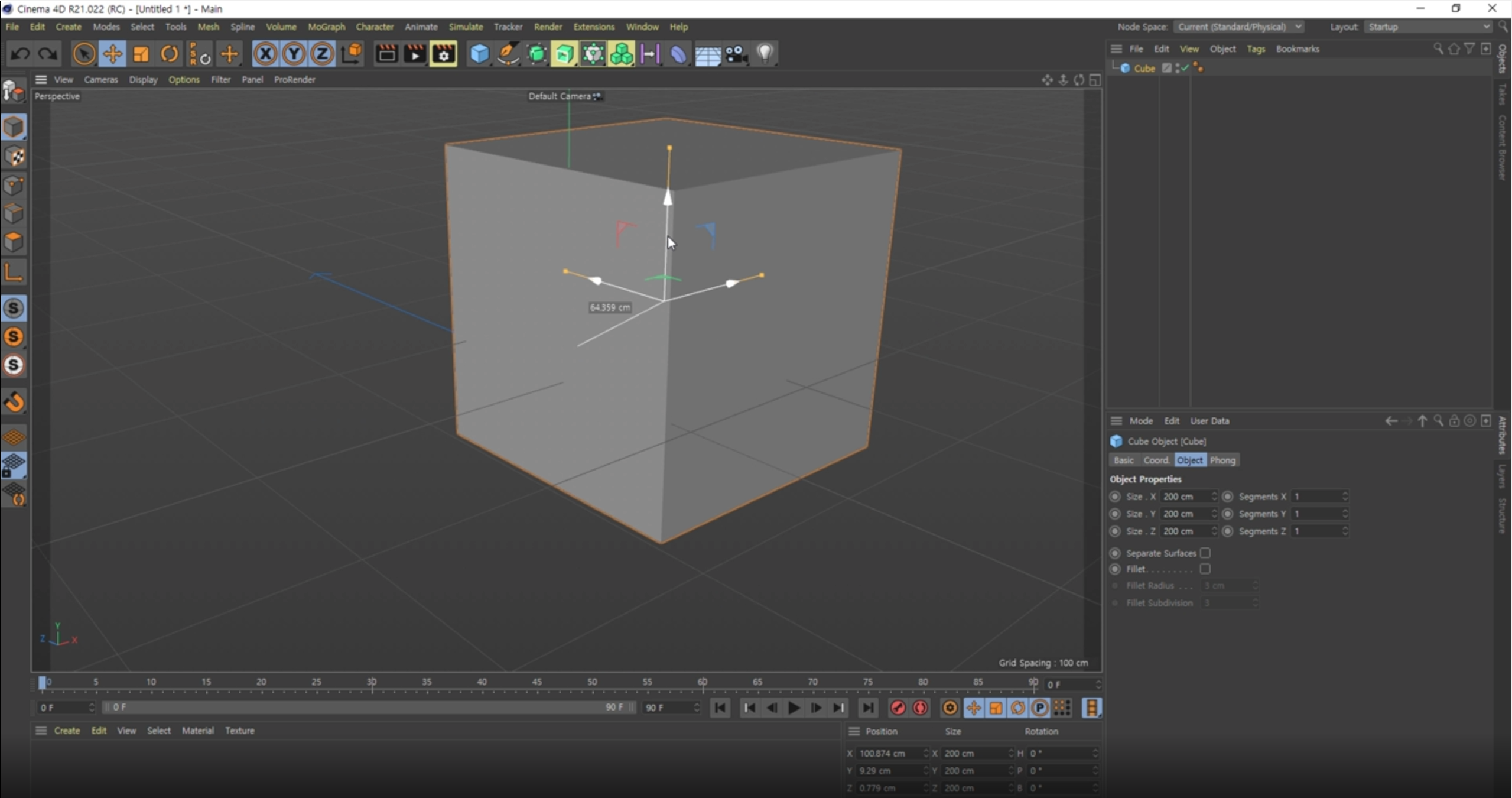
그런데 액시스의 화살표를 클릭하는게 아닌
다른 부분을 클릭하고 이동을 하면 x, y, z축의 여러 방향으로 한 번에 이동 할 수가 있습니다.

즉, '화살표로 되어 있는 액시스는 이동을 할 수 있는 액시스다' 라고 생각하시면 될 것 같습니다.
그 이유는 상단 툴바를 보면서 설명드리겠습니다.

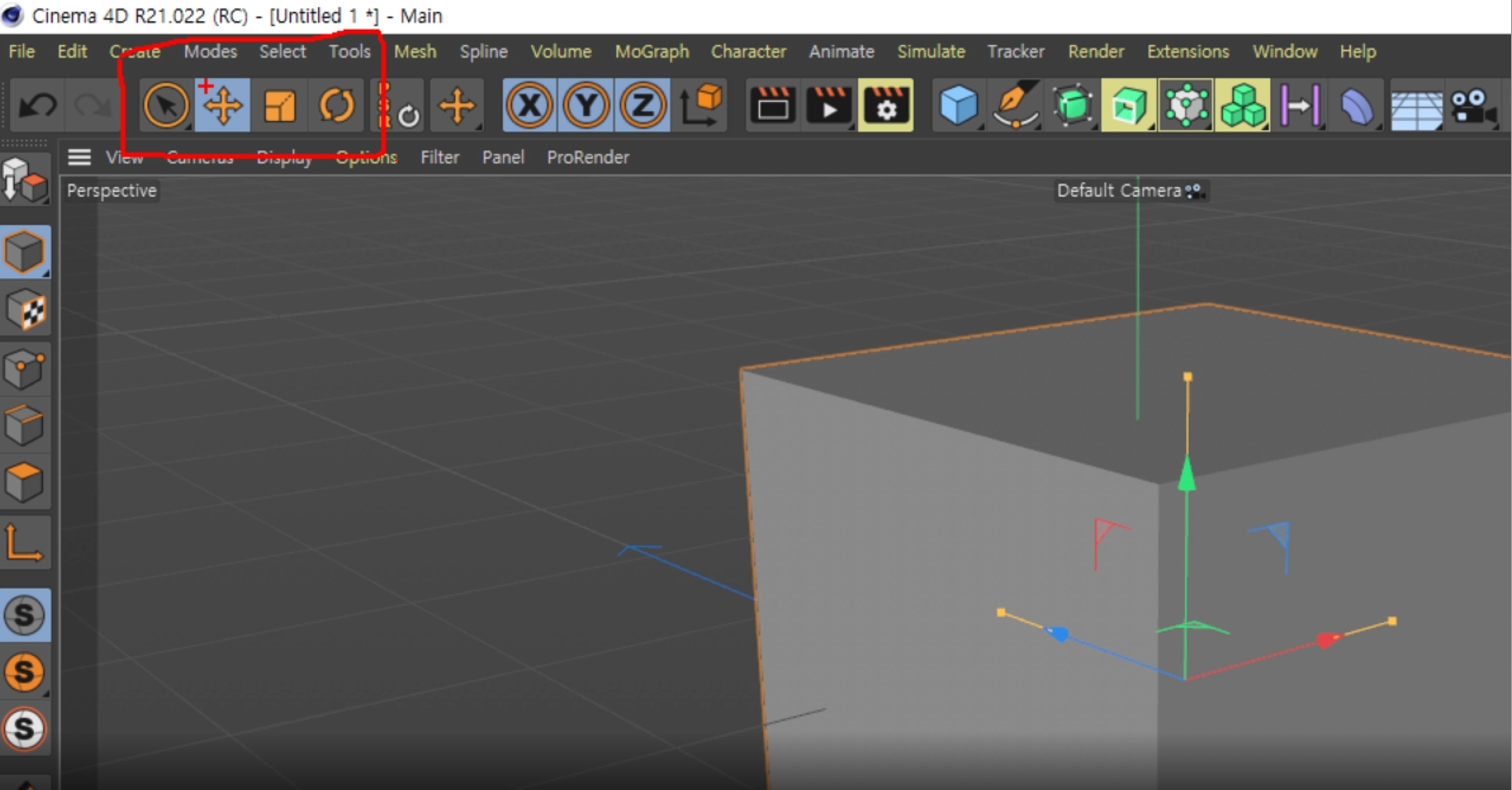
- 상단툴바
상단 툴바에서 보시면 지금 두번째 아이콘이 활성화가 되어있죠?
파란색으로 색이 칠해져 있다는 것이 바로 활성화가 되어 있다는 뜻입니다.
예를 들어서 지금 색이 칠해져 있는 두 번째 아이콘(Move)이 아닌
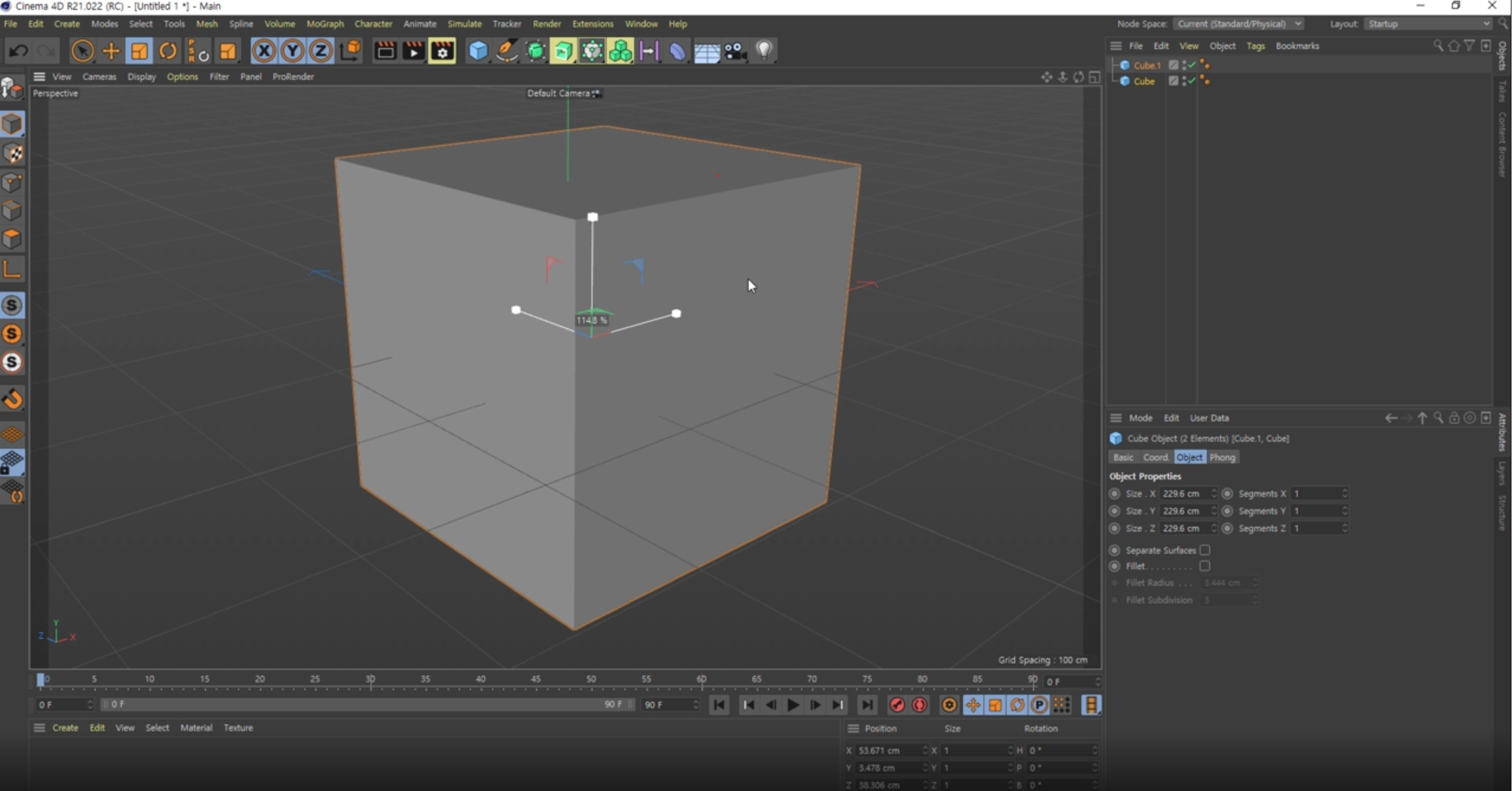
세 번째 아이콘(Scale)을 클릭을 하게 되면
큐브의 액시스가 화살표에서 네모로 바뀌었습니다.

이 네모의 액시스는 스케일(크기)을 조절하는 액시스입니다.
큐브 자체를 클릭 드래그하면 전체의 크기를 조절 할 수 있습니다.
그런데 예를 들어 x축만 크기를 조절하고 싶어서 x축만 잡고 클릭 드래그 했더니 똑같이 전체의 크기가 조절이 되죠?
하나의 축만 잡고 그 축만 크기를 키우려면 오브젝트를 [Make editable] 상태로 변환해줘야 합니다.
이것은 다음 번에 더 자세히 알려드리겠습니다. 오늘은 기본만 알자구요.

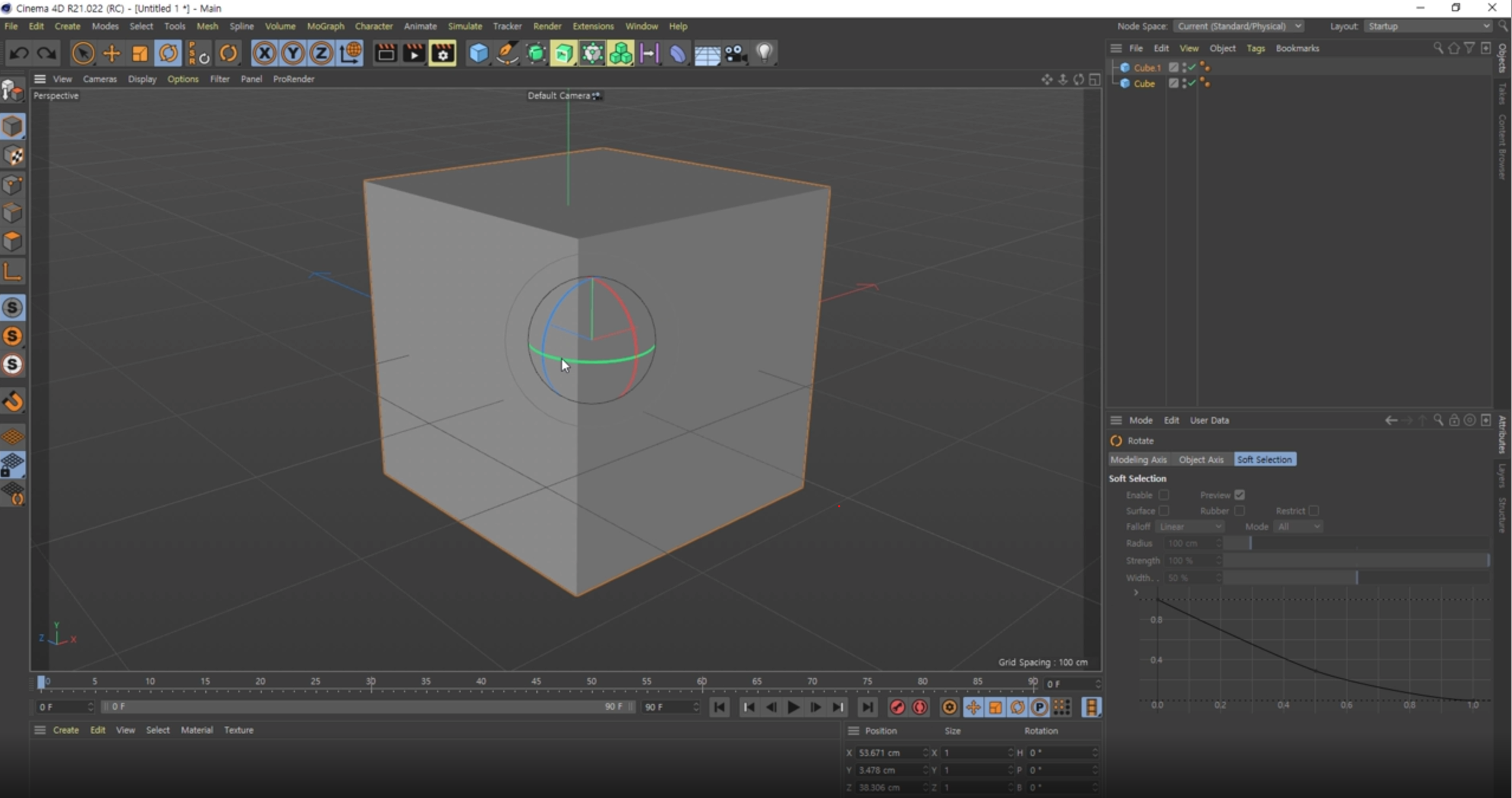
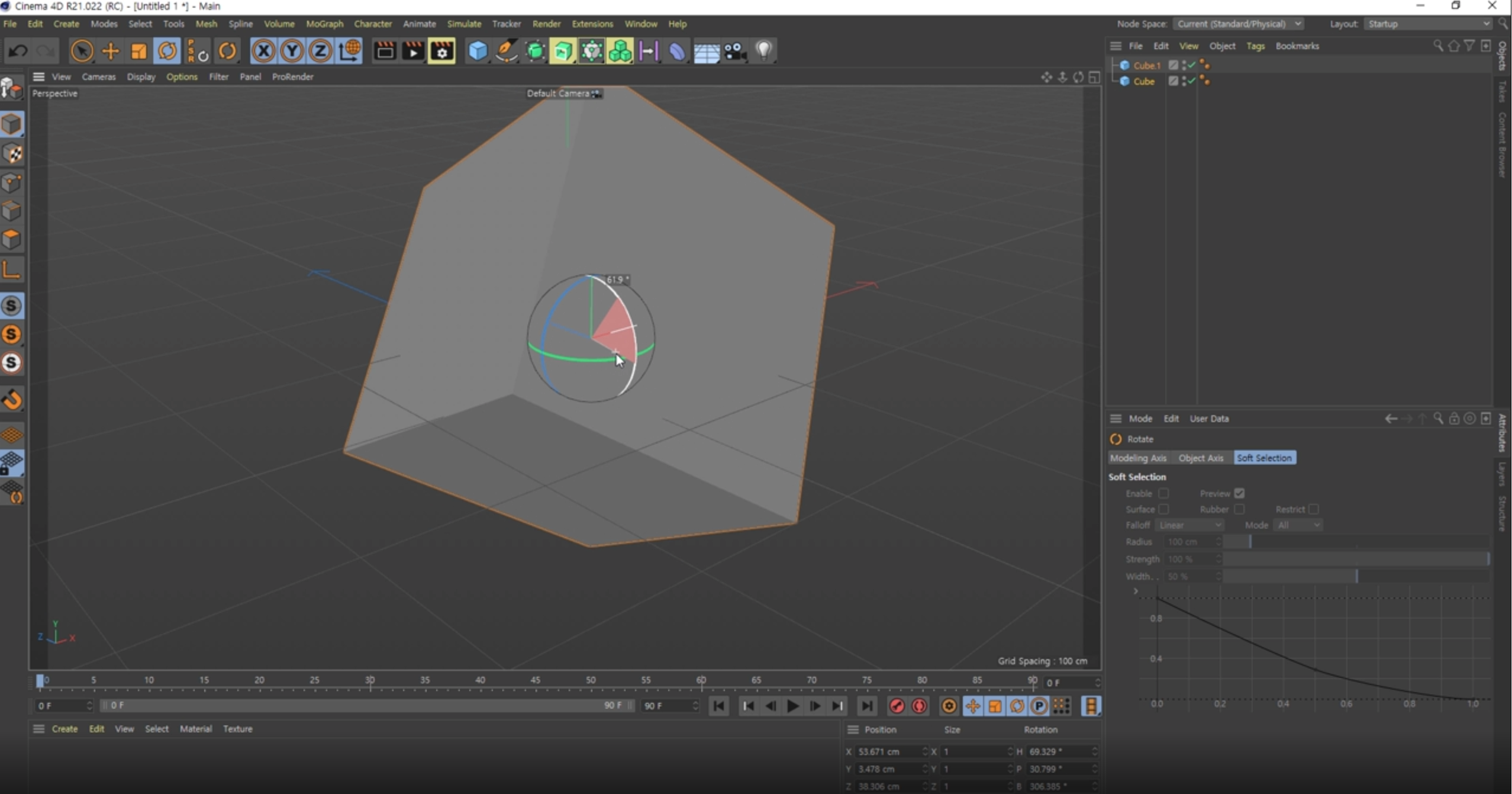
이번에는 상단 툴바에 네 번째 아이콘(Rotation)을 활성화 시켜보겠습니다.
클릭해보니 이번에는 액시스의 모양이 또 다른 모양으로 바뀌었습니다.

이런 모양의 액시스는 회전을 하는 액시스라고 생각하시면 됩니다.
하나의 축을 잡고 클릭 드래그 하면 해당 축으로 회전을 하면서
얼만큼 회전이 되었는지 각도로 표시가 됩니다.
저는 빨간색 x축을 잡고 돌려보겠습니다.

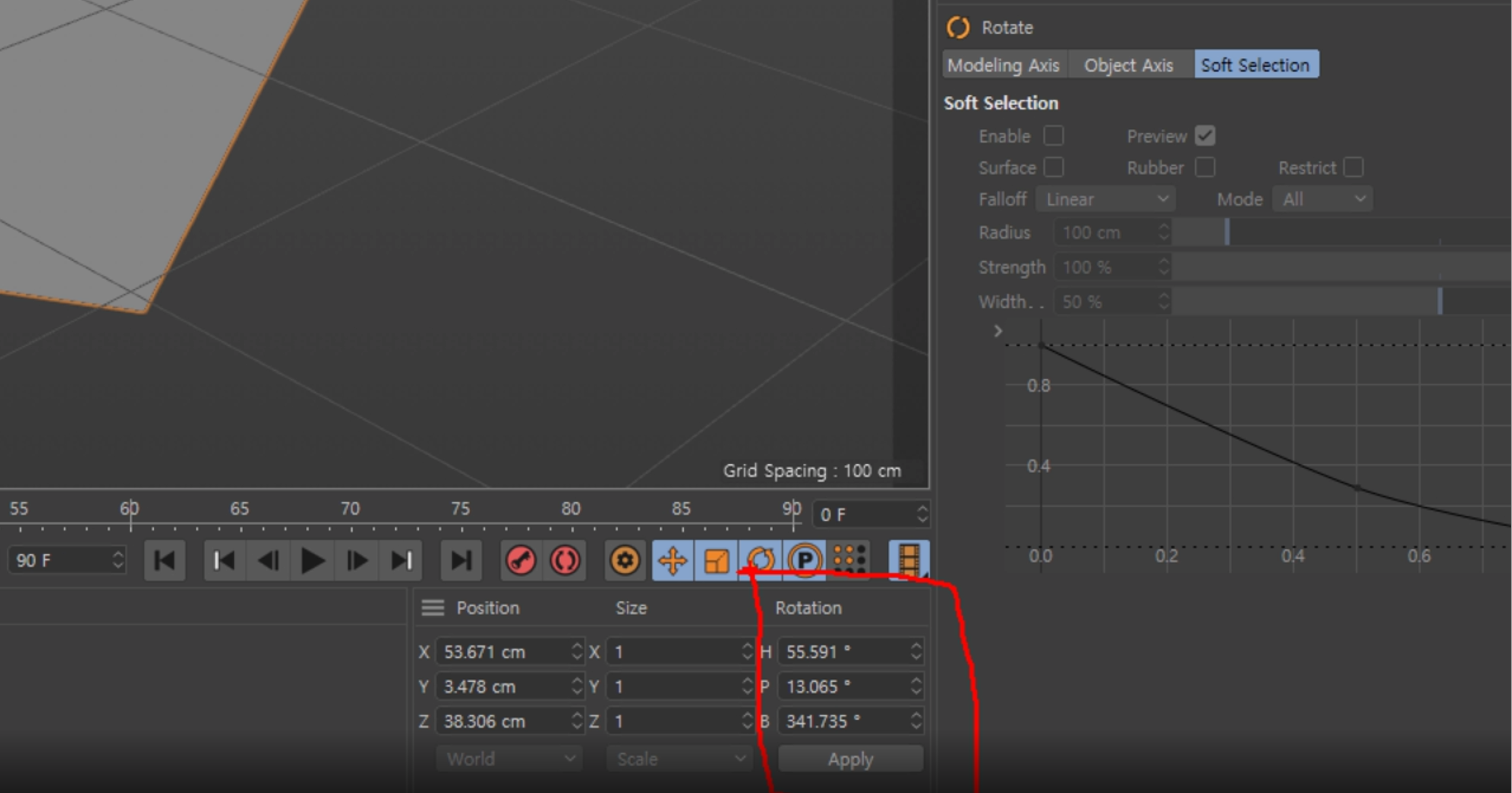
그리고 회전할 때 액시스의 각도가 뷰포트에서도 표시가 되지만
화면 하단의 Rotation에서도 동시에 값이 표시가 됩니다.
Positon은 오브젝트를 이동한 좌표, Size는 오브젝트의 scale을 표시한 값입니다.

정리하자면,
상단 툴바에 있는이 3가지 아이콘은 이동/크기/회전 이라는 3가지 특징을 가지고 있습니다.
그리고 작업 할 때 가장 많이 쓰이기에 단축키로 바로바로 바꾸어 가면서 쓰니
이 3개의 단축키는 꼭 알고 가야 합니다.
-Move 단축키: E
-Scale 단축키: T
-Rotation 단축키: R
그래서 우리는 E, T, R 단축키를 활용해서 오브젝트의 액시스의 모양을 변경하고
그 액시스의 모양대로 큐브를 이동하거나 크기를 조절하거나 회전을 시킬 수 있습니다.
상단툴바에는 이런 액시스가 있다는 것을 꼭 기억해주시면 좋겠습니다.
오늘의 시포디 첫 기초 강의는 여기까지입니다.
다음 포스팅에서는 뷰포트 화면 4분할 하기 (ft. PSR, 셀렉션 종류)에 대해서 포스팅하도록 하겠습니다.
감사합니다.
[다음 강의 보러가기]
[시포디 기초] 뷰포트 화면 4분할 하기 (ft. PSR, 셀렉션 종류)
[시포디 기초] 뷰포트 화면 4분할 하기 (ft. PSR, 셀렉션 종류) 로~~~~스윗!! 안녕하세요. 로스윗의 영상편집입니다 :) '프리미어프로'와 '에프터이펙트' 강의에 이어 오늘부터는 '시네마4D' 강의를 포
rosweet.tistory.com
'달콤친절한 시네마4D' 카테고리의 다른 글
| [C4D 기초] 도형의 분할(세그먼트)과 라운딩(Fillet)하기 (ft. 큐브 Cube) (0) | 2021.08.14 |
|---|---|
| [C4D 기초] 도형 복사 및 그룹화하기 (ft. 오브젝트 패널의 기능과 역할) (0) | 2021.08.07 |
| C4D 뷰포트 및 오브젝트 이동, 회전, 크기, 정렬 단축키는? (1) | 2021.07.31 |
| [C4D 기초] 오브젝트 생성하고 렌더링하기 (ft. 상단메뉴바) (0) | 2021.07.24 |
| [C4D 기초] 뷰포트 화면 4분할 하기 (ft. PSR, 셀렉션 종류) (1) | 2021.07.17 |



