
에펙 텍스트 애니메이션 한글자씩 나오고 글자 바뀌는 효과 만들기 (ft. 위글리)
안녕하세요.
로스윗의 영상편집입니다.
오늘은 많은 사람들이 궁금해하시고 많이 알고 싶어하시는
에펙 텍스트 애니메이션 한글자씩 나오고 글자 바뀌는 효과 만들기 (ft. 위글리)에 대해서 포스팅을 진행해보고자 합니다.
바로 시작하겠습니다.

- 에펙 텍스트 애니메이트(Text animate)란?
에펙이 버전 업을 하면서 글자 하나 하나를 레이어를 분리해서 따로 따로 기능을 넣을 수 있게 되었는데
이것을 text animate(텍스트 애니메이트)라 부르고 지금까지 왔습니다.
초기버전에는 제한된 사항이 많았지만 지금은 다양한 기능을 지원합니다.
이 animate는 글자 하나 하나를 따로 따로 제어하기 위해서 각 글자에 '힘'을 준다는 개념입니다.
이것은 trasnsform(트랜스폼)이 아닙니다.
트랜스폼의 포지션은 값을 주면 바로 움직이는 물리적인 힘입니다.
애니메이트의 트랜스폼은 어느 영역부터 어느 영역까지는 힘을 주고, 어느 영역부터 어느 영역까지는 힘을 안 준다는 개념입니다. 아래 gif는 텍스트 애니메이션의 이해를 위해 텍스트 애니메이트의 포지션 값에 힘을 주었다가 푸니까 제자리로 돌아오게 되는 모습입니다.

- 그렇다면 '힘'은 어디에서 주는 것일까?
텍스트 레이어를 보면 animate 옵션이 있습니다.
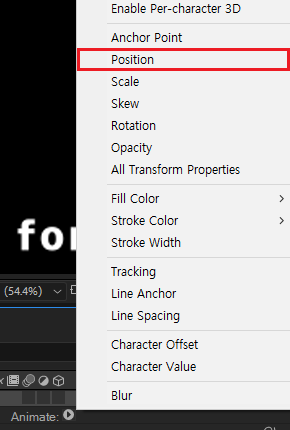
애니메이션을 눌러보면 옵션창이 여러개가 나옵니다.
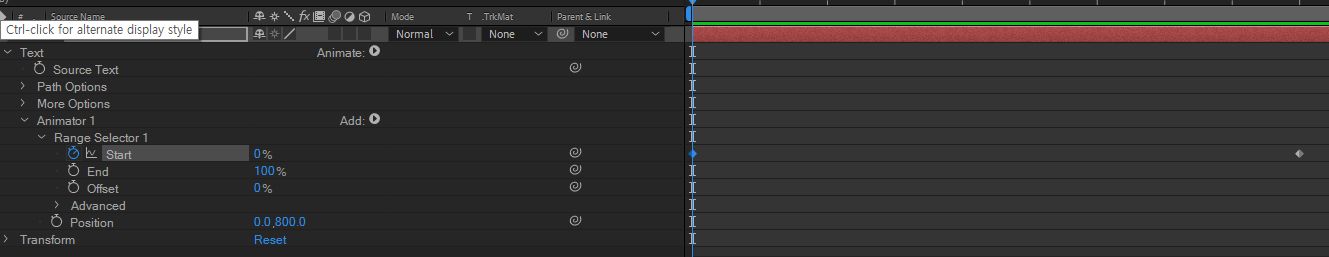
여기서 먼저 position을 눌러보면 '애니메이터1'이 나옵니다.
이 '애니메이터의 포지션 값'에 '힘'을 주는 것입니다.


애니메이터의 포지션 값을 조정해보면 텍스트에 아무런 움직이 없는데, 글자에는 힘이 가해져 있는 상태입니다.
이 기본적인 개념을 먼저 잡는 것이 앞으로 텍스트 에니메이트를 이해하고 사용하는데 도움이 많이 됩니다.
힘을 가한 상태에서 힘을 풀어주기 위해 start 옵션을 0%에서 100%까지 키프레임을 잡으면
위에서 본 gif와 같은 모션이 나오게 됩니다.

- 에펙 텍스트 애니메이트 '위글리'
많은 분들이 헷갈려하시는 것이 '위글러'와 '위글리'입니다.
이름부터 비슷한 이 둘은 효과도 서로 비슷하지만 사용 방법이 다릅니다.
먼저 위글러(wiggler)는 에펙 기본 이펙트이며 Transform의 키프레임(position, scale, rotation 등)에만 줄 수 있습니다.
위글리(wiggly)는 텍스트 애니메이트(Text animate)에서 줄 수 있는 흔들기 옵션입니다.
그래서 위글리(wiggly)는 애니메이트(animate)에 주는 위글러라고 해서 '위글리'라는 옵션이 따로 있습니다.
(위글러와 위글리는 비슷하지만 사용 방법이 다른 것입니다.)
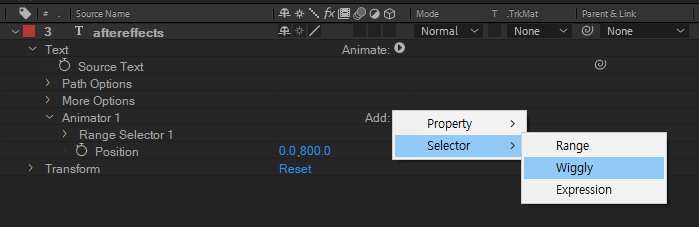
- 위글리 경로
[텍스트 애니메이트 생성 - Add - Selector - Wiggly]

눌러보면 여러가지 옵션이 있는데 중요한 것 몇 가지만 알려드리겠습니다.

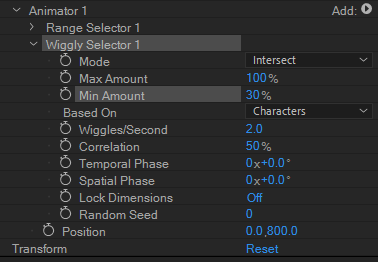
[위글리 옵션 설명]
- Max Amount : 최대로 위글거리는 양
- Min Amount : 최소로 위글거리는 양
- Wiggles/second : 초당 몇 번 위글거릴 것이냐
- Correlation : 협동심. 얼마나 같이 움직일 것이냐 (높을 수록 같이 움직이고, 낮을 수록 서로 자유롭게 움직인다.)
그래서 맨 처음 텍스트 애니메이트 포지션 값에 힘을 준 것과
방금 알아본 위글리를 위 값대로 함께 적용하면 글자들이 Y축으로 위글거리다가 제자리로 돌아가는 모션을 줄 수 있습니다.

또는 텍스트 애니메이트의 포지션 값에 X, Y값을 모두 200으로 키프레임 잡고 4초 뒤에 0으로 한 번 더 키프레임을 잡은 뒤
위글리 옵션을 추가하면 글자들이 서로 얽키고 설키면서 위글거리다가 제자리로 돌아가는 모션을 줄 수 있습니다.

이 외에도 텍스트 애니메이트의 scale, rotation, skew, opacity 등을 조합하여 다양한 모션을 연출 할 수 있습니다.
아래는 제가 만든 예시인데, 어떻게 만들었는지 한 번 따라 만들어보시길 바라겠습니다.



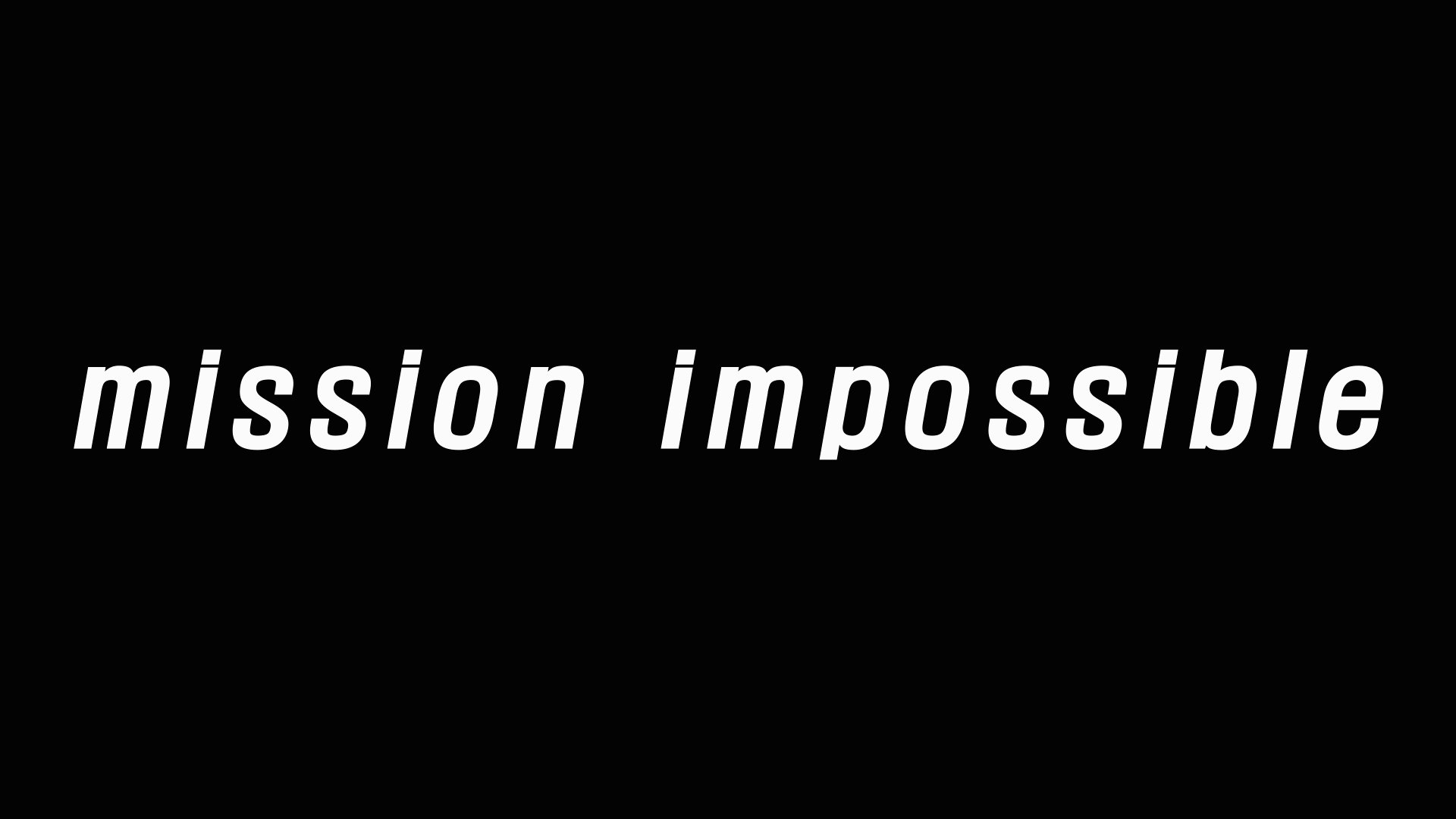
또 텍스트 애니메이트 효과를 이용해서 첩보영화 타이틀도 만들 수 있습니다.
미션 임파서블 타이틀로 한 번 만들어보겠습니다.

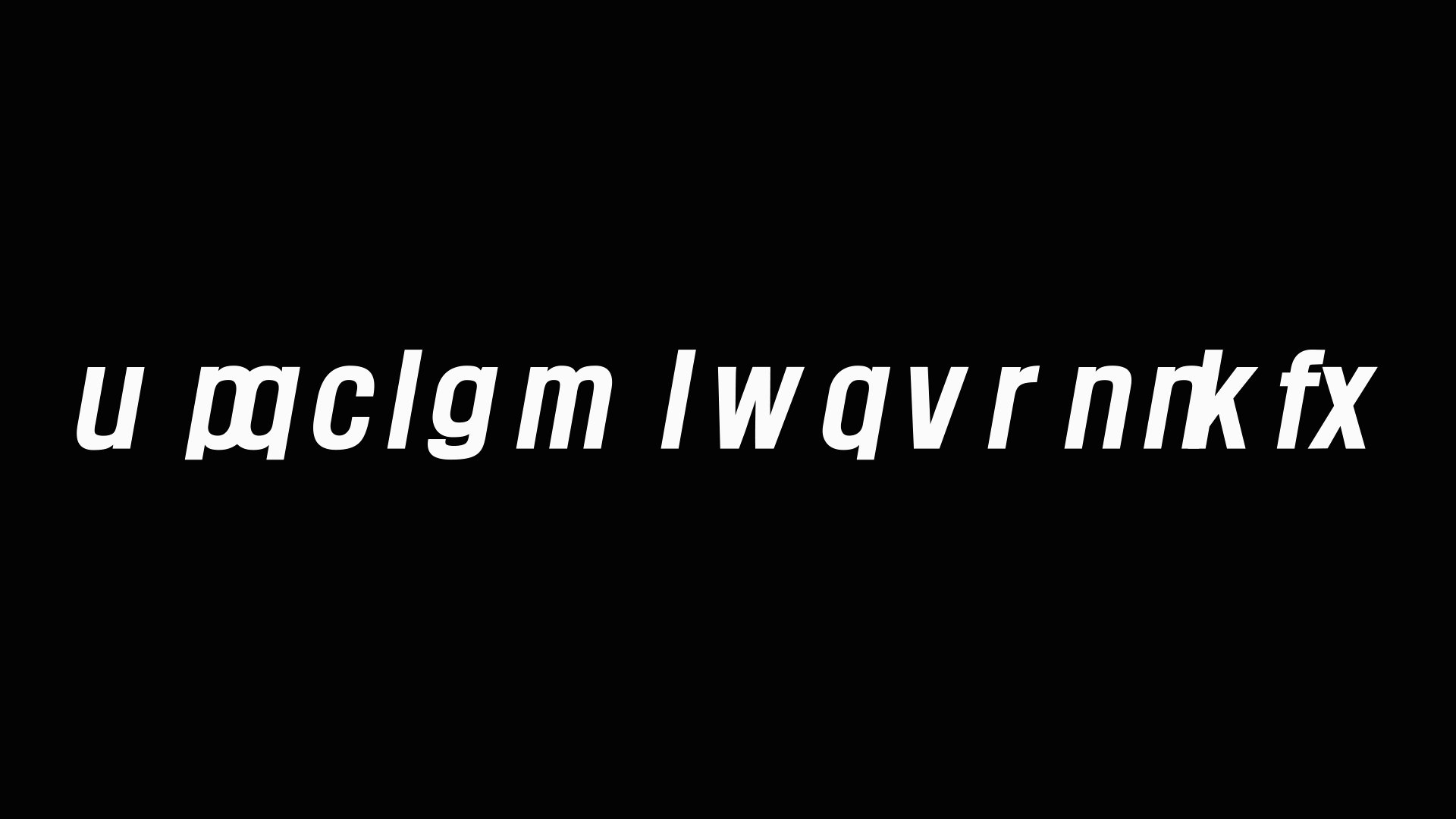
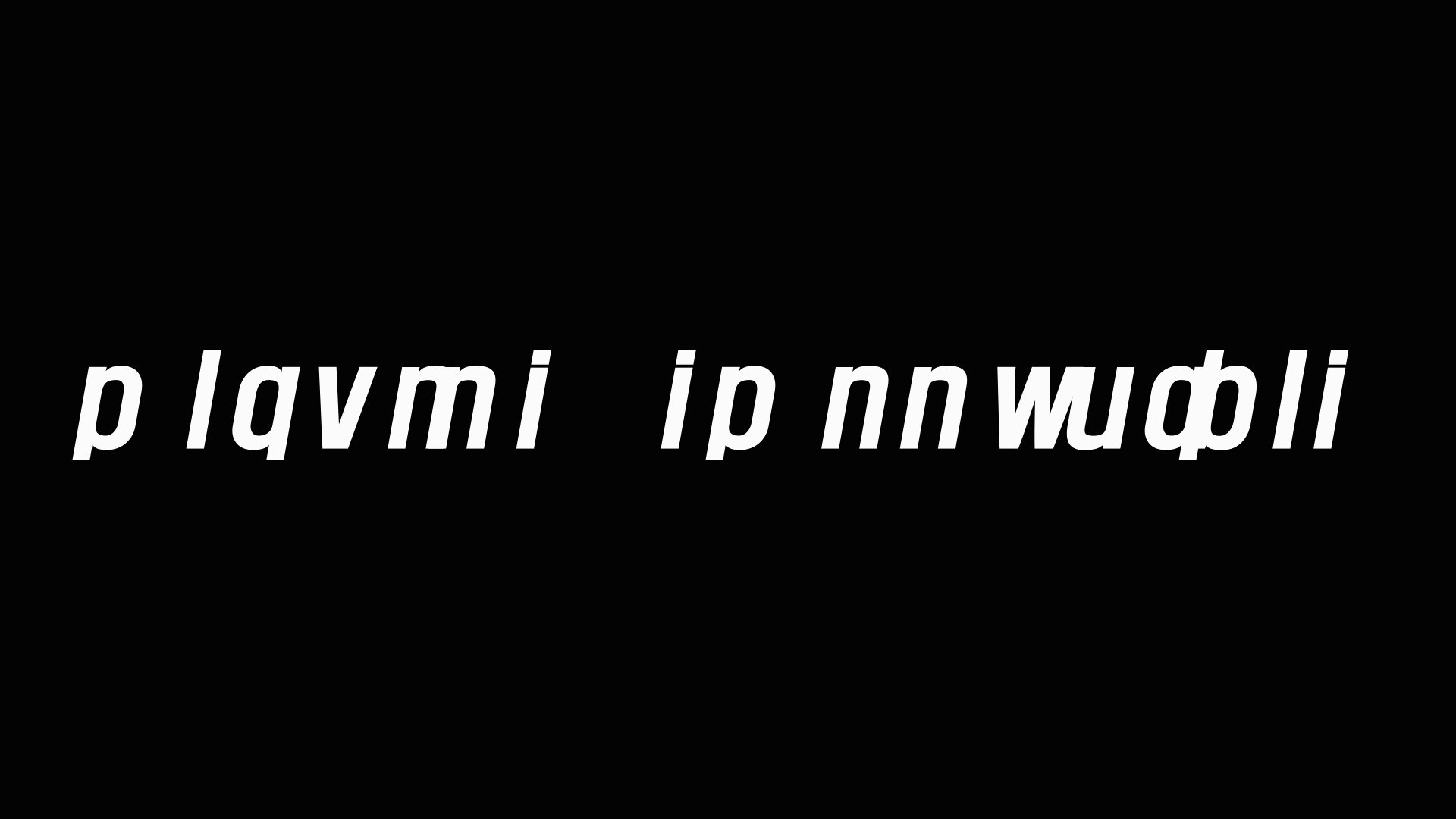
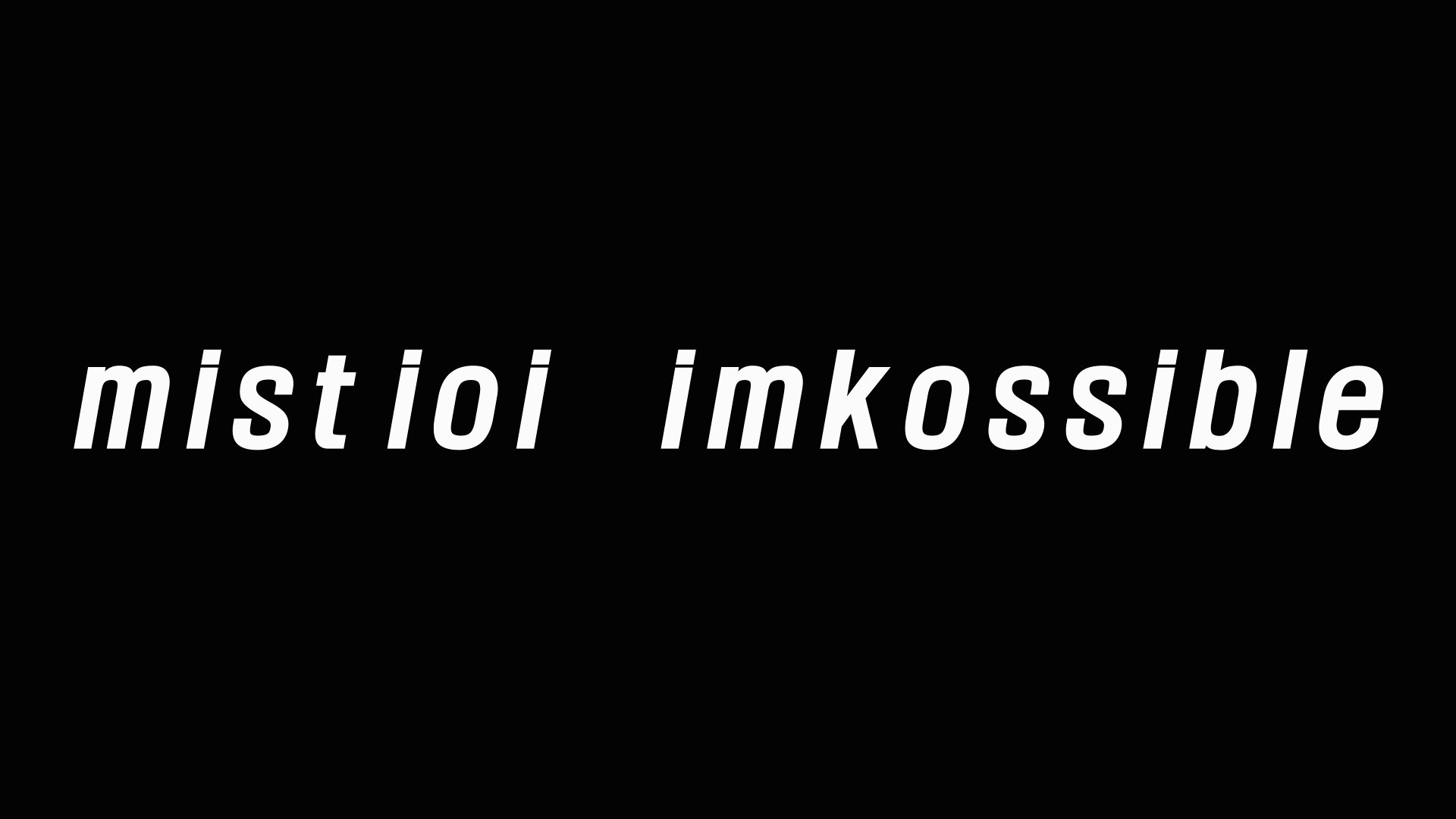
그리고 이 위글리에 character offset을 조합하면 글자가 막 바뀌다가 본래의 글자로 돌아오는 효과를 낼 수 있습니다.

- 에펙 텍스트 애니메이트(Text animate) 글자를 한글자씩 나오게 하는 방법
이번에는 텍스트 애니메이트를 활용해 글자를 한글자 씩 나오게 하는 방법에 대해서 알아보겠습니다.
텍스트 에니메이트를 먼저 생성하고 원하는 텍스트를 입력합니다.
이때 텍스트는 '왼쪽정렬'이 되어 있어야 합니다.
그리고 제일 먼저 결과값부터 키프레임을 잡습니다.
즉 최종적으로 원하는 모양을 잡은뒤 키를 찍고 뒤에서 부터 작업을 해야 편리합니다.
한글자씩 어떻게 나오게 하는지도 천차만별이라 그 방법에 따라서 여러가지 방법이 있겠지만
간단하게는 Opacity를 사용해서 만드는 것이 일반적입니다.
이렇게도 에펙으로 한 글자씩 나오게 구현 할 수 있지만
그렇게 작업하면 너무 오래걸리니 보통은 무료 스크립트를 씁니다.
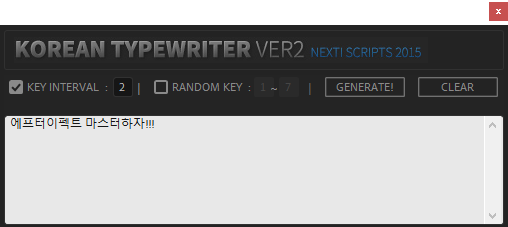
koreantypewriter라는 무료 스크립트인데 간단히 설치하여 사용하기 편리합니다.
↓↓koreantypewriter 무료 다운로드↓↓
[설치방법]
C:\Program Files\Adobe\Adobe After Effects CC 20XX\Support Files\Scripts\ScriptUI Panels
위 경로에 다운받은 스크립트 파일을 위치시키면(복사붙여넣기) 됩니다.
만약 다운 받아서 위 경로에 위치시켜 사용하는데 한글 플러그인 스크립트가 안열릴 때는
[edit - preference - scription&expresstions - allow scriots to write and access network] 체크하면 해결됩니다.
koreantypewriter를 열면 아래와 같은 창이 열리는데
원하는 문구를 작성한 뒤 GENERATE!를 누르면 텍스트 레이어가 자동적으로 생성된다.


- 에펙 텍스트 에니메이트에서 텍스트의 앵커포인트 개념(Grouping alignment)
글자 하나 하나에 모션을 주기 위해서 만들어진 것이 바로 Text animate입니다.
그러기 위해 글자마다 가상의 앵커포인트를 만들어 놓았습니다.
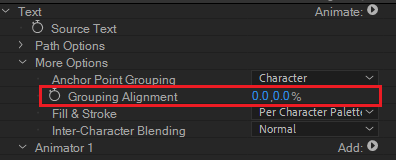
그것이 바로 grouping alignment입니다.
여기서 각 글자마다 앵커포인트 값을 잡을 수 있습니다.
이때는 좌표값이 아닌 %로 잡습니다.

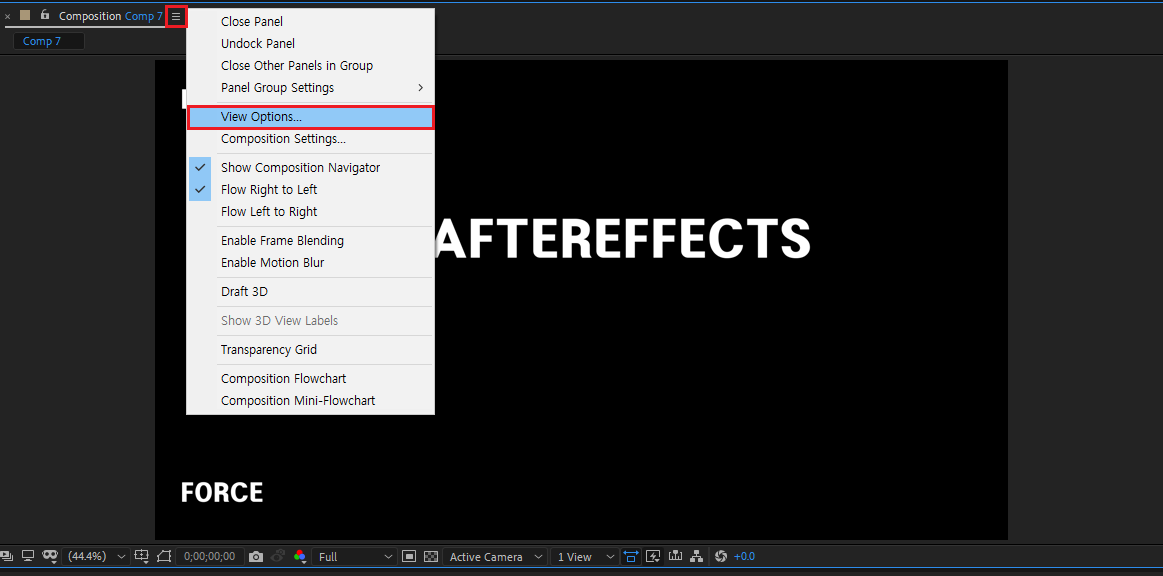
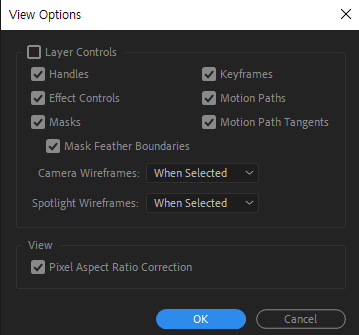
만약 앵커포인트가 안 보인다면
[컴포지션의 삼선이 아이콘 클릭 - view option] 모든 체크박스가 체크되었는지 확인합니다.


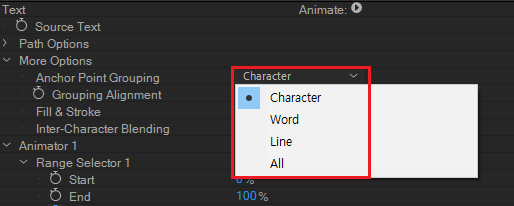
- 앵커포인트 그루핑
앵커포인트 기준을 낱개로 할 것인지, 단어로 할 것인지, 줄로 할 것인지, 전체로 할 것인지를 정할 수 있습니다.
- character : 한 글자 한 글자를 단어로 인식
- word : 띄어쓰기 기준으로 단어를 인식
- line : 줄 기준으로 단어를 인식
- all : 전체를 단어로 인식
이렇게 character, word, line, all 중에 설정한 기준에 따라 앵커포인트가 잡히게 됩니다.

- 에펙 텍스트를 표현 할 때 고려해야 할 3가지 꿀팁!!
마지막으로 에펙 텍스트 애니메이트를 표현할 때 반드시 고려해야 할 3가지 요소에 대해 알려드리겠습니다.
[텍스트 사용시 3가지 고려사항]
1. 폰트
폰트에 따라 표현하고자 하는 느낌을 낼 수 있습니다.
예를들어 고딕계열의 얇은 글체는 고전적이고 클래식하고 차가운 느낌을 줍니다.
세련된 느낌을 주고 싶다면 명조계열이 대체로 가늘고 세련됐습니다.
날카로운 느낌을 주고 싶다면 이순신체가 상당히 날카롭습니다.
스피드한 느낌을 줄 때는 기울기를 주어 표현합니다. 더 표현하고 싶다면 색상을 금속계열로 입혀주기도 합니다.
영화 '퀵'의 포스터를 보면 텍스트에서부터 기울기를 주어 스피드한 느낌을 준 것을 알 수 있습니다.

2. 컬러
컬러의 종류에는 4가지 유형의 종류가 있다고 이전 포스팅에서 알려드렸었습니다.
이런 컬러의 기본 특징에 대해 알아야 내가 표현하고 싶은 것과 특성에 잘 맞는 색상을 적절하게 사용할 수 있습니다.
예를 들어 우리나라에서 빨간색은 열정의 컬러라 했습니다. 그러나 유럽, 특히 이탈리아에서는 하늘색이 열정의 컬러입니다.
이런 문화적인 차이에 의한 컬러의 유형이 다를 수 있으니 색상 선택에 주의를 해야 합니다.
더 정확히 알고 싶다면 아래 포스팅에서 자세히 다루었으니 꼭 한 번 읽어보시기 바라겠습니다.
↓↓[컬러의 4자기 유형]↓↓
에펙 색보정 할 때 꼭 알아야 할 컬러(색상)의 유형
에펙 색보정 할 때 꼭 알아야 할 컬러(색상)의 유형 안녕하세요. 로스윗의 영상편집 입니다. 오늘은 포스팅에서는 에펙 색보정 할 때 꼭 알아야 할 컬러(색상)의 유형 대해 자세하게 알려드리겠
rosweet.tistory.com
3. 텍스쳐(질감)
텍스쳐(질감)도 텍스트를 표현할 때 아주 중요한 역할을 합니다. 텍스쳐에 입힌 질감에 따라 주는 느낌이 다 다릅니다.
보통은 트랙매트를 이용해 텍스트에 질감을 입히는데, 두꺼운 텍스트에 어둡고 지진 난 것 처럼 깨진 바닥이나 벽 등의
이미지를 텍스쳐로 넣는다고 하면 굉장히 강한 느낌을 줍니다.
영화 군함도와 같은 종류의 포스터가 대체로 강한 느낌의 인상을 줍니다.

오늘은 이렇게 에펙 텍스트 애니메이션 한글자씩 나오고 글자 바뀌는 효과 만들기(ft. 위글리)에 대해서 알아보았습니다.
아무쪼록 오늘의 포스팅이 텍스트 애니메이트를 공부하는 모든 에펙러분들에게 도움이 되었으면 좋겠습니다.
감사합니다.
↓↓[에프터이펙트 가장 자주 쓰는 효과 보러가기]↓↓
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2
에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 안녕하세요. 로스윗의 영상편집 입니다. 오늘은 포스팅에서는 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 대해 자세하게 알려드
rosweet.tistory.com
↓↓[에프터이펙트 정말 자주쓰는 단축키 모음 보러가기]↓↓
에펙 정~~~말 자주쓰는 단축키 모음 (1편)
에펙 정~~~말 자주쓰는 단축키 (1편) 안녕하세요. 로스윗의 영상편집입니다. 오늘은 제가 에펙을 사용하면서 정~~~말 자주쓰게 되는 단축키들을 모아서 몇 편에 걸쳐 포스팅을 하려고 해요. 제가
rosweet.tistory.com
'달콤친절한 에프터이펙트' 카테고리의 다른 글
| 에펙 그래프에디터 속도그래프 쉽게 다루는 꿀팁! (0) | 2023.01.07 |
|---|---|
| 에펙 스탑모션 효과를 만드는 2가지 방법 (ft. 토글홀드, 키프레임 인터폴레이션) (0) | 2022.12.31 |
| 에펙 블랜딩모드 Add와 Multiply 차이 (0) | 2022.12.17 |
| 에펙 영상에서 스틸이미지 찍고 저장하는 법 (ft. 역재생/홀드 하기) (0) | 2022.12.10 |
| 에펙 알파매트 vs 루마매트의 차이 (2) | 2022.12.03 |



